@emiplegiaqmnpm/maiores-harum-pariatur
v1.0.0
Published

Downloads
2
Maintainers
Keywords
Readme

简体文档, 繁體文档
ES6 Version
Web Components Version
Vue.js Version
Angular Version
React Version
Foreword
First of all, thanks a lot for wesnolte's great work:blush: -- jOrgChart. The thought that using nested tables to build out the tree-like orgonization chart is amazing. This idea is more simple and direct than its counterparts based on svg Unfortunately, it's long time not to see the update of jOrgChart. on the other hand, I got some interesting ideas to add, so I choose to create a new repo.
- Since version 3.0, we use nested ul to construct tree-like chart instead of nested table.
- Since version 4.0, users build up the ajax datasoure by themselves.
Features
- Supports both local data and remote data (JSON).
- Smooth expand/collapse effects based on CSS3 transitions.
- Align the chart in 4 orientations.
- Allows user to change @emiplegiaqmnpm/maiores-harum-pariatur structure by drag/drop nodes.
- Allows user to edit @emiplegiaqmnpm/maiores-harum-pariatur dynamically and save the final hierarchy as a JSON object.
- Supports exporting chart as a picture or pdf document.
- Supports pan and zoom.
- Allows user to customize the internal structure for every node.
- Users can adopt multiple solutions to build up a huge organization chart(please refer hybrid layout sections).
- touch-enabled plugin for mobile device.
CDN
Users could find the related CDN support for OrgChart's CSS and JavaScript.

Installation
Of course, you can directly use the standalone build by including dist/js/jquery.@emiplegiaqmnpm/maiores-harum-pariatur.js and dist/css/jquery.@emiplegiaqmnpm/maiores-harum-pariatur.css in your webapps.
Install with Bower
# From version 1.0.2 on, users can install @emiplegiaqmnpm/maiores-harum-pariatur and add it to bower.json dependencies
$ bower install @emiplegiaqmnpm/maiores-harum-pariaturInstall with npm
# From version 1.0.4 on, users can install @emiplegiaqmnpm/maiores-harum-pariatur with npm
$ npm install @emiplegiaqmnpm/maiores-harum-pariaturrequire('@emiplegiaqmnpm/maiores-harum-pariatur') will load @emiplegiaqmnpm/maiores-harum-pariatur plugin onto the jQuery object. The @emiplegiaqmnpm/maiores-harum-pariatur module itself does not export anything.
Demos on github pages
Demos based on nested ul
Demos based on nested table (obsolete)
online demos
using ul datasource(this feature comes from Tobyee's good idea :blush:)
I wanna align @emiplegiaqmnpm/maiores-harum-pariatur with different orientation**(this feature comes from the good idea of fvlima and badulesia :blush:)
Top to Bottom -- default direction, as you can see all other examples on this page.
I wanna show/hide left/right sibling nodes respectively by clicking left/right arrow

Note: users use should set the relationship property of datasource by themselves. All of these staff are used to generate the correct expanding/collapsing arrows for nodes.
Here, we need the help from html2canvas.
Note:
(1) if you wanna export something in IE or Edge, please introduce es6-promise.auto.js firstly.
(2) if your OS is windows, please check your display scaling settings. For the perfact exported picture, you'd better adjust "Change the size of text, apps, and other items" to 100%.(thanks for sayamkrai's exploration)
(3) Besides, if you wanna export a pdf format or your @emiplegiaqmnpm/maiores-harum-pariatur includes picture, you have to introduce jspdf and set "exportFileextension" option to "pdf".
You need to set crossorigin to anonymous for your img tags.

Here, we fall back on OpenLayers. It's the most aewsome open-source js library for Web GIS you sholdn't miss.
With the help of exposed core methods(addParent(), addSiblings(), addChildren(), removeNodes()) of @emiplegiaqmnpm/maiores-harum-pariatur plugin, we can finish this task easily.
