@directus-labs/gantt-chart-layout
v1.0.1
Published
Display items in a gantt chart to plot timelines and dependencies.
Downloads
87
Readme
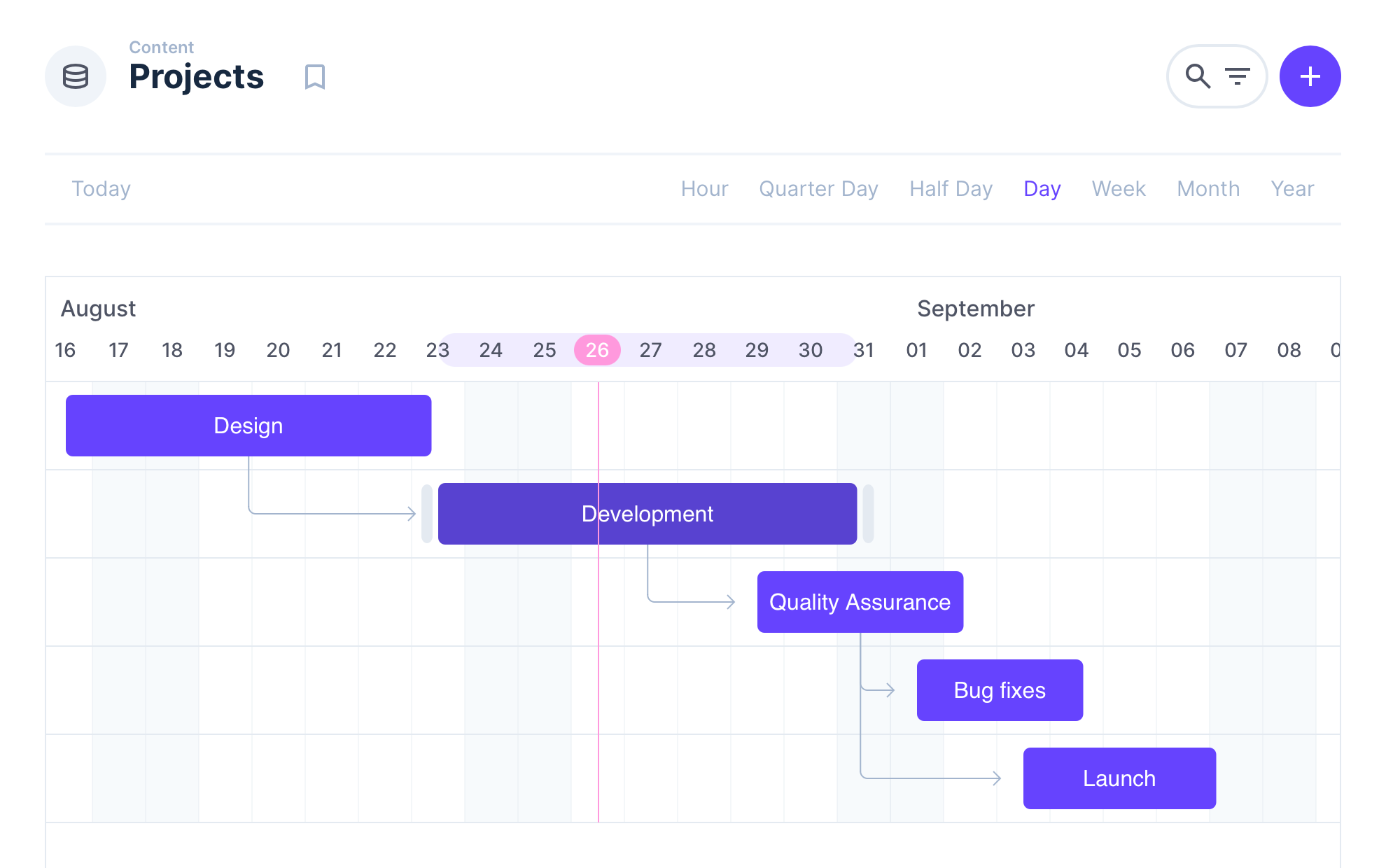
Gantt Chart Layout
This layout displays items in a collection that have a start and end date field, and displays them in a gantt chart. Powered by Frappe Gantt.

Installation
Refer to the Official Guide for details on installing the extension from the Marketplace or manually.
Usage
Select Gantt Chart as your collection layout, then be sure to select which field you would like to use as your Label Field, Start Date Field and End Date Field. Optionally, you can assign a Many To One-field as a Dependency Field, this will draw a line between related items in the chart.
