@deuscx/tree-sitter-vue
v0.0.1
Published
<!-- PROJECT LOGO --> <br /> <div align="center"> <a href="https://github.com/deuscx/tree-sitter-vue"> <!-- <img src="" alt="Logo" width="80" height="80"--> </a>
Downloads
3
Readme
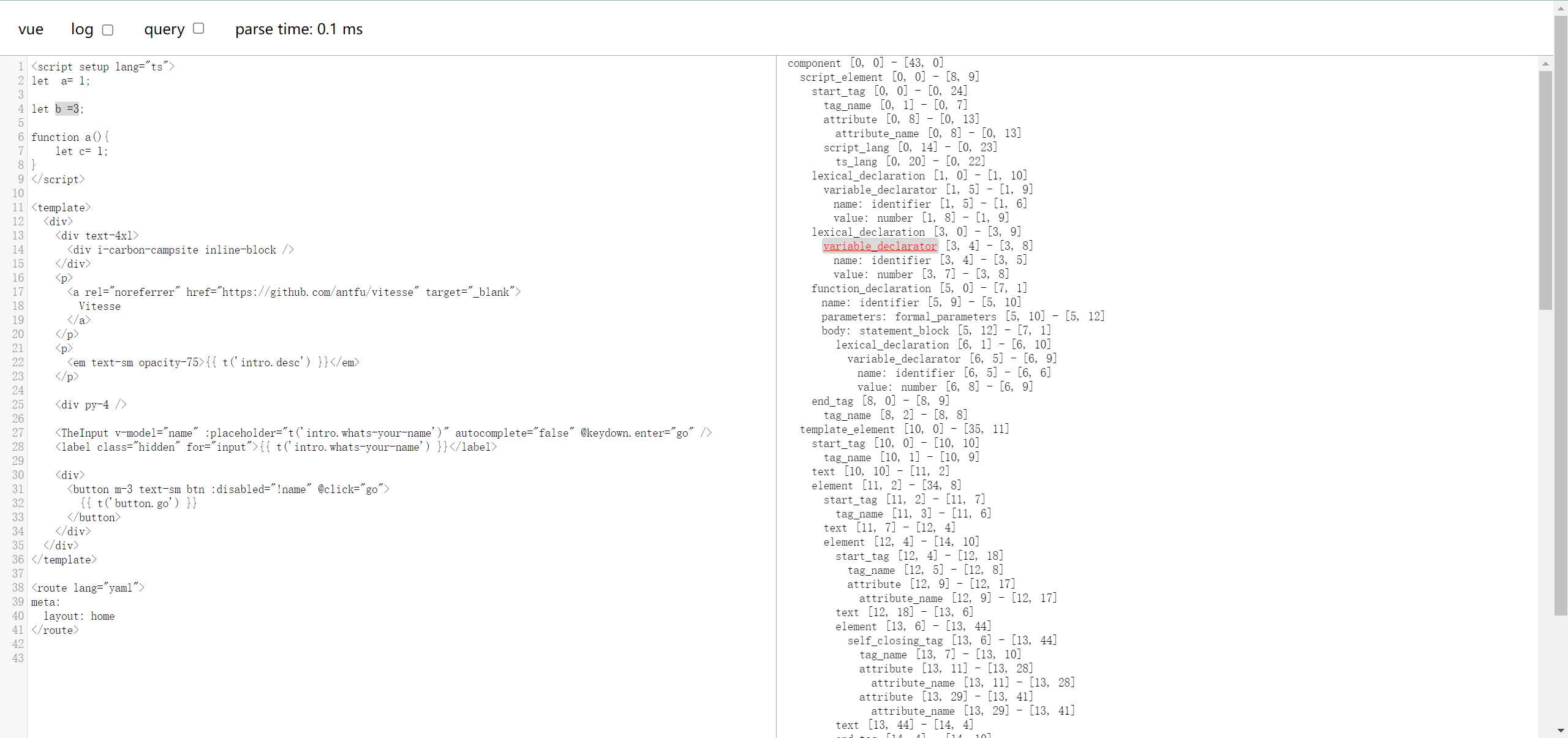
tree-sitter-vue
Features
- support script content analyze
Getting Started

Installation
npm install @deuscx/tree-sitter-vueUsage
use in lazy.nvim & tree-sitter nvim
local parser_config = require "nvim-treesitter.parsers".get_parser_configs()
parser_config.vue3 = {
install_info = {
url = "https://github.com/Deuscx/tree-sitter-vue", -- local path or git repo
files = {"src/parser.c", "scr/scanner.cc"}, -- note that some parsers also require src/scanner.c or src/scanner.cc
-- optional entries:
branch = "main", -- default branch in case of git repo if different from master
generate_requires_npm = false, -- if stand-alone parser without npm dependencies
requires_generate_from_grammar = false, -- if folder contains pre-generated src/parser.c
},
filetype = "vue", -- if filetype does not match the parser name
}Then use TSInstall vue3 to install it.
See the open issues for a full list of proposed features (and known issues).
License
Distributed under the MIT License. See LICENSE for more information.