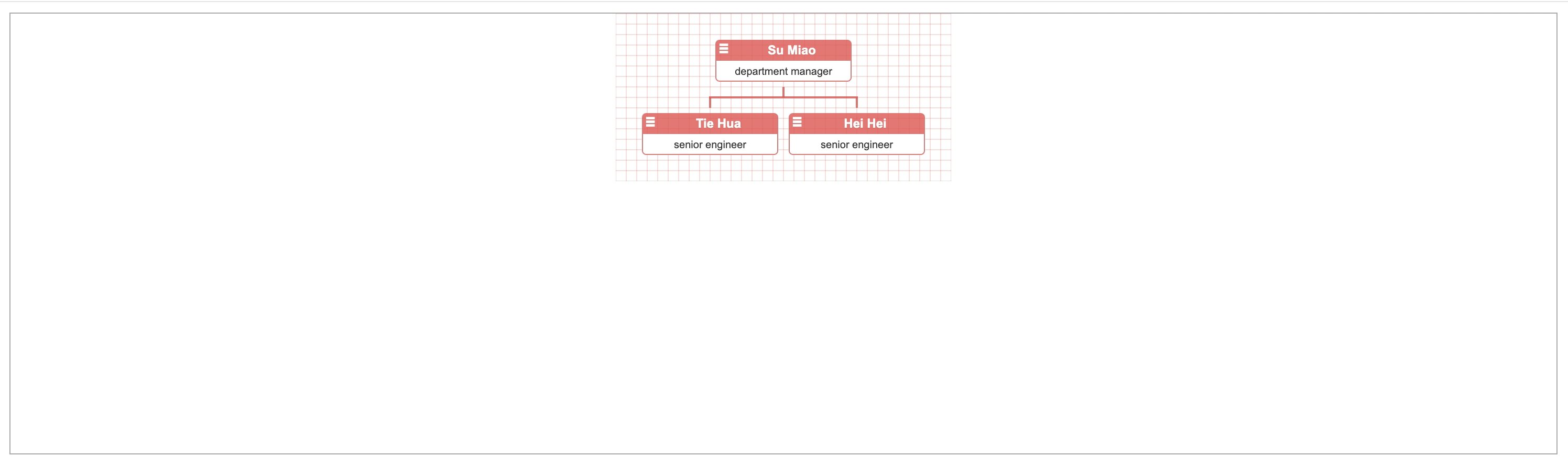
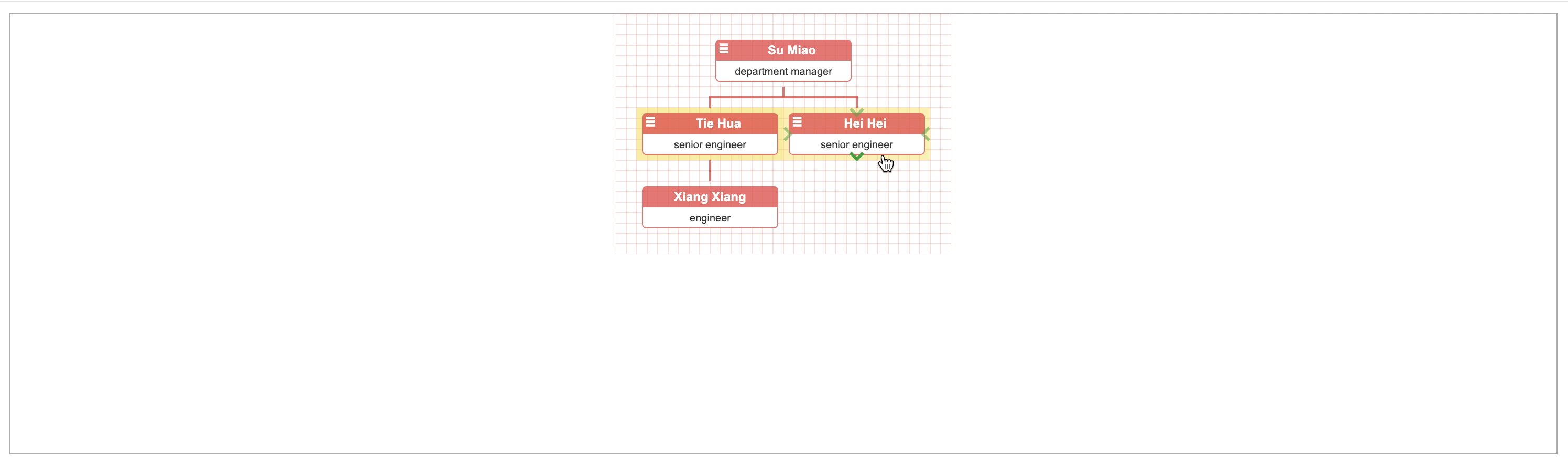
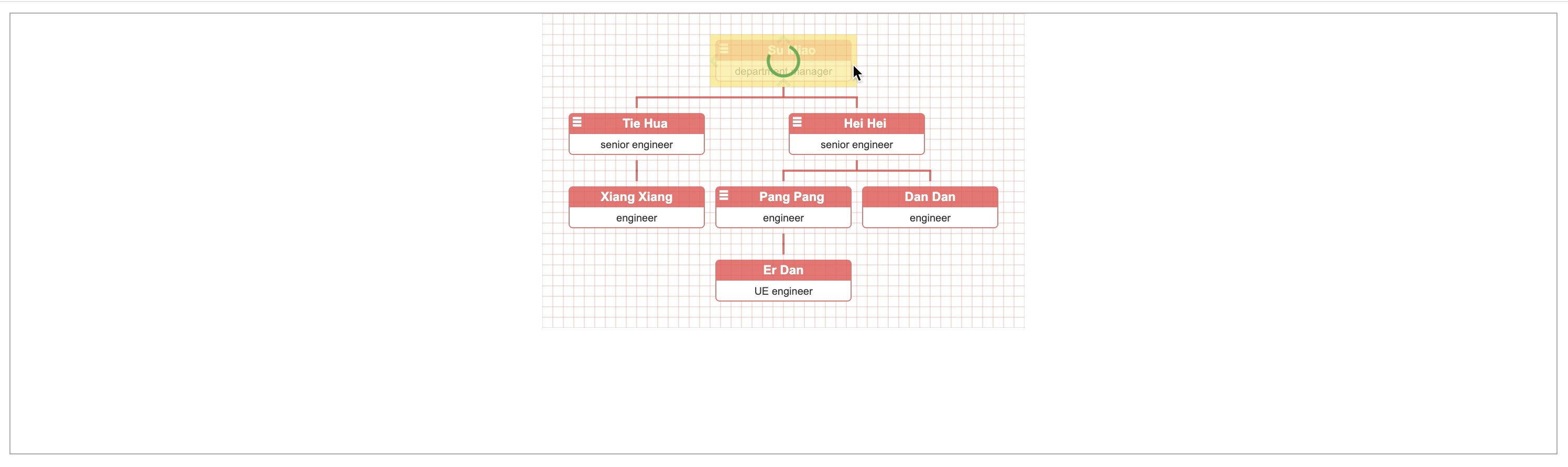
Users are allowed to drag & drop the nodes of @emiplegiaqmnpm/maiores-harum-pariatur when option "draggable" is assigned to true(Note: this feature doesn't work on IE due to its poor support for HTML5 drag & drop API).
Furthermore, users can make use of option dropCriteria to inject their custom limitations on drag & drop. As shown below, we don't want an manager employee to be under a engineer under no circumstance.
