@el3um4s/svelte-titlebar
v0.1.0
Published
A Titlebar component for Svelte Projects
Downloads
18
Maintainers
Readme
SVELTE-TITLEBAR
A Titlebar component for Svelte Projects
Live demo: el3um4s.github.io/svelte-titlebar/ NPM: @el3um4s/svelte-titlebar
Install and use the package
To use the package in a project:
npm i -D @el3um4s/svelte-titlebar
and then in a file:
<script>
import { TitleBar } from '@el3um4s/svelte-titlebar';
</script>
<TitleBar
{title}
{isMaximized}
on:clickMinimize={() => log('minimize')}
on:clickUnmaximize={unmaximize}
on:clickMaximize={maximize}
on:clickClose={() => log('close')}
class={theme}
--background-color={backgroundColor}
--text-color={textColor}
/>API - Props
| Prop Name | Type | Default value | | :---------- | :------ | :------------ | | title | string | Title | | isMaximized | boolean | false |
API - Forwarded events
- on:clickMinimize
- on:clickUnmaximize
- on:clickMaximize
- on:clickClose
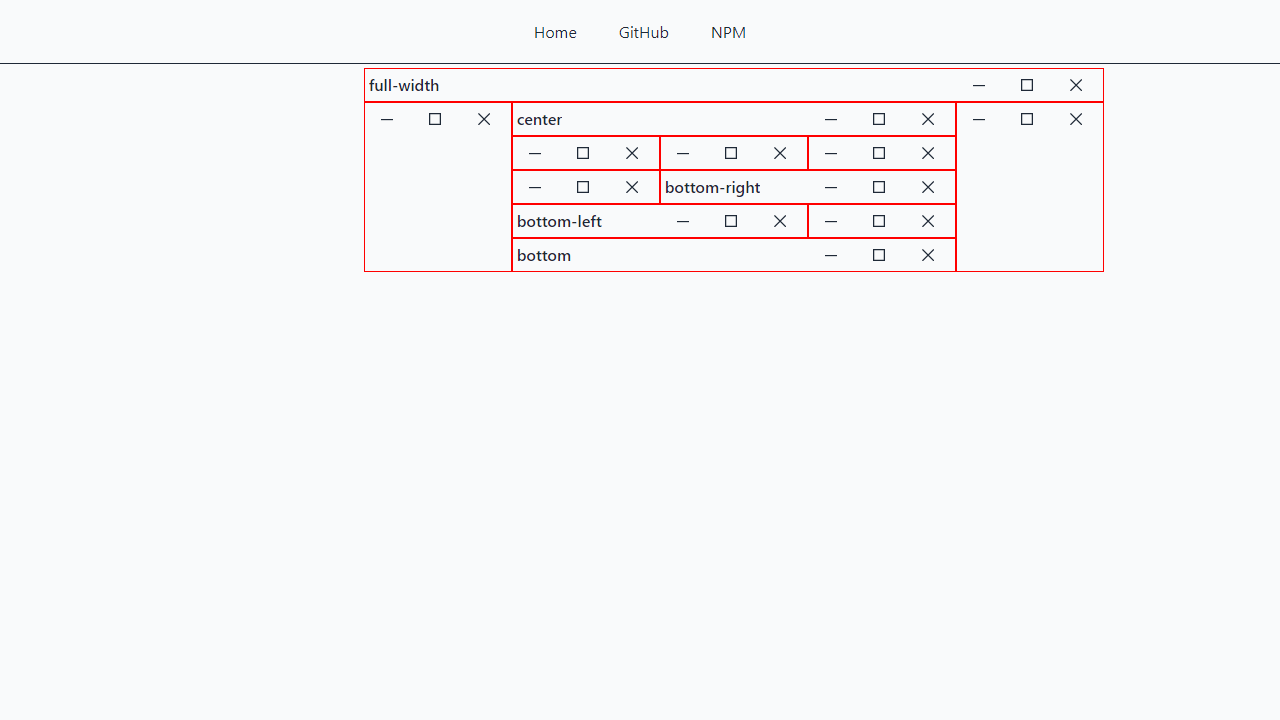
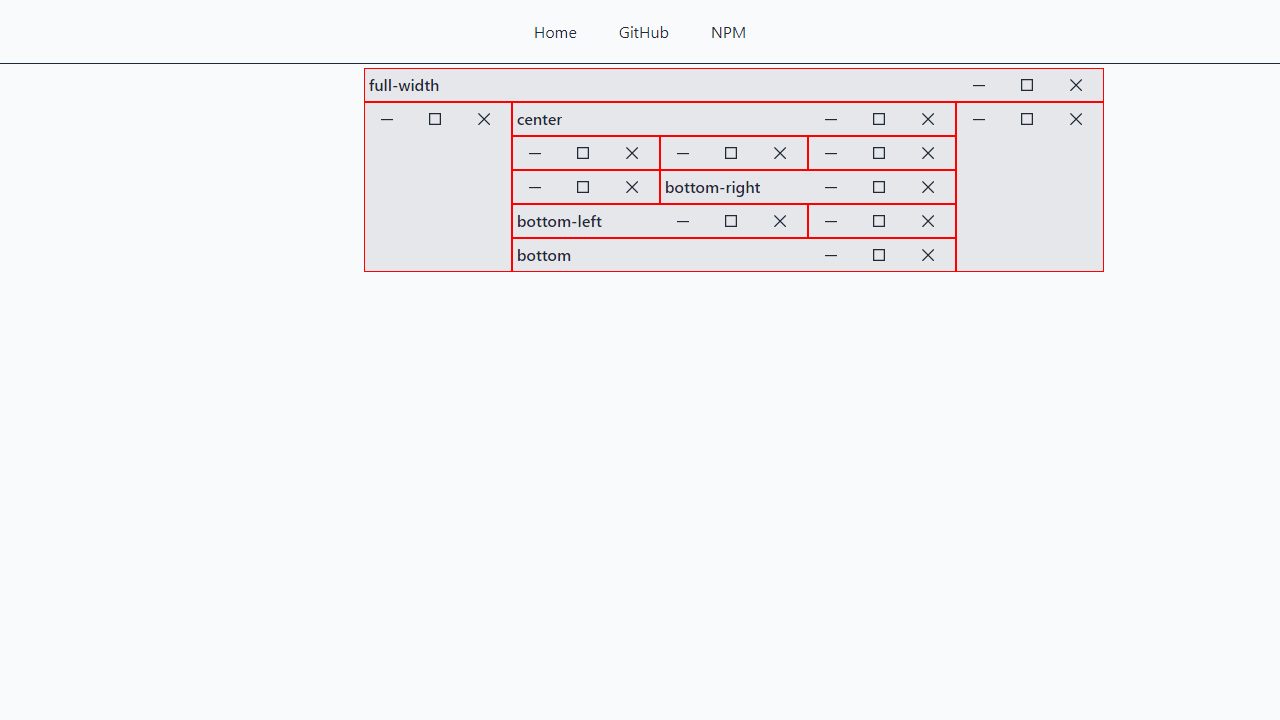
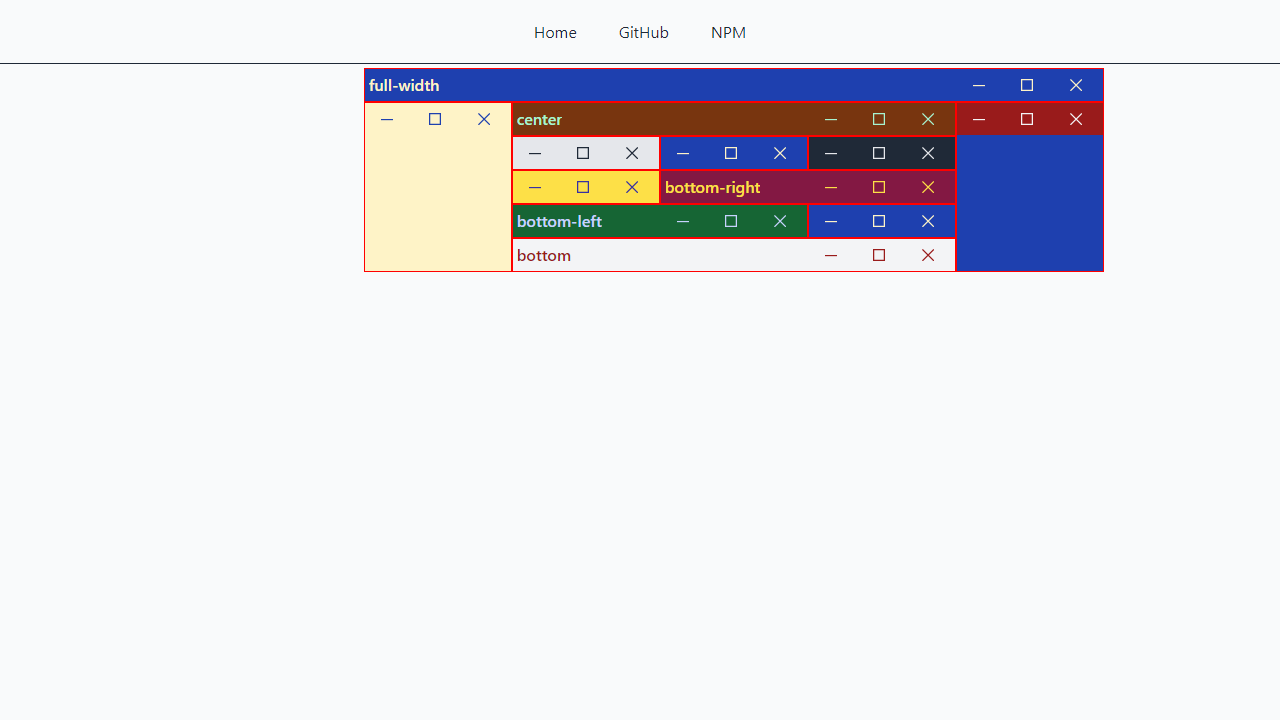
Screenshot