@dishuostec/hyperapp-pulltorefresh
v0.0.7
Published
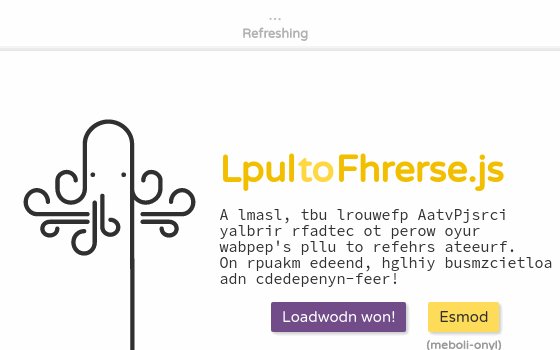
A pull to refresh component for Hyperapp forked from PulltoRefresh.js
Downloads
3
Readme
@dishuostec/hyperapp-pulltorefresh
A pull to refresh component for Hyperapp forked from PulltoRefresh.js.
A small, but powerful Javascript library crafted to power your webapp's pull to refresh feature. No markup needed, highly customizable and dependency-free!
Install
Install it from npm:
npm install @dishuostec/hyperapp-pulltorefresh --save-devOr yarn:
yarn add --dev @dishuostec/hyperapp-pulltorefreshUsage
import { h, app } from 'hyperapp';
import PullToRefresh from '@dishuostec/hyperapp-pulltorefresh';
import '@dishuostec/hyperapp-pulltorefresh/dist/hyperapp_pulltorefresh.scss';
const state = {};
const actions = {};
const view = (state, actions) => (
<PullToRefresh>
<div>
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod
tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam,
quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo
consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse
cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non
proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
</div>
</PullToRefresh>
);
app(state, actions, view, document.body);Options
distThreshold(integer) Minimum distance required to trigger the refresh. — Defaults to60distMax(integer) Maximum distance possible for the element. — Defaults to80distReload(integer) After thedistThresholdis reached and released, the element will have this height. — Defaults to50distIgnore(integer) After which distance should we start pulling? — Defaults to0- ~~
mainElement~~ triggerElement(string) Which element should trigger the pull to refresh? — Defaults tobody- ~~
ptrElement~~ - ~~
classPrefix~~ cssProp(string) Which property will be usedto calculate the element's proportions? — Defaults tomin-heighticonArrow(string) The icon for bothinstructionsPullToRefreshandinstructionsReleaseToRefresh— Defaults to⇣iconRefreshing(string) The icon when the refresh is in progress. — Defaults to…instructionsPullToRefresh(string) The initial instructions string. — Defaults toPull down to refreshinstructionsReleaseToRefresh(string) The instructions string when thedistThresholdhas been reached. — Defaults toRelease to refreshinstructionsRefreshing(string) The refreshing text. — Defaults toRefreshingrefreshTimeout(integer) The delay, in milliseconds before theonRefreshis triggered. — Defaults to500- ~~
getMarkup~~ - ~~
getStyles~~ - ~~
onInit~~ onRefresh(function) What will the pull to refresh trigger? You can return a promise. — Defaults towindow.location.reload()resistanceFunction(function) The resistance function, accepts one parameter, must return a number, capping at 1. — Defaults tot => Math.min(1, t / 2.5)shouldPullToRefresh(function) Which condition should be met for pullToRefresh to trigger? — Defaults to!window.scrollY