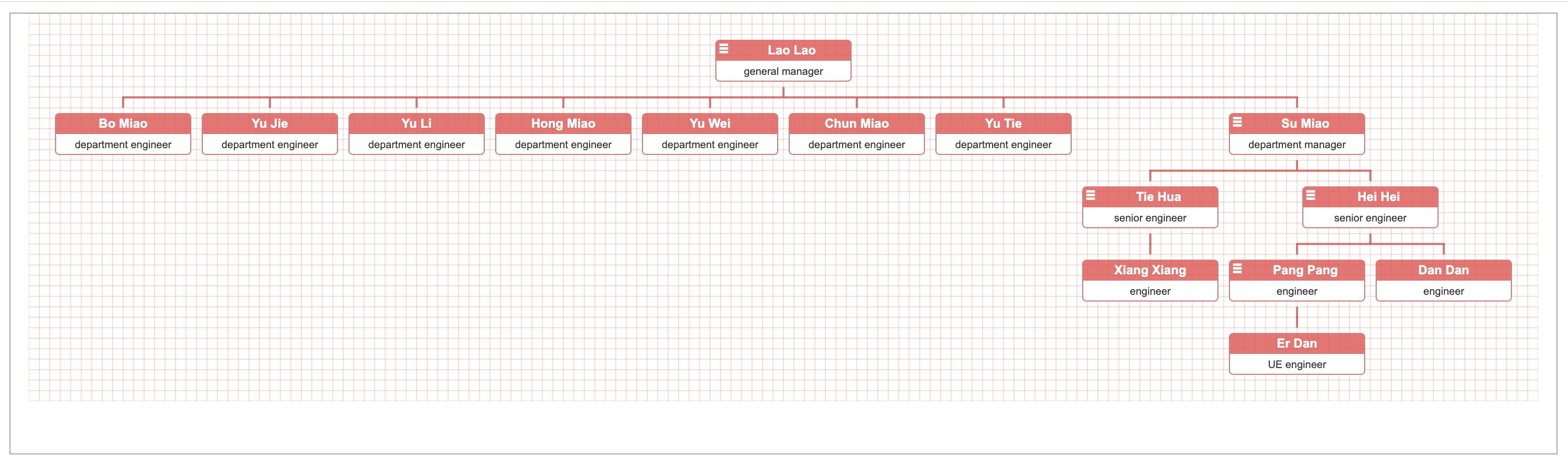
That's where getHierarchy() comes in.
It's a so easy task, we just need to append id or className property to node data.
This feature is inspired by the issues(Aligning Children Vertical, Hybrid(horizontal + vertical) OrgChart). Thank mfahadi and Destructrix for their constructive suggestions:blush: Special thanks to tedliang for his wonderful hybrid mode solution.
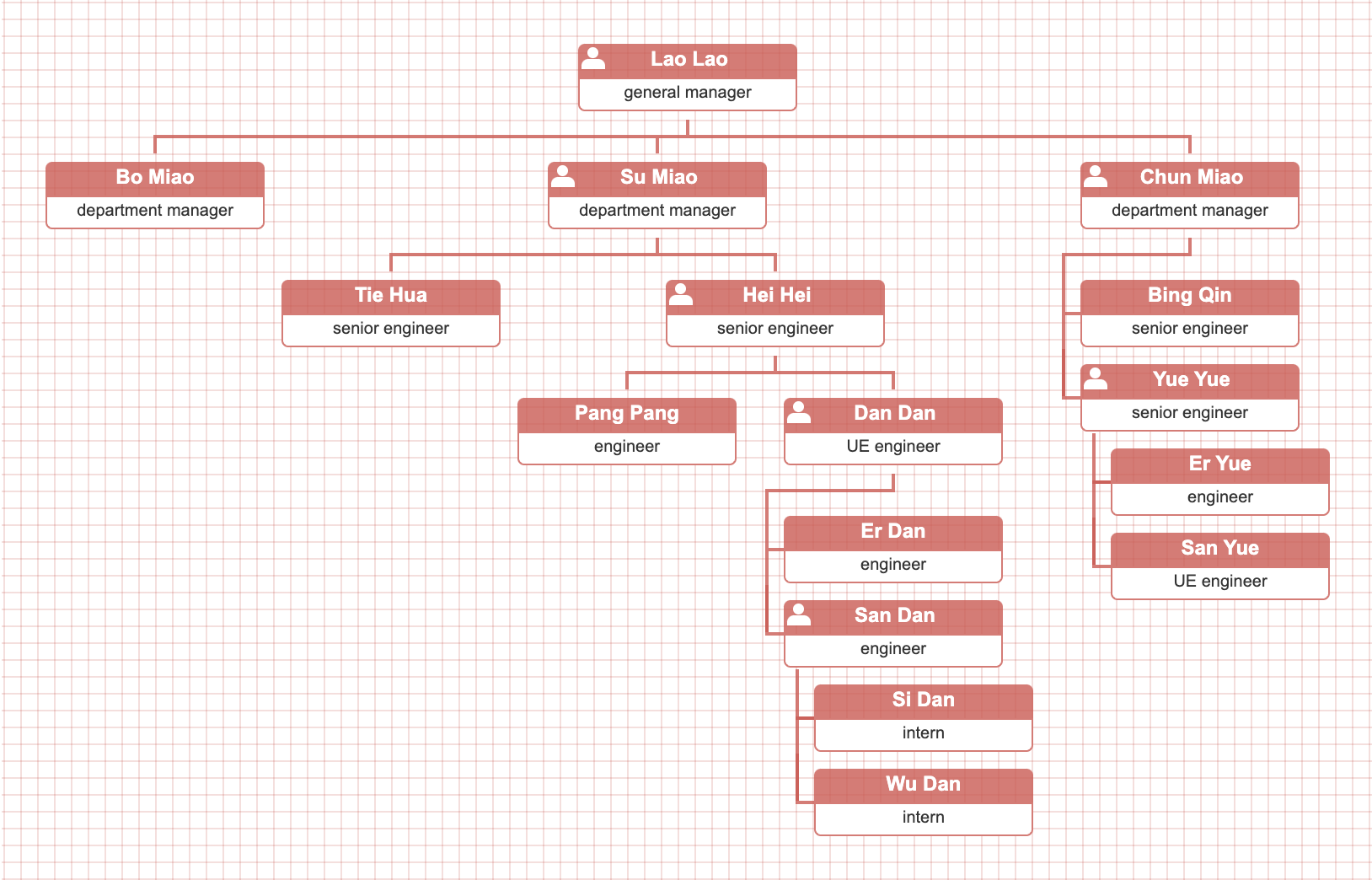
From now on, users never have to worry about how to align a huge of nodes in one screen of browser. The option "verticalLevel" allows users to align child nodes vertically from the given level.
