@dweber019/backstage-plugin-tips
v0.0.20
Published
Welcome to the Tips plugin!
Downloads
1,045
Readme
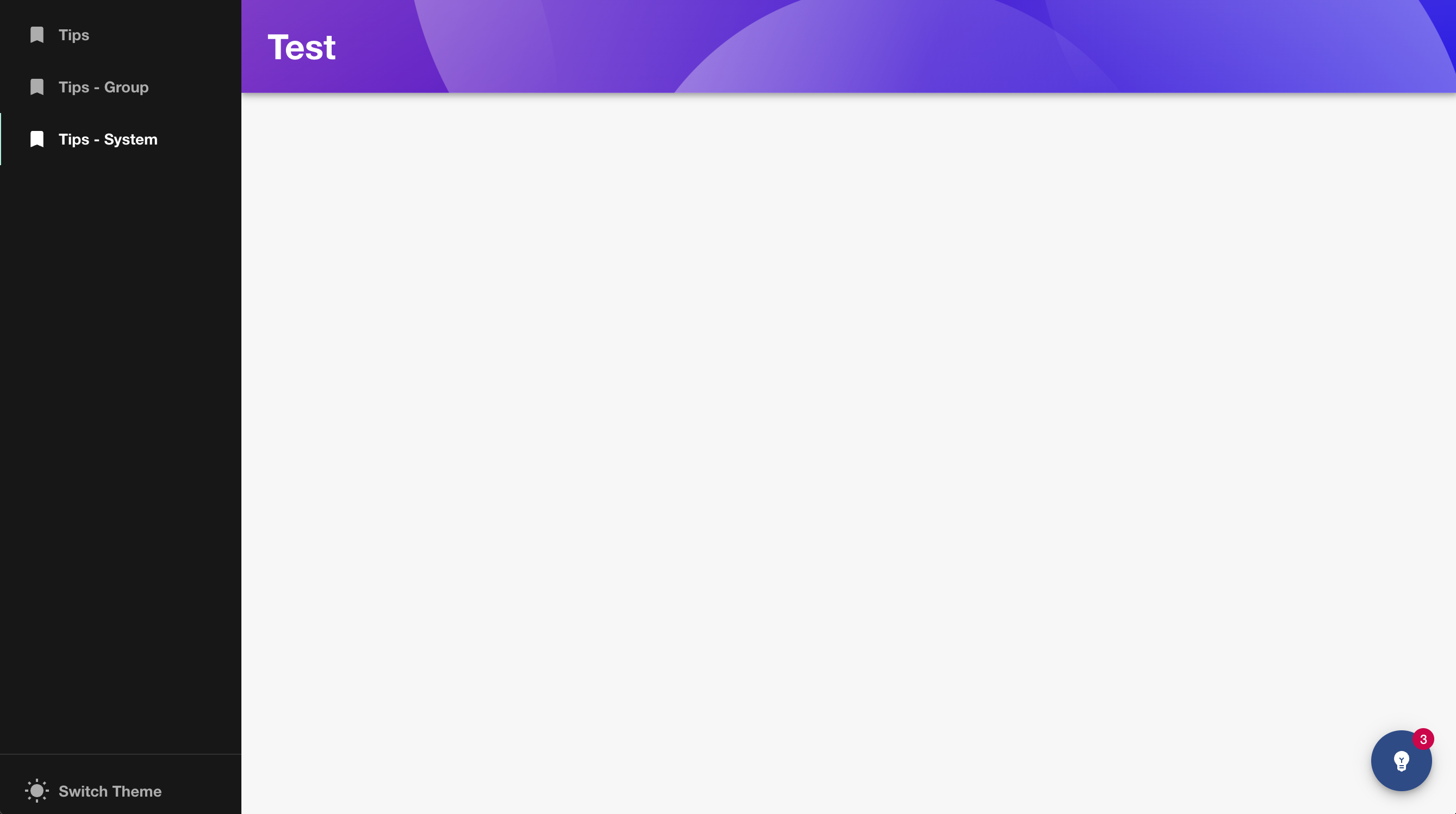
Tips Plugin
Welcome to the Tips plugin!
