@deploysentinel/playwright-watch
v0.2.2
Published
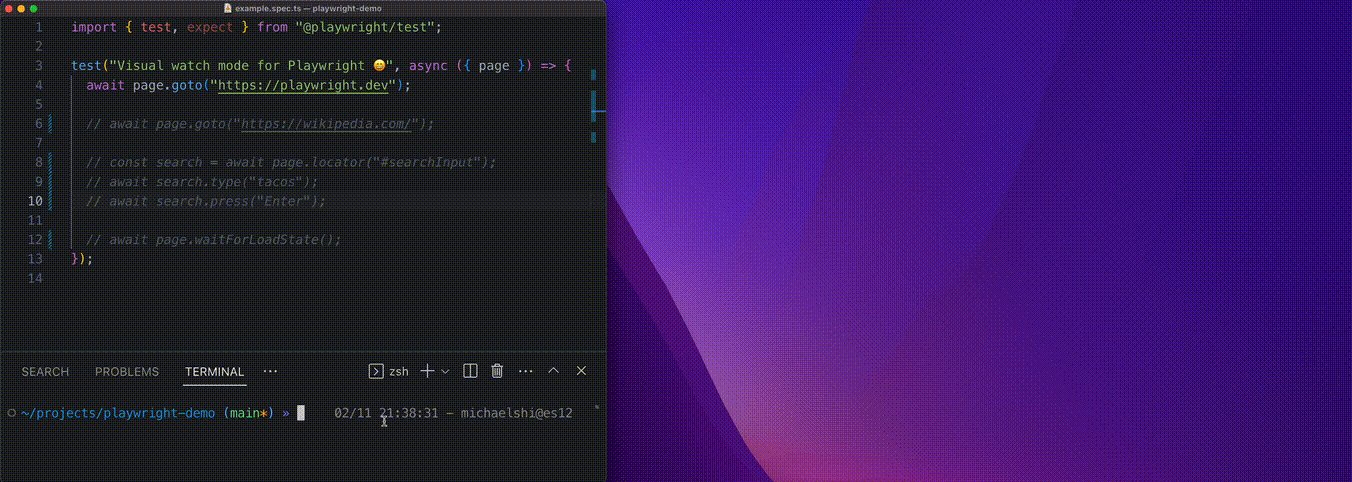
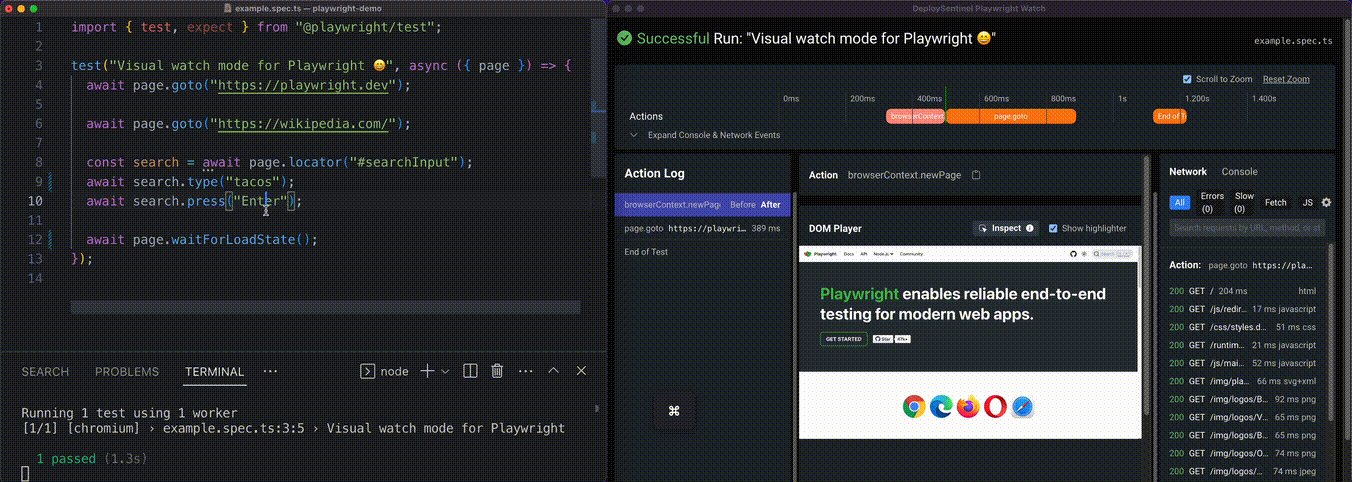
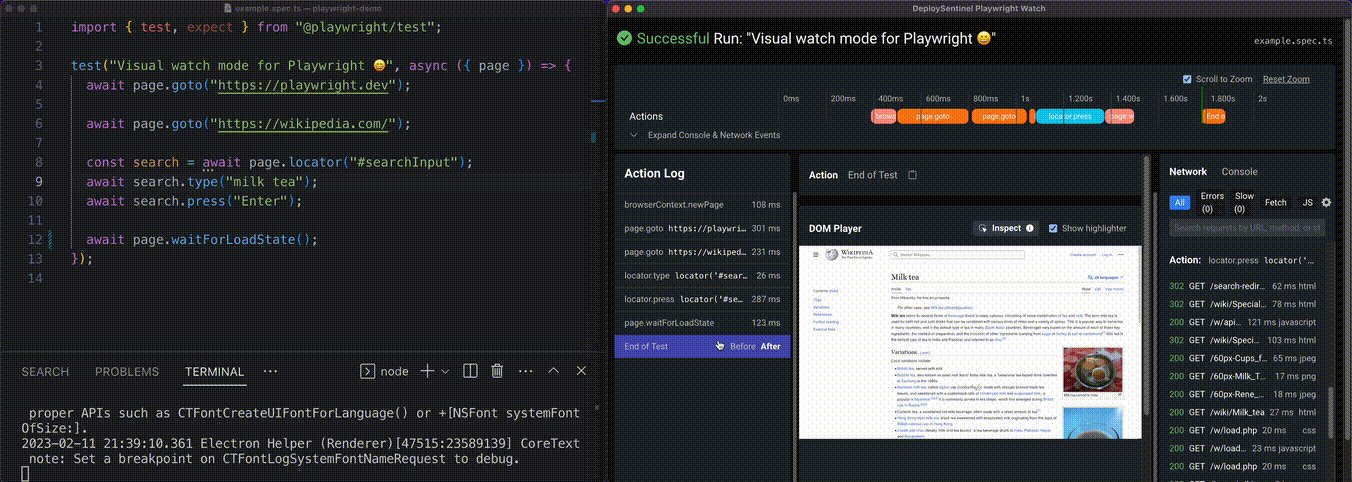
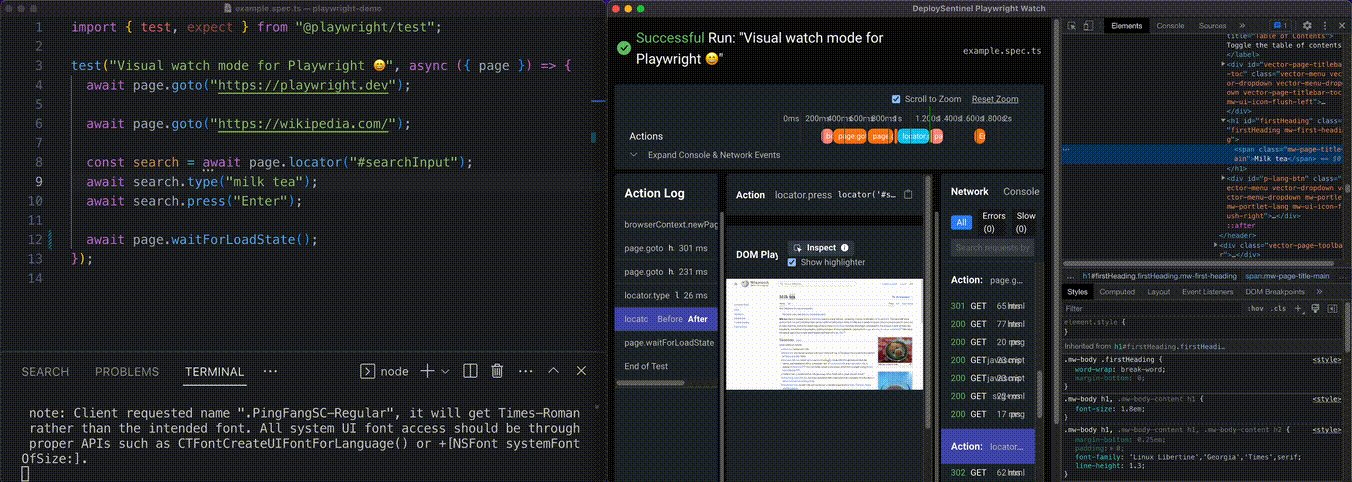
Visual watch mode for Playwright. Run and visually debug Playwright tests as soon as you hit save.
Downloads
297
Readme
@deploysentinel/playwright-watch
🔭 Visual watch mode for Playwright. Run and visually debug Playwright tests as soon as you hit save.

Installation
npm i -D @deploysentinel/playwright-watch @deploysentinel/playwrightNote: @deploysentinel/playwright-watch requires the
@deploysentinel/playwright reporter to be installed to collect run results and
trace telemetry. All test data is collected locally and never sent out when
using this package.
Usage
npx pw-watch --reporter @deploysentinel/playwrightHit save on any file to start running all tests within that file.
Note: Only the last test run will be shown in the visual debugger
Additional arguments will be forwarded to playwright test.
Specifing Custom File Pattern
By default, the command watches all files matching
**/*.(spec|test).(mjs|mts|ts|js). You can customize the watched file glob by
passing in any number of globs into --testMatch. Ex:
--testMatch "**/*.spec.js".
Reducing Timeout
When writing tests locally, often you want to fail fast to get results quickly.
You can lower the default test timeout (30s) by setting --timeout to a lower
value.
Example test timeout to 2 seconds:
npx pw-watch --reporter @deploysentinel/playwright --timeout=2000This will ensure no test will run longer than 2 seconds. You may need to experiment with an appropriate timeout for your tests. Granular timeout configs can also be set up in Playwright.
Optional: Installing Reporter to Config
To avoid needing to specify --reporter @deploysentinel/playwright when running
pw-watch, you can
add the DeploySentinel Playwright reporter to your playwright.config.(js|ts) file.
No API keys are needed when running locally.
Afterwards, you can simply just run npx pw-watch.
Disabling Cross Browser Test Runs
When in watch mode, typically you only want to run the test against 1
configuration (ex. just Chromium). You can use Playwright's --project flag to
select only a single project to be run, if your test suite usually runs against
multiple browsers.
npx pw-watch --reporter @deploysentinel/playwright --project=chromium