Note: currently, this option is incompatible with many other options or methods, like direction, drag&drop, addChildren(), removeNodes(), getHierarchy() and so on. These conflicts will be solved one by one in the later versions.
No problem. You just need to adjust a little detail of datasource with the help of option "collapse" and className "slide-up".
It's not a big deal. You just turn to the method init().
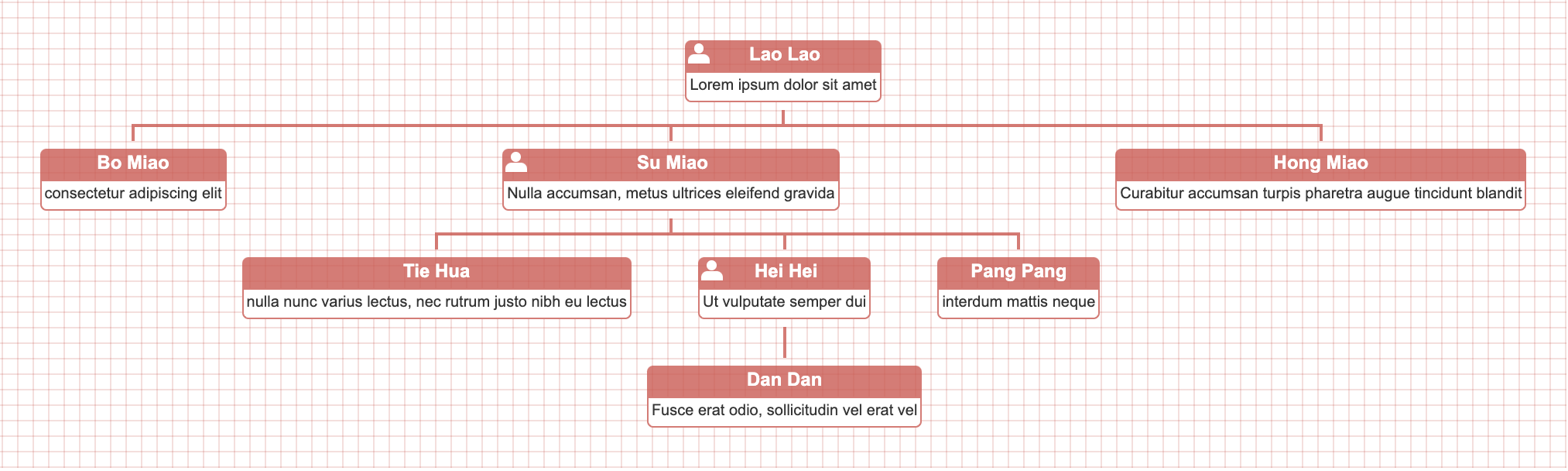
No problem. With the help of ES6 Template literals, we can customize the any complex node structure rather than the common title and content sections.

