@enjoyor/vue-cli-plugin-framework
v1.1.0
Published
a vue-cli plugin for create project easily
Downloads
569
Maintainers
Readme
前端项目脚手架
[toc]
博客地址:https://blog.csdn.net/shixigou2015/article/details/103309159
github:https://github.com/XingtianLiu/vue-cli-plugin-framework;
@enjoyor/vue-cli-plugin-framework: 这是基于公司项目场景的脚手架工具,安装并使用这个项目初始化vue项目之后,你会获得:angular 团队 git 提交规范、大型项目代码规范、项目骨架。
**版本号组件:**大版本编号、小版本编号、bug修改编号(例如:1.0.1),如果 bug 修改编号为 0 则为稳定版(比如:1.1.0)。
适用场景:
本项目是为公司搭建的项目规范和共性代码插件,一般适用于当前所在公司,不过满足以下条件也可以使用:
1.没有具体规范,但是想规范代码的相关开发人员;
2.项目需要集成 vue、vuex、vue-router、axios、element ui、eslint,我们定义的 eslint 规范;
3.项目使用 git提交,需要使用 angular 注释规范;
4.前端 UI 以element ui为主导风格;
1. 初衷
一个项目往往有很多开发人员参与,因为开发人员能力参差不齐、思维方式与众不同,很难保证项目质量。在这个背景下很多开发规范、开发标准应运而生,它们通过插件的方式规范了项目,但是为了集成这些插件,每个项目都需要繁杂的配置,这无疑多出了一些重复工作。在开发了几个前端项目之后,我发现这是一个大问题,为了解决重复配置插件的问题,开发了这个脚手架插件,方便开发公司人员构建自己的项目。
2. 项目搭建步骤
这个插件针对特定场景,需要很多 npm 包协作,一部分使用脚手架引入项目,一部分需要全局配置,还有一部分需要手动引入。需要手动引入项目的依赖,通过 vue 脚手架预设完成。
2.1. 创建项目准备
为了方便快捷的创建项目,我们需要对 vue 脚手架加一些配置,使用以下操作会在项目中自动加入 vue-router、vuex、sass、eslint、babel。
