@dhananjaywarade/uida
v1.0.5
Published
Creating a button component in React is made simple with this approach. You can also use hooks like useCounter to easily manage increment and decrement operations.
Downloads
10
Maintainers
Readme
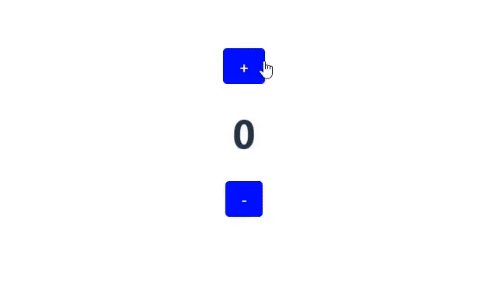
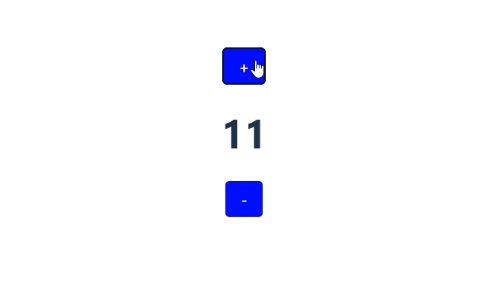
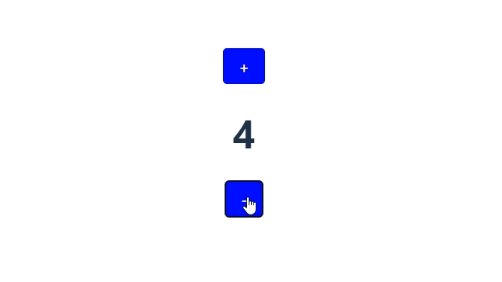
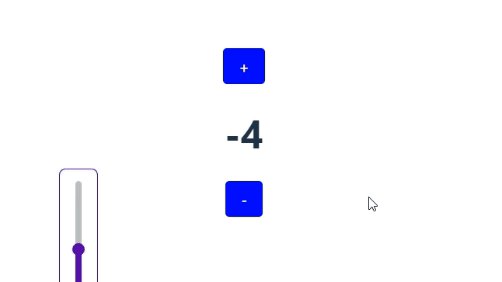
UseCounter Hook
Creating a button component in React is made simple with this approach. You can also use hooks like useCounter to easily manage increment and decrement operations.
Demo

Installation
Install my-project with npm
npm i @dhananjaywarade/uidaUsage/Examples
import { useCounter,Button} from "@dhananjaywarade/uida";
function App() {
const {count,increment,decerement} = useCounter();
return (
<>
<Button onclick={increment}>+</Button>
<h1>{count}</h1>
<Button onclick={decerement}>-</Button>
</>
)
}
export default App