@dengage-tech/react-native-dengage
v1.0.22
Published
dEngage Customer Driven Marketing Platform (CDMP) serves as a customer data platform (CDP) with built-in omnichannel marketing features. It replaces your marketing automation and cross-channel campaign management. This package makes it easy to integrate y
Downloads
793
Readme
react-native-dengage
D·engage Customer Driven Marketing Platform (CDMP) serves as a customer data platform (CDP) with built-in omnichannel marketing features. It replaces your marketing automation and cross-channel campaign management. For further details about D·engage please visit here.
This package makes it easy to integrate, D·engage, with your React-Native iOS and/or Android apps. Following are instructions for installation of react-native-dengage SDK to your react-native applications.
Installation
npm install @dengage-tech/react-native-dengageor using yarn
yarn add @dengage-tech/react-native-dengageLinking
React Native 0.60 and above
Run npx pod-install. Linking is not required in React Native 0.60 and above.
React Native 0.59 and below
Run react-native link @dengage-tech/react-native-dengage to link the react-native-dengage library.
Linking is NOT required in React Native 0.60 and above. If your project is using React Native < 0.60, run react-native link react-native-dengage to link the react-native-dengage library.
Or if you have trouble, make the following additions to the given files manually:
android/settings.gradle
include ':react-native-dengage'
project(':react-native-dengage').projectDir = new File(rootProject.projectDir, '../node_modules/react-native-dengage/android')android/app/build.gradle
dependencies {
...
implementation project(':react-native-dengage')
}MainApplication.java
On top, where imports are:
import com.reactnativedengage.DengagePackage;Add the DengagePackage class to your list of exported packages.
@Override
protected List<ReactPackage> getPackages() {
return Arrays.asList(
new MainReactPackage(),
new DengagePackage()
);
}Platform Specific Extra Steps
Following extra steps after the installation of the react-native-dengage SDK are required for it to work properly.
Requirements
- D·engage Integration Key
- iOS Push Cerificate
- iOS Device (you need to test on a real device for notifications)
- A mac with latest Xcode
Steps
1. Create Objective-C Bridging if your iOS project is in Objective-C
After the pods are installed, open your project's .xcworkspace file in Xcode. If you have an Objective-C project, add a blank Swift file to your project (File -> New -> Swift File), with a bridging header (it will prompt you to auto-create one).
1.1. right click on project's name directory & select new file.
1.2. select swift file & click next
1.3. give name to your file. For example Empty.swift & click Create
1.4. select Create Bridging Header
2a. Endpoint Configuration in PInfo.list
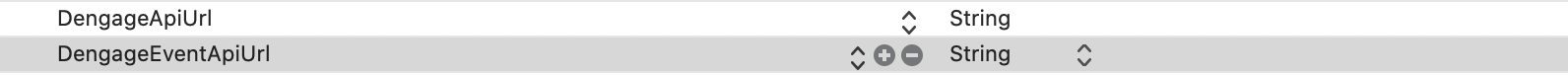
For initial setup, if you have given URL addresses by D·engage Support team, you need to setup url address by using Info.plist file. Otherwise you don’t need to add anything to Info.plist file. Following screenshot for the keys in Info.plist file.