You need the solution based on new datasource structure with levelOffset data prop + callback createNode() + CSS custom properties(variables)


hybrid data property is designed for your use case. Once node data includes a "hybrid" prop with truthy value, its descendant nodes will be arranged vertically.

compact data property is designed for your use case. Once node data includes a "compact" prop with truthy value, itself and its descendant nodes will be arranged with compact mode.
how to start up demos locally
- you have to install node.js v6+ because our unit tests are based on jsdom v11
- you have to install modern browsers because many behaviors of @emiplegiaqmnpm/maiores-harum-pariatur plugin are based on HTML5 and CSS3
- run
npm installto install necessary dependencies - run
npm testto run all tests including unit tests, integration tests and e2e tests - run
npm run buildto generate production js&css files of plugin - run
npm startto start up local web server to host all the demos
Usage
Instantiation Statement
var oc = $('#chartContainerId').@emiplegiaqmnpm/maiores-harum-pariatur(options);Structure of Datasource
{
'id': 'rootNode', // It's a optional property which will be used as id attribute of node
// and data-parent attribute, which contains the id of the parent node
'collapsed': true, // By default, the children nodes of current node is hidden.
'className': 'top-level', // It's a optional property
// which will be used as className attribute of node.
'nodeTitle': 'name', // This property is used to retrieve “title” value in datasource
'nodeContent': 'title',// This property is used to retrieve "content" value in datasource
'relationship': relationshipValue, // Note: when you activate ondemand loading nodes feature,
// you should use json datsource (local or remote) and set this property.
// This property implies that whether this node has parent, siblings, children.
// relationshipValue is a string composed of three "0/1" identifier.
// First character stands for wether current node has parent node;
// Scond character stands for wether current node has siblings nodes;
// Third character stands for wether current node has children node.
'children': [ // The property stands for nested nodes.
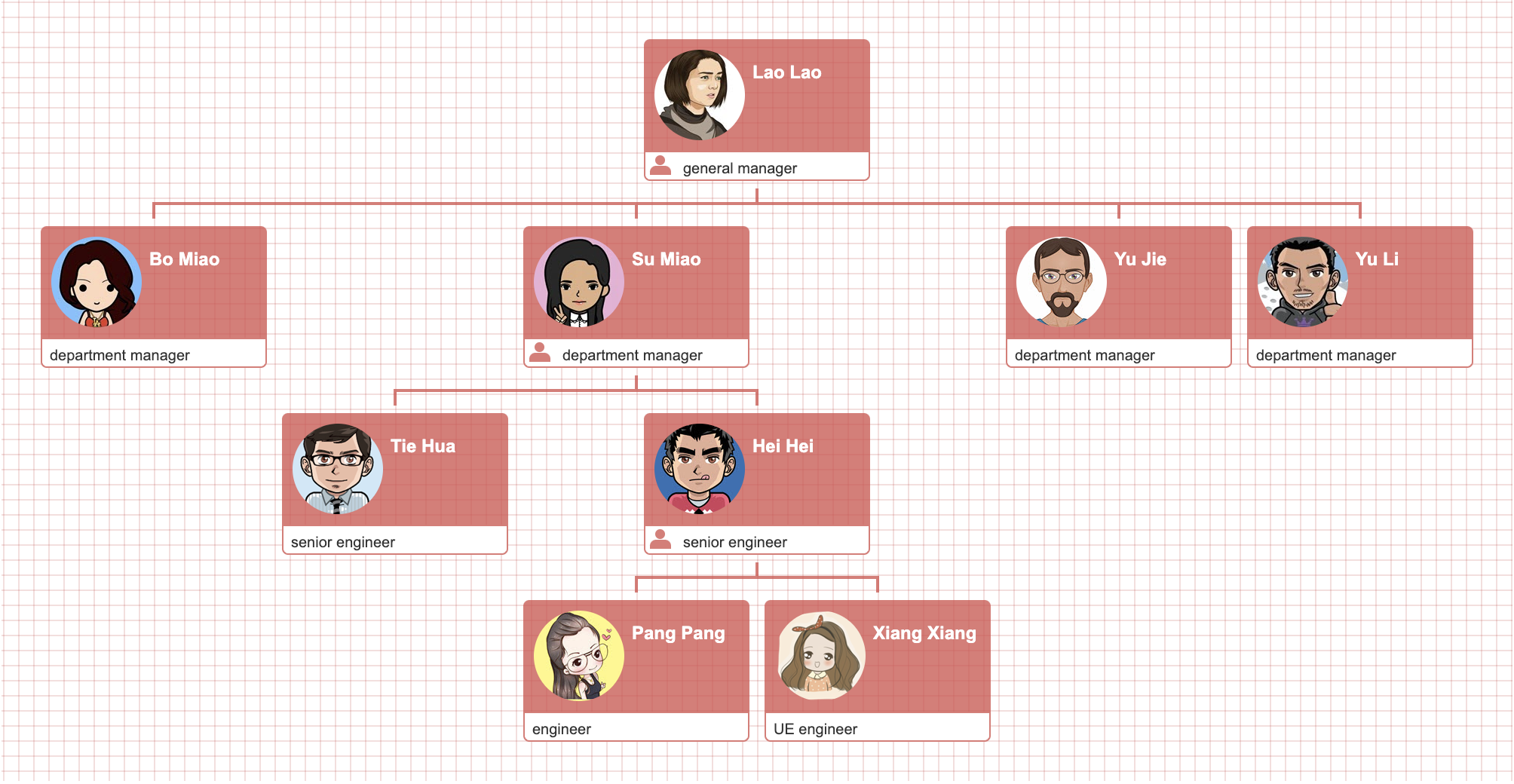
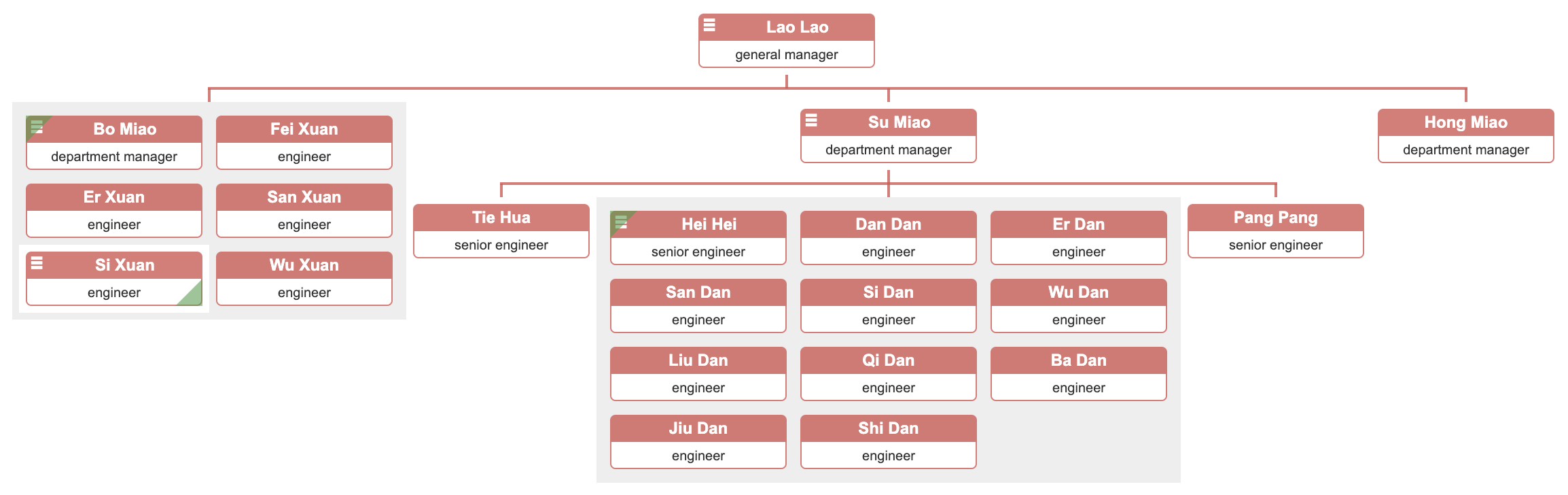
{ 'name': 'Bo Miao', 'title': 'department manager', 'relationship': '110' },
{ 'name': 'Su Miao', 'title': 'department manager', 'relationship': '111',
'children': [
{ 'name': 'Tie Hua', 'title': 'senior engineer', 'relationship': '110' },
{ 'name': 'Hei Hei', 'title': 'senior engineer', 'relationship': '110' }
]
},
{ 'name': 'Yu Jie', 'title': 'department manager', 'relationship': '110' }
],
'otherPro': anyValue // feel free to append any useful properties
};Data Props
Options
Methods
I'm sure that you can grasp the key points of the methods below after you try out demo -- edit @emiplegiaqmnpm/maiores-harum-pariatur.
