@eeacms/volto-block-data-table
v1.1.0
Published
@eeacms/volto-block-data-table: Volto add-on
Downloads
232
Readme
volto-block-data-table
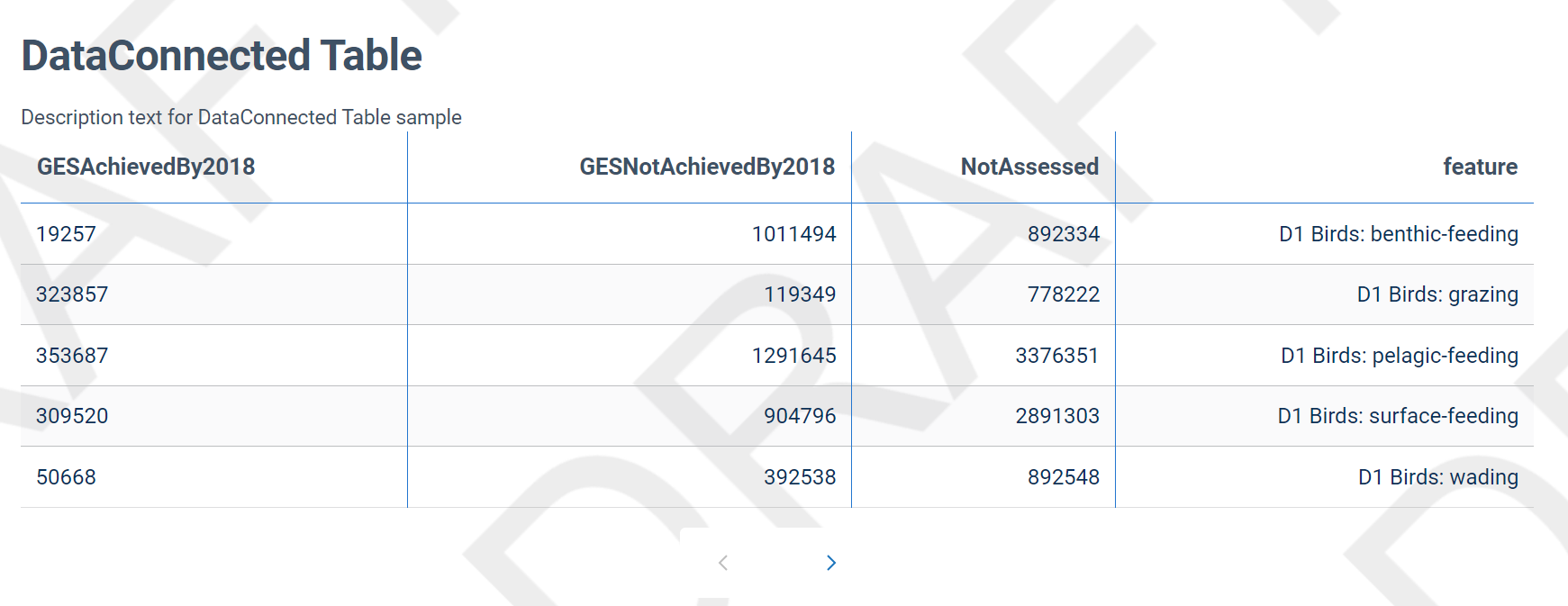
Volto add-on. The block creates an html table from a given data source. It supports pagination (only with arrows), choose to show/hide headers, max results, different table styles (stripe, compact etc.).
Features

Getting started
Try volto-block-data-table with Docker
git clone https://github.com/eea/volto-block-data-table.git
cd volto-block-data-table
make
make startGo to http://localhost:3000
Add volto-block-data-table to your Volto project
Make sure you have a Plone backend up-and-running at http://localhost:8080/Plone
docker compose up backendStart Volto frontend
If you already have a volto project, just update
package.json:"addons": [ "@eeacms/volto-block-data-table" ], "dependencies": { "@eeacms/volto-block-data-table": "*" }If not, create one:
npm install -g yo @plone/generator-volto yo @plone/volto my-volto-project --canary --addon @eeacms/volto-block-data-table cd my-volto-project
Install new add-ons and restart Volto:
yarn yarn startGo to http://localhost:3000
Happy editing!
Release
See RELEASE.md.
How to contribute
See DEVELOP.md.
Copyright and license
The Initial Owner of the Original Code is European Environment Agency (EEA). All Rights Reserved.
See LICENSE.md for details.