Note: Please see API Endpoints by Datacenter documentation in this section for end points. here is link
2b. Add Required Capabilities
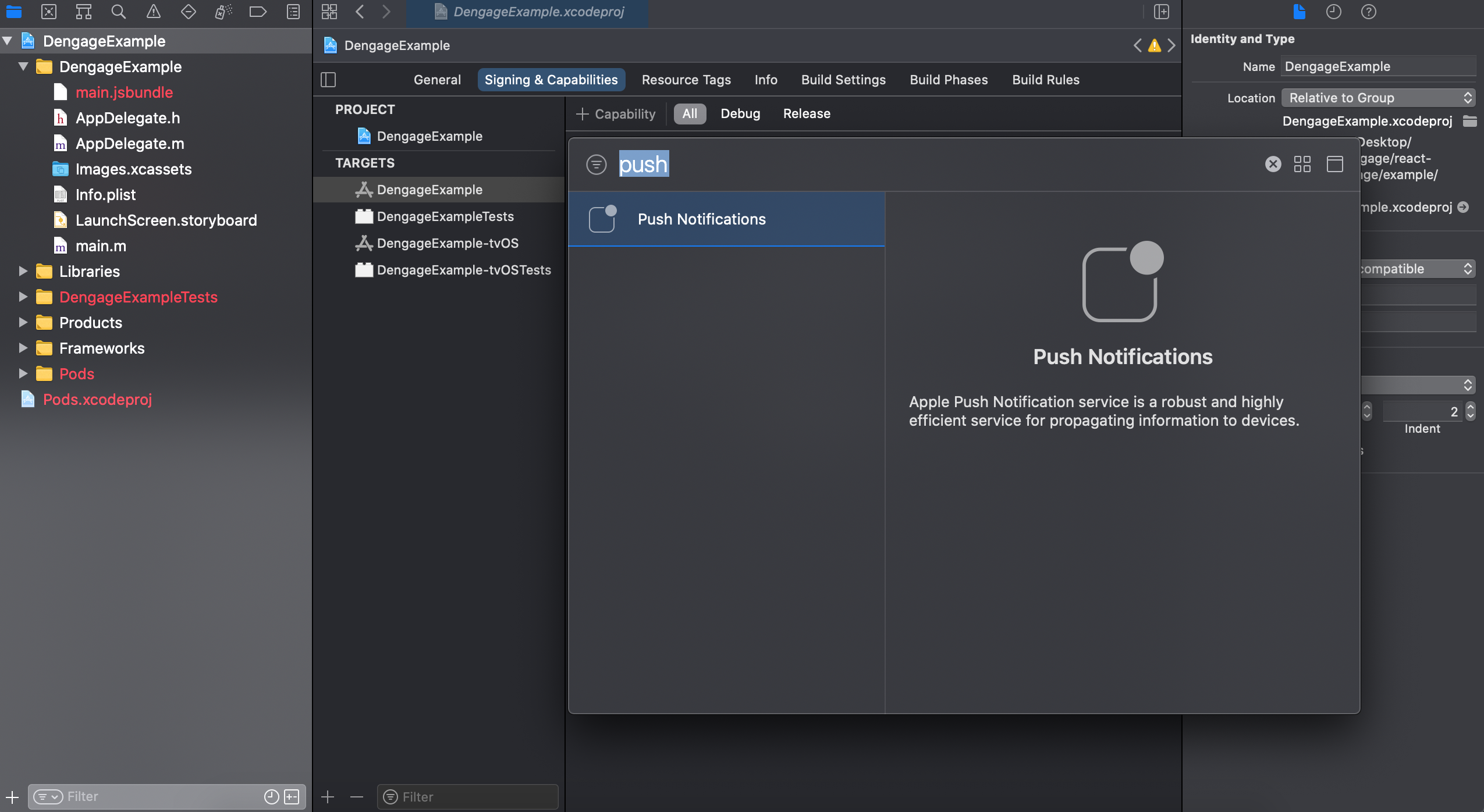
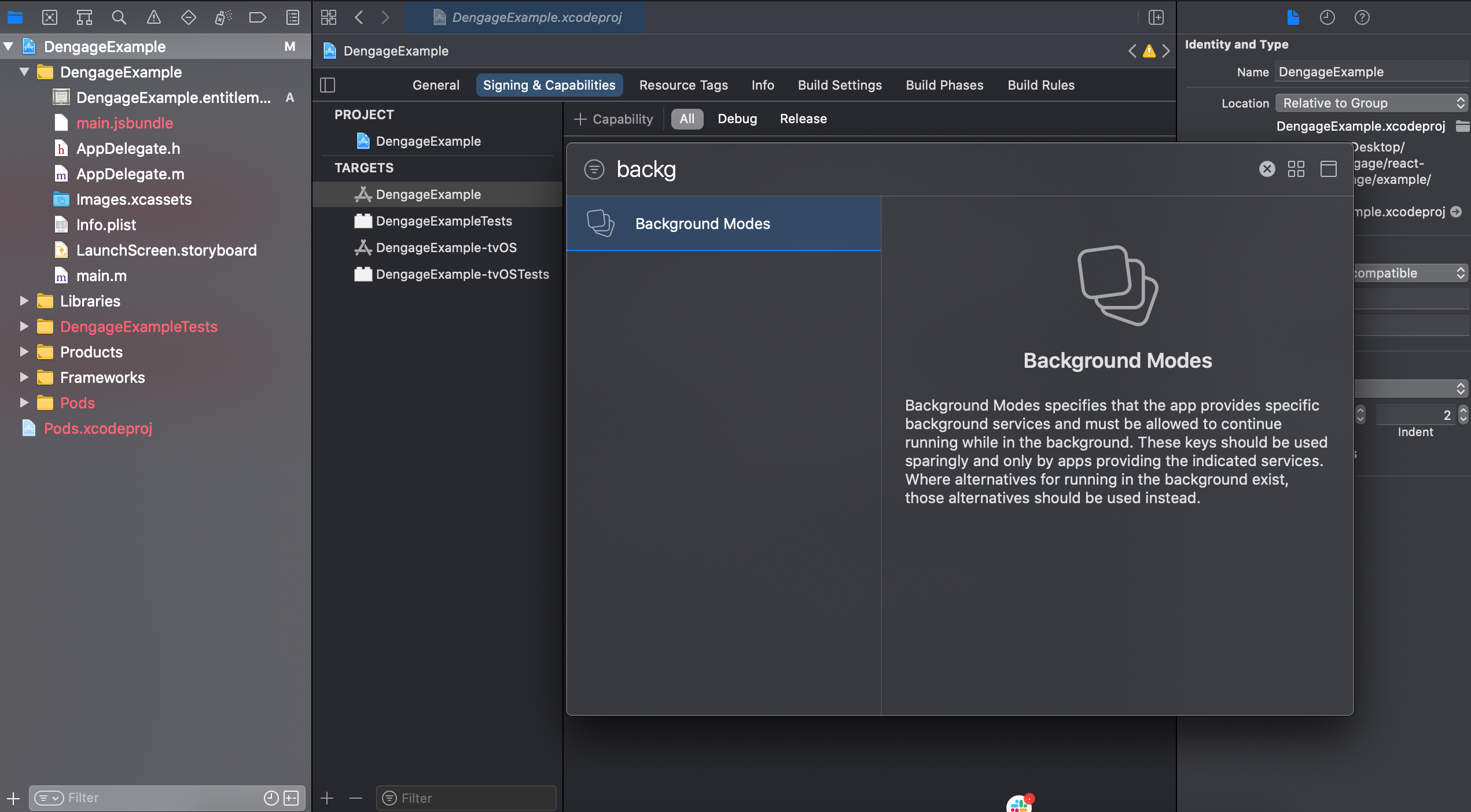
In Xcode, select the root project and main app target. In Signing & Capabilities, select All and + Capability. Add "Push Notifications" and Background Modes


3. Add Notification Service Extension (required only if using rich notifications)
The DengageNotificationServiceExtension allows your application to receive rich notifications with images and/or buttons, and to report analytics about which notifications users receive.
