@distype/cmd
v0.10.1
Published
A command handler for Distype.
Downloads
90
Maintainers
Readme
About
A command handler for Distype.
How it works
Commands are made via builders (example below), and are then pushed to the command handler to be executed whenever an interaction is received. This library also includes builders for other components, including embeds, modals, and message components.
Command execute methods use a command context to allow you to access useful variables, such as the client and information about the command.

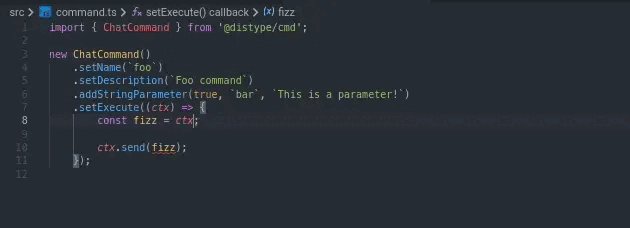
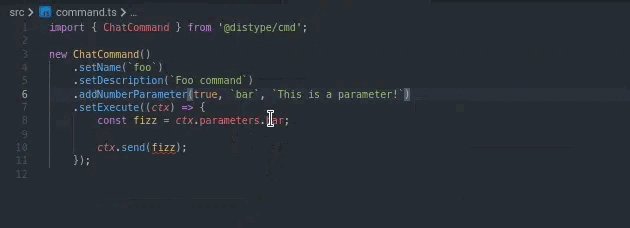
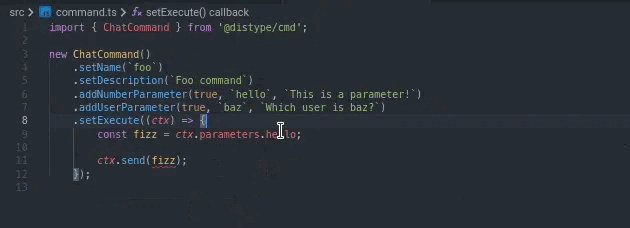
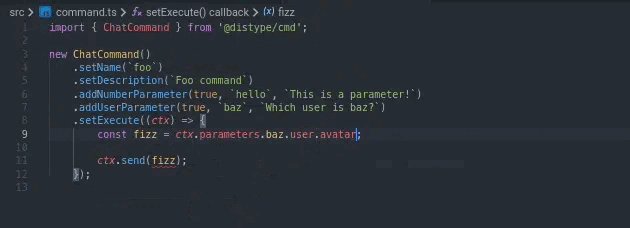
Command parameters are dynamically typed on the command context
Example Bot
import { Client } from 'distype';
import { CommandHandler } from '@distype/cmd';
const client = new Client(YOUR_BOT_TOKEN);
// Create the command handler.
const commandHandler = new CommandHandler(client);
// Create a command.
const fooCommand = new ChatCommand()
.setName(`foo`)
.setDescription(`Foo command`)
.addStringParameter(true, `bar`, `Describe bar`)
.addUserParameter(true, `baz`, `Which user is baz?`)
.setExecute((ctx) => {
ctx.send(`You said bar is "${ctx.parameters.bar}", and that ${ctx.parameters.baz.user.username} is baz!`);
});
// Save the foo command to the command handler.
commandHandler.bindCommand(fooCommand);
client.gateway.on(`SHARDS_RUNNING`, () => {
// Pushes saved commands to your application.
commandHandler.push();
});
client.gateway.connect();Note that Discord API typings are for API version
10, and are from discord-api-types. While you can still specify different API versions to be used, it is not recommended.
Installation
@distype/cmd can be installed via npm.
npm install @distype/cmd