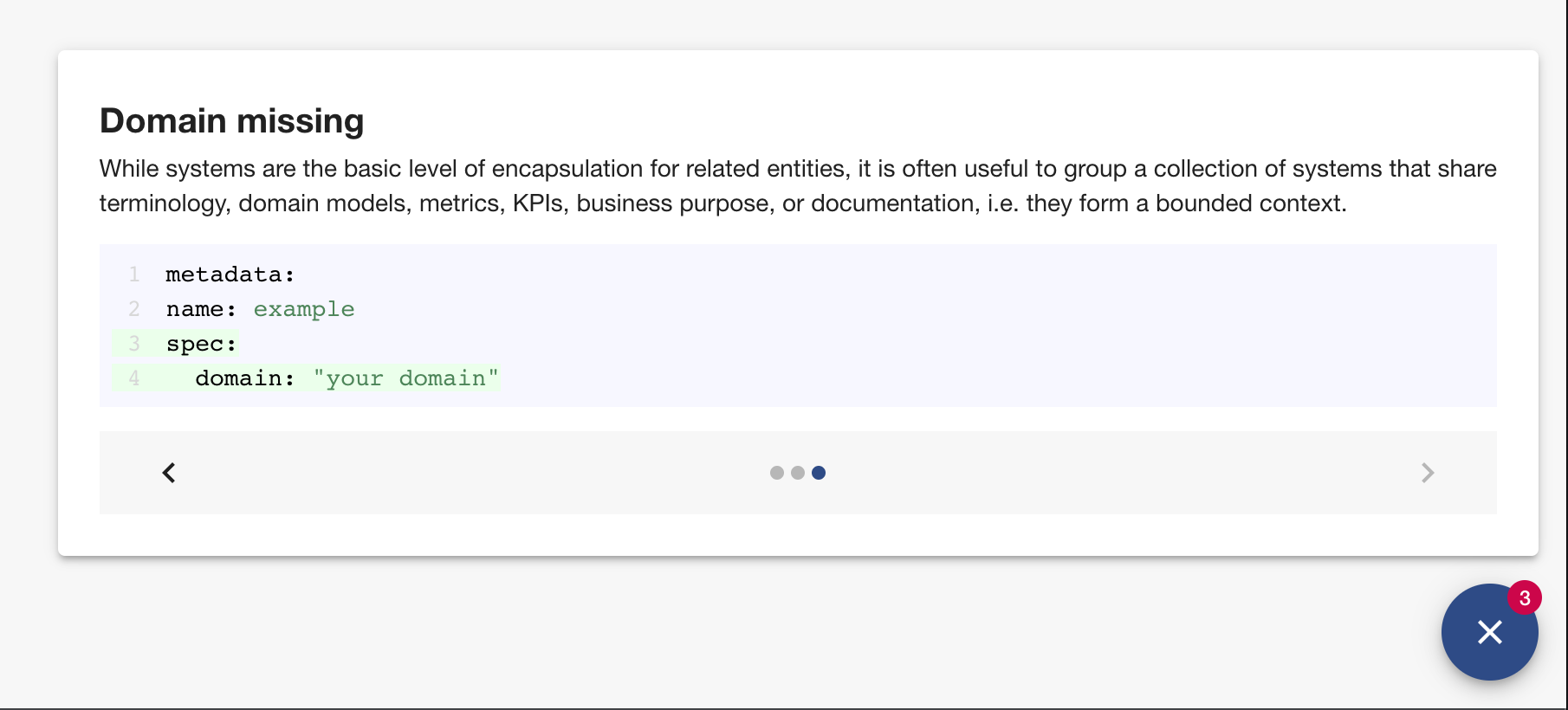
This plugin will show tips for entities. You can even extend the plugin with your own tips.


Setup
- Install this plugin:
# From your Backstage root directory
yarn --cwd packages/app add @dweber019/backstage-plugin-tipsEntity Pages
Add the EntityTipsDialog to the EntityPage
// packages/app/src/components/catalog/EntityPage.tsx
import { EntityTipsDialog } from '@dweber019/backstage-plugin-tips';
const entityWarningContent = (
<>
<EntitySwitch>
<EntitySwitch.Case if={isOrphan}>
<Grid item xs={12}>
<EntityOrphanWarning />
</Grid>
</EntitySwitch.Case>
</EntitySwitch>
<EntitySwitch>
<EntitySwitch.Case if={hasRelationWarnings}>
<Grid item xs={12}>
<EntityRelationWarning />
</Grid>
</EntitySwitch.Case>
</EntitySwitch>
<EntitySwitch>
<EntitySwitch.Case if={hasCatalogProcessingErrors}>
<Grid item xs={12}>
<EntityProcessingErrorsPanel />
</Grid>
</EntitySwitch.Case>
</EntitySwitch>
<EntityTipsDialog />
</>
);Custom tips
You can add custom tips.
// packages/app/src/apis.tsx
import { tipsConfigRef, defaultTips } from '@dweber019/backstage-plugin-tips';
import { YourTip } from '...';
// ...
export const apis: AnyApiFactory[] = [
// ...
createApiFactory({
api: tipsConfigRef,
deps: {},
factory: () => {
return {
tips: [...defaultTips, YourTip],
};
},
}),
];A custom tip has to satisfy the following interface
export interface Tip {
content: string | React.ReactElement;
title: string;
activate: (options: { entity?: Entity }) => boolean;
}The tip will be displayed on the entity page when activate evaluates to true.
The content of type string will be rendered with the builtin Backstage Markdown component.
You can have a look at plugins/tips/src/lib/defaults.tsx for some inspiration.
Local development
There is a local setup at plugins/tips/dev which can be started with yarn --cwd plugins/tips start from the root.