3.1 In Xcode Select File > New > Target
3.2 Select Notification Service Extension then press Next

3.3 Enter the product name as DengageNotificationServiceExtension and press Finish.
Do NOT press "Activate" on the dialog shown after this.

3.4 Press Cancel on the Activate scheme prompt.

By canceling, you are keeping Xcode debugging your app, instead of just the extension. If you activate by accident, you can always switch back to debug your app within Xcode (next to the play button).
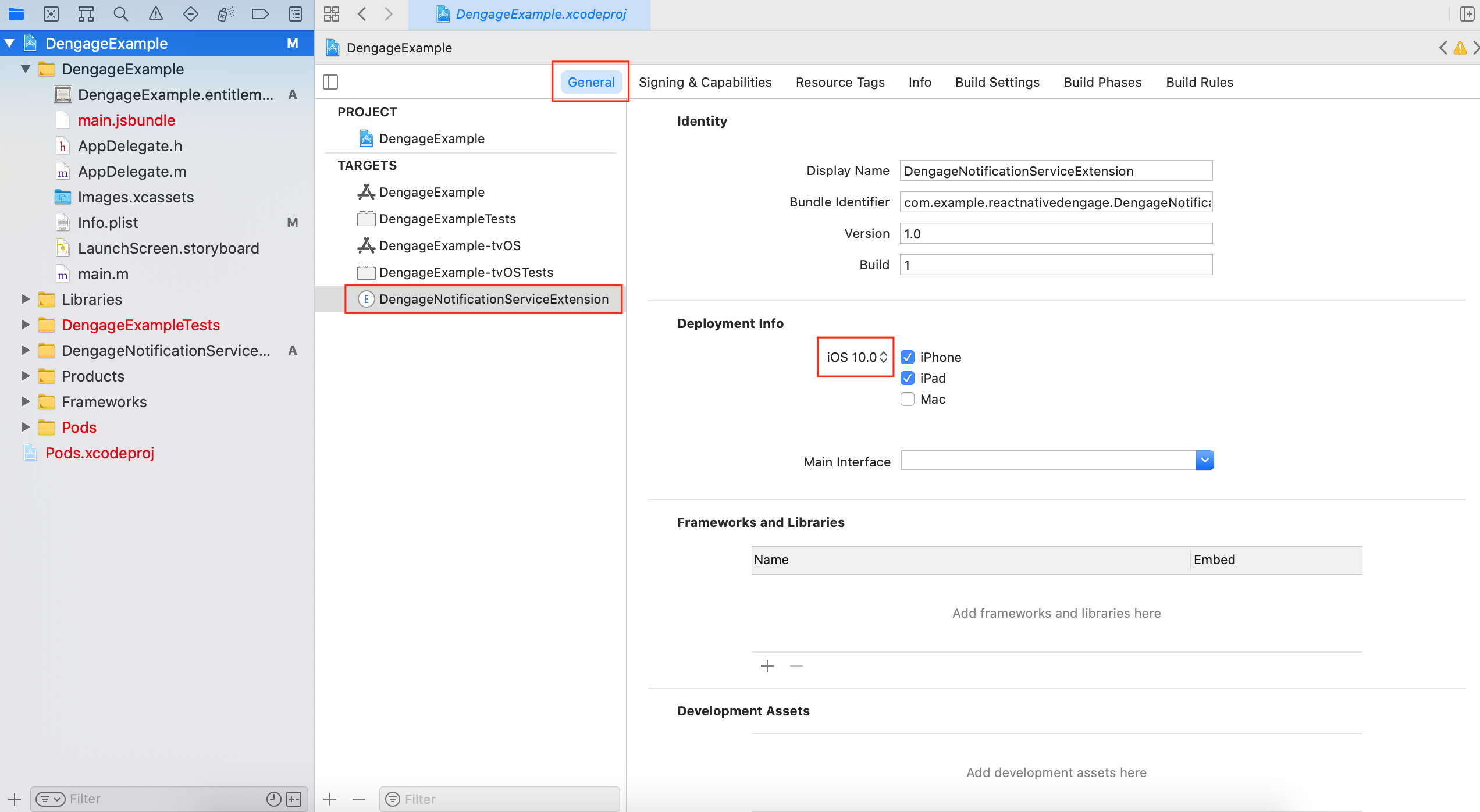
3.5 In the Project Navigator, select the top-level project directory and select the DengageNotificationServiceExtension target in the project and targets list. Ensure the Deployment Target is set to iOS 10 for maximum platform compatibility.

3.6 Finish Notification Service Extension Setup
If you did not use Cocoapods, follow these steps.
Note: non-cocoapods steps yet to be determined.
Otherwise, continue with the following setup:
- In your
Project Root>iOS>Podfile, add the notification service extension outside the main target (should be at the same level as your main target):
target 'DengageNotificationServiceExtension' do
pod 'Dengage.Framework',‘~> 2.5’
endClose Xcode. While still in the ios directory, run pod install again.