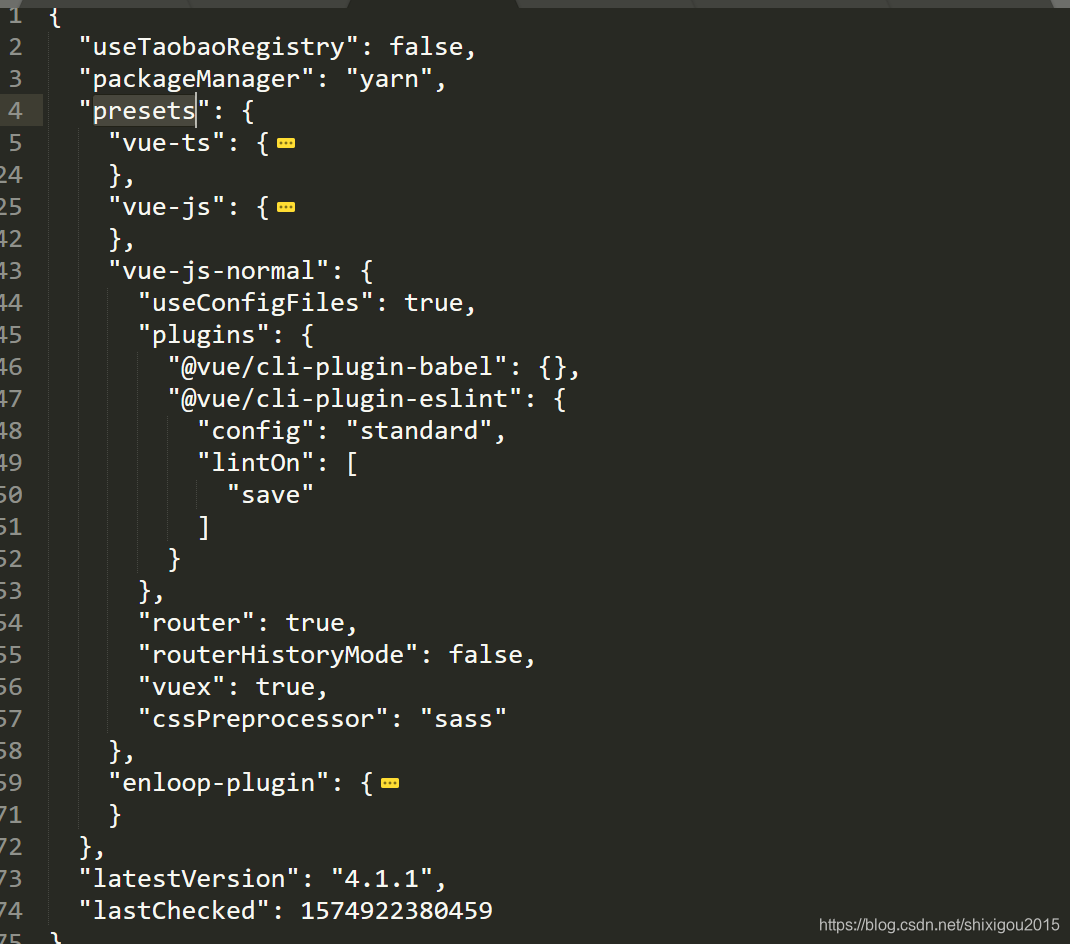
1.windows用户在当前用户目录(C:\Users\当前用户)打开 .vuerc 文件:

2.将以下配置加入到 presets 属性中:
"vue-js-normal": {
"useConfigFiles": true,
"plugins": {
"@vue/cli-plugin-babel": {},
"@vue/cli-plugin-eslint": {
"config": "standard",
"lintOn": [
"save"
]
}
},
"router": true,
"routerHistoryMode": false,
"vuex": true,
"cssPreprocessor": "sass"
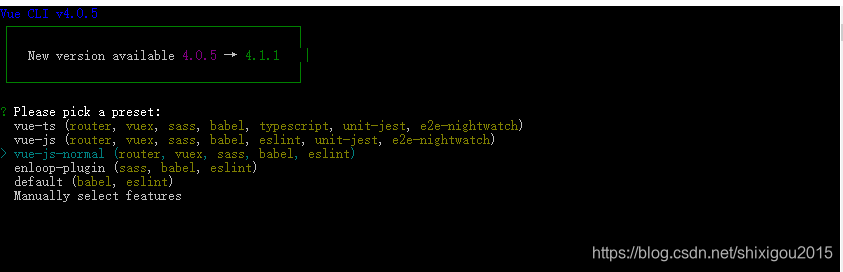
}3.使用 vue create 创建项目时选择 vue-js-normal:

2.2. 安装 angular 注释规范
脚手架使用了 ghooks、validate-commit-msg、cz-conventional-changelog 规范 git 提交规范,需要使用 commitzen 协助。
1.全局安装commitzen:
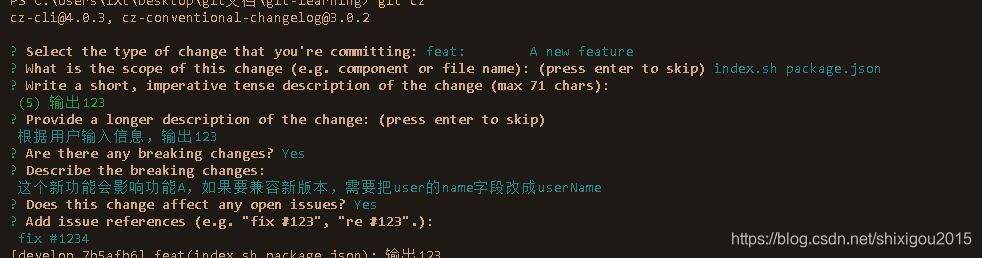
npm install -g commitizen2.提交代码使用 git cz 代替 git commit

2.3. 使用插件初始化项目
项目搭建完成之后,就可以使用 @enjoyor/vue-cli-plugin-framework 初始化项目了,具体步骤:
1.在 devDependencies 中引入项目,可以使用 vue add 也可以使用 yarn 、npm
vue add @enjoyor/vue-cli-plugin-framework2.使用 vue invoke 初始化项目:
vue invoke @enjoyor/vue-cli-plugin-framework3. 目录说明
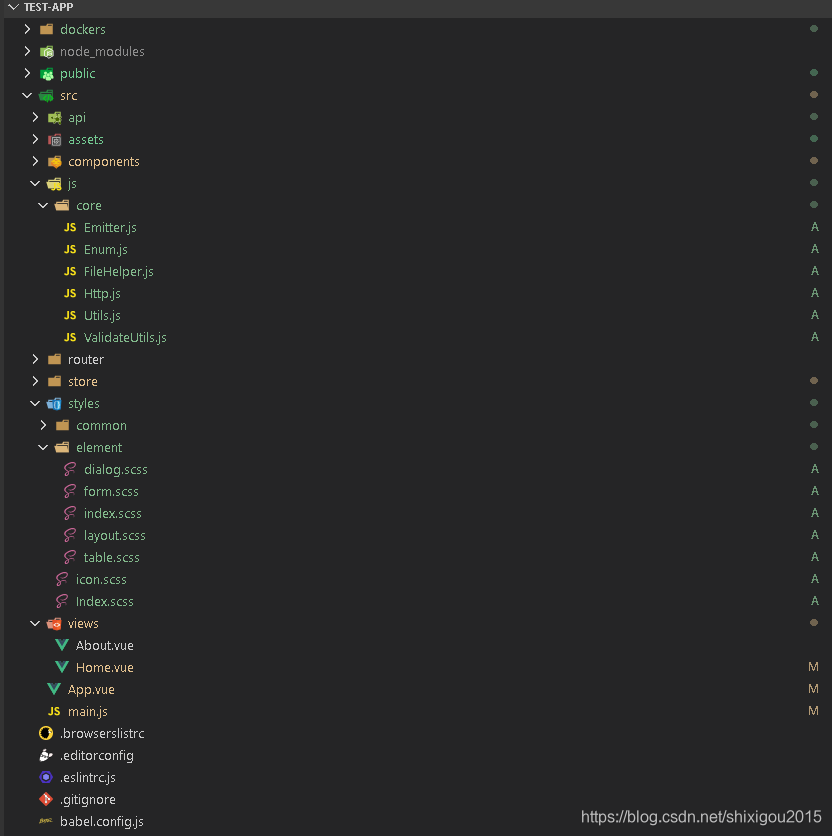
初始化后项目结构:

文件夹介绍:
docker:里面有 dockerfile 文件和 nginx.conf 文件
