@ersolucoesweb/vuedar
v3.8.0
Published
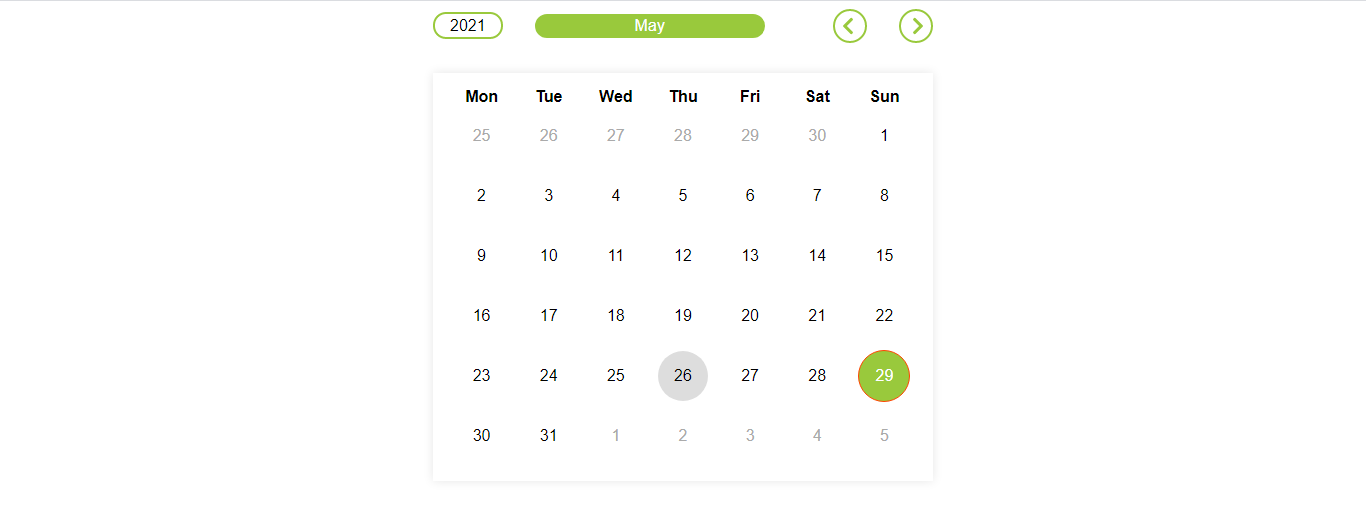
Calendário
Downloads
8
Maintainers
Readme
Vuedar
Componente para criar calendário

Instalação
yarn add @ersolucoesweb/vuedarou
npm i -s @ersolucoesweb/vuedarExemplo:
<template>
<calendario :dates="dates" :months="months" :years="years" />
</template>
<script>
import Vuedar from '@ersolucoesweb/vuedar'
export default {
components: {
calendario: Vuedar
},
data() {
return {
dates: {
// Dias para marcar no calendário
//ddmmyyyy
'26052021': true
},
// Meses disponíveis para seleção
months: [1, 4, 8],
// Anos disponíveis para seleção
years: [2021, 2022, 2023]
}
}
}
</script>Acesse a documentação em https://albreis.github.io/vuedar/
Suporte
https://www.ersolucoesweb.com.br