- Open the
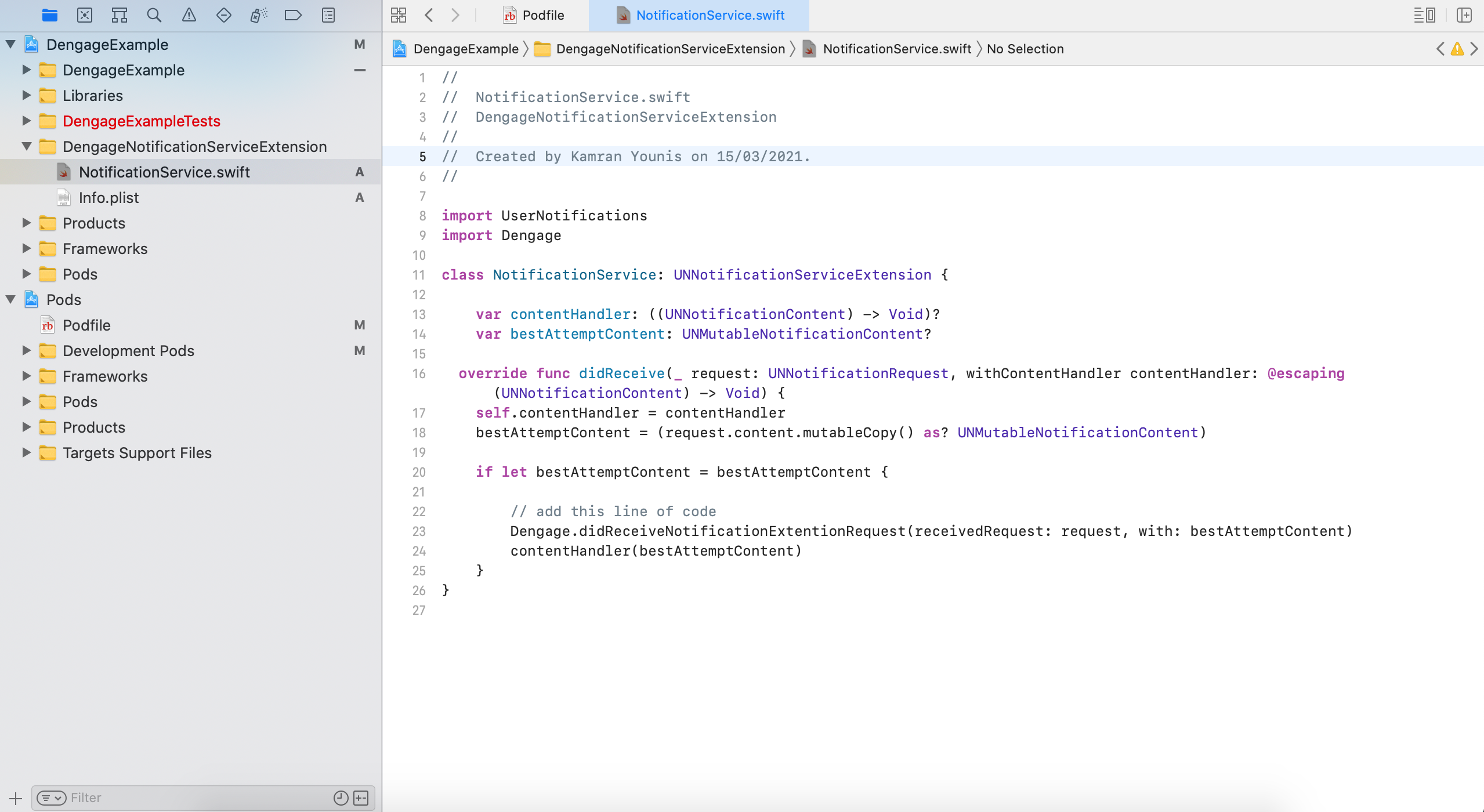
.xcworkspacefile in Xcode. In theDengageNotificationServiceExtension directory>NotificationService.swiftfile, replace the whole file contents with the code below:
override func didReceive(_ request: UNNotificationRequest, withContentHandler contentHandler: @escaping (UNNotificationContent) -> Void) {
self.contentHandler = contentHandler
bestAttemptContent = (request.content.mutableCopy() as? UNMutableNotificationContent)
if let bestAttemptContent = bestAttemptContent {
// add this line of code
Dengage.didReceiveNotificationExtentionRequest(receivedRequest: request, with: bestAttemptContent)
contentHandler(bestAttemptContent)
}
}Ignore any build errors at this point, we will resolve these later by importing the D·engage library.

4. Setup Dengage SDK (it include two steps of the iOS native SDK. 1. Setting Integration Key 2. Initialization with Launch Options)
Integration Key is genereted by CDMP Platform while defining application. It is a hash string which contains information about application.
At the beginning of your application cycle you must set Integration Key and right after initialize sdk with launch options.