api:存放和后端交换的接口、调用接口的一些转换逻辑(比如后端接收long,前端要把Date转成long,为了保证业务层干净可以在这里面做);
styles:scss文件(element文件夹是满足公司 UI 规范的 element 样式),封装了一些可能用到的基础样式;
共性代码:
Http.js: 前后端使用http交互,在这个文件里面封装了axios;
Emitter.js:封装了多层嵌套组件,父子组件通信机制;
Enum.js:魔法字符、多次用到或者会变化的一些常量,比如:分页显示时,每页数据条数;
FileHelper.js:文件帮助类,里面默认有从文件读取json、把json转转成文件的函数;
ValidateUtils.js:这个文件封装了element验证,可以更加方便地使用表单验证;
Utils.js:一些常用函数;
通用配置:
vue.config.js:里面有项目端口、webpack打包插件;
eslintrc.js:公司自定义的代码规范,具体参见文件注释;
.gitignore:不需要通过git提交的文件列表;
新增依赖:
dependencies:
- element-ui:2.12.0;
- axios:0.19.0;
devDependencies:
- compression-webpack-plugin:3.0.0
- ghooks:2.0.4
- validate-commit-msg::2.14.0
- cz-conventional-changelog:3.0.2
- compression-webpack-plugin:3.0.0
4. 使用事项
安装完毕之后直接 yarn serve 即可运行,项目默认 86 端口启动。插件中集成了一个demo,在首页显示,demo中包含了:
src/js/core/Http 请求使用例子;
src/js/core/Emitter 多层嵌套,父子节点通信例子;
根据不同场景可能需要对一下文件修改:
vue.config.js :端口,反向代理;
src/js/core/Http:如果没有使用我们公司环境,需要修改http 请求项目根路径(BASE)、状态码(SYSTEM_CODE)、异常处理逻辑(responseHandler)、请求拦截、返回值拦截;
本项目集成了【前端】专栏下文章:
[1] Http请求封装和API层剥离
[3] 前端项目git使用规范