var oc = $container.@emiplegiaqmnpm/maiores-harum-pariatur(options)
Embeds an organization chart in designated container. Accepts an options object and you can go through the "options" section to find which options are required. Variable oc is the instance of class OrgChart.
init(newOptions)
It's the useful way when users want to re-initialize or refresh @emiplegiaqmnpm/maiores-harum-pariatur based on new options or reload new data.
addAncestors(data, parentId)
Adds the ancestors for current @emiplegiaqmnpm/maiores-harum-pariatur.
addDescendants(data, $parent)
Adds the descendants for specified parent node.
addParent(data)
Adds parent node(actullay it's always root node) for current @emiplegiaqmnpm/maiores-harum-pariatur.
addSiblings($node, data)
Adds sibling nodes for designated node.
addChildren($node, data)
Adds child nodes for designed node.
removeNodes($node)
Removes the designated node and its descedant nodes.
getHierarchy()
This method is designed to get the hierarchy relationships of @emiplegiaqmnpm/maiores-harum-pariatur for further processing. For example, after editing the @emiplegiaqmnpm/maiores-harum-pariatur, you could send the returned value of this method to server-side and save the new state of orghcart.
hideParent($node)
This method allows you to hide programatically the parent node of any specific node(.node element), if it has.
showParent($node)
This method allows you to show programatically the parent node of any specific node(.node element), if it has.
hideChildren($node)
This method allows you to hide programatically the children of any specific node(.node element), if it has.
showChildren($node)
This method allows you to show programatically the children of any specific node(.node element), if it has.
hideSiblings($node, direction)
This method allows you to hide programatically the siblings of any specific node(.node element), if it has.
showSiblings($node, direction)
This method allows you to show programatically the siblings of any specific node(.node element), if it has.
getNodeState($node, relation)
This method returns you the display state of related node of the specified node.
The returning object will have the following structure:
{
"exist": true|false, // Indicates if has parent|children|siblings
"visible":true|false, // Indicates if the relationship nodes are visible
}getRelatedNodes($node, relation)
This method returns you the nodes related to the specified node.
getParent($node)
This method returns you the parent node of the specified node.
getSiblings($node)
This method returns you the sibling nodes of the specified node.
getChildren($node)
This method returns you the child nodes of the specified node.
setChartScale($chart, newScale)
This method helps you set the specified chart with new scale.
export(exportFilename, exportFileextension)
This method allow you to export current @emiplegiaqmnpm/maiores-harum-pariatur as png or pdf file.
Events
Tips
How can I deactivate expand/collapse feature of @emiplegiaqmnpm/maiores-harum-pariatur?
This use case is inspired by the issue. Thanks der-robert and ActiveScottShaw for their constructive discussions:blush:
Users can enable/disable exapand/collapse feature with className "noncollapsable" as shown below.
$('.@emiplegiaqmnpm/maiores-harum-pariatur').addClass('noncollapsable'); // deactivate
$('.@emiplegiaqmnpm/maiores-harum-pariatur').removeClass('noncollapsable'); // activateWhy is the root node gone?
When I have a huge @emiplegiaqmnpm/maiores-harum-pariatur with enabled "pan" option, if I hide all the children of one of the topmost parents then the chart disappear from screen. It seems that we need to add a reset button to keep the chart visible. For details, please refer to the issue opened by manuel-84 :blush:
Users can embed any clear up logics into the click handler of the reset buttton as shown below.
$('.@emiplegiaqmnpm/maiores-harum-pariatur').css('transform',''); // remove the tansform settingsBrowser Compatibility
- Chrome 19+
- Firefox 4+
- Safari 6+
- Opera 15+
- IE 10+