Following sample shows how to do that in your AppDelegate.m file:
Sample:
In the AppDelegate.m
// make sure to keep import before Flipper related imports in AppDelegate.m
@import react_native_dengage; // ADD THIS IN IMPORTS
@implementation AppDelegate
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions
{
#ifdef FB_SONARKIT_ENABLED
InitializeFlipper(application);
#endif
RCTBridge *bridge = [[RCTBridge alloc] initWithDelegate:self launchOptions:launchOptions];
/**** Dengage Setup code Starting here ********/
DengageRNCoordinator *coordinator = [DengageRNCoordinator staticInstance];
[coordinator setupDengage:@"YOUR_INTEGERATION_KEY_HERE" launchOptions:launchOptions];
/**** Dengage Setup code ends here ********/
RCTRootView *rootView = [[RCTRootView alloc] initWithBridge:bridge
moduleName:@"DengageExample"
initialProperties:nil];
rootView.backgroundColor = [[UIColor alloc] initWithRed:1.0f green:1.0f blue:1.0f alpha:1];
self.window = [[UIWindow alloc] initWithFrame:[UIScreen mainScreen].bounds];
UIViewController *rootViewController = [UIViewController new];
rootViewController.view = rootView;
self.window.rootViewController = rootViewController;
[self.window makeKeyAndVisible];
return YES;
}5. Register for remote notification with device token
To register for remote notifications with device token, add following method and code inside your AppDelegate.m file:
- (void)application:(UIApplication *)application didRegisterForRemoteNotificationsWithDeviceToken:(NSData *)deviceToken
{
DengageRNCoordinator *coordinator = [DengageRNCoordinator staticInstance];
[coordinator registerForPushToken:deviceToken];
}Firebase SDK Setup (Follow these steps only if you're using firebase for push, for Huawei follow these steps)
Requirements
- Google Firebase App Configuration
- Android Studio
- Android Device or Emulator
D·engage Android SDK provides an interface which handles push notification messages easily. Optionally, It also gives to send event functionality such as open and subscription to dEngage Platform.
Supports Android API level 4.1.x or higher.
For detailed steps for firebase SDK setup and it's integeration with D·engage, click here
Huawei SDK Setup (Note: use these steps only if you're using HUAWEI Messaging Service for push, if using firebase, follow these steps)
Requirements
- Huawei Developer Account
- Java JDK installation package
- Android SDK package
- Android Studio 3.X
- HMS Core (APK) 4.X or later
- Huawei Device or Huawei Cloud Debugging
Supports Android API level 4.4 or higher. (Note that Huawei AdID service requires min target SDK version 19)
D·engage Huawei SDK provides an interface which handles push notification messages that delivered by Huawei Messaging Service (HMS). It is similar to Firebase but has a bit different configuration process that contains steps mentioned here.
Create DengageManager instance
First, you need to create DengageManager instance in your main or launcher activity.
// import statement
import com.reactnativedengage.DengageRNCoordinator;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
// These three lines need to be added
DengageRNCoordinator coordinator = DengageRNCoordinator.Companion.getSharedInstance();
coordinator.injectReactInstanceManager(getReactInstanceManager());
// NOTE: YOURE_FIREBASE_KEY_HERE and YOURE_HUAWEI_KEY_HERE are the Integeration Keys Received from dEngage Dashbaord, while creating Application.
coordinator.setupDengage(
true, // it is LogStatus & could be true OR false
"YOURE_FIREBASE_KEY_HERE", // null in case no firebase key, NOTE: This is the IntegerationKey Received from dEngage Dashbaord, while create application.
"YOURE_HUAWEI_KEY_HERE", // null in case no huawei key
getApplicationContext()
);
}After these steps, You will be able to send a push notification message to your app.
Change Subscription Api Endpoint
You can change subscription api endpoint by adding following metadata tag in YourProject/android/src/main/AndroidManifest.xml
<meta-data
android:name="den_push_api_url"
android:value="https://your_push_api_endpoint" />Note: Please see API Endpoints By Datacenter to set your subscription end point.
Changing Event Api Endpoint
similar to subscription endpoints, you can change event api endpoints by setting following metadata tag in YourProject/android/src/main/AndroidManifest.xml
<meta-data
android:name="den_push_api_url"
android:value="https://your_push_api_endpoint" />Note: Please see API Endpoints By Datacenter to set your event end point.
Now you can setContactKey like mentioned here
Supported Versions
D·engage Mobile SDK for IOS supports version IOS 10 and later.
D·engage Mobile SDK for Android supports version 4.4 (API Level 19) and later.
D·engage Mobile SDK for Huawei supports all new versions.
Usage
Subscription
Subscription is a process which is triggered by sending subscription event to D·engage. It contains necessary informations about application to send push notifications to clients.
Subscriptions are self managed by D·engage SDK and subcription cycle starts with Prompting user permission. SDK will automaticlly send subscription events under following circumstances:
- Initialization
- Setting Contact key
- Setting Token
- Setting User Permission (if you have manual management of permission)
Asking User Permission for Notification
Note: Android doesn't require to ask for push notifications explicitly. Therefore, you can only ask for push notification's permissions on iOS.
IOS uses shared UNUserNotificationCenