@episerver/eslint-plugin-cms
v2.1.1
Published
Helps you use the Episerver CMS API's correctly.
Downloads
41
Readme
@episerver/eslint-plugin-cms
Makes sure only public non-deprecated Episerver CMS API's are used.
If you work on multiple Episerver projects and want to help us improve our public API, we could use your help.

Installation
First, install ESLint:
$ npm i eslint --save-dev
# or
$ yarn add eslint -DNext, install @episerver/eslint-plugin-cms:
$ npm i @episerver/eslint-plugin-cms --save-dev
# or
$ yarn add @episerver/eslint-plugin-cms -DNote: If you installed ESLint globally (using the -g flag) then you must also install @episerver/eslint-plugin-cms globally.
Usage
Add @episerver/eslint-plugin-cms to the plugins section of your .eslintrc configuration file. You can omit the eslint-plugin- prefix:
{
"plugins": [
"@episerver/cms"
]
}Then configure the rules you want to use under the rules section.
{
"rules": {
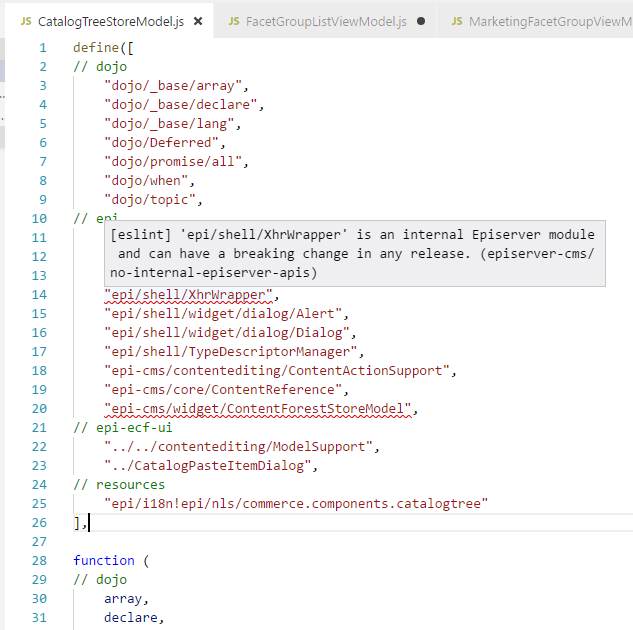
"@episerver/cms/no-internal-episerver-apis": "error",
"@episerver/cms/no-deprecated-episerver-apis": "warn"
}
}Recommended config
This plugin exports a recommended config that enforces good practices.
Enable it in your .eslintrc.json with the extends option:
{
"extends": "plugin:@episerver/cms/recommended"
}Analyzing multiple projects
Install globally (see instructions above), and then run this for any project:
$ eslint C:/YourEpiserverProject/ --output-file=YourEpiserverProject.json --plugin=episerver-cms --format=episerver-cms --ignore-pattern="node_modules" --ignore-pattern="dtk" --rule="{ \"@episerver/cms/no-internal-episerver-apis\": error, \"@episerver/cms/no-deprecated-episerver-apis\": warn }"Supported Rules
- no-internal-episerver-apis - Ensure internal Episerver CMS API's are not used, as they can break on any update (including patches).
- no-deprecated-episerver-apis - Ensure deprecated Episerver CMS API's are not used, as they can be removed in the next major release.
Formatters
There are several formatters you can use to get a clearer overview of what Episerver API's are being used but shouldn't be. They are installed separately, with @episerver/eslint-formatter-cms.
$ npm i @episerver/eslint-formatter-cms --save-dev
# or
$ yarn add @episerver/eslint-formatter-cms -DThen you can get a summary view with:
$ eslint . --format=episerver-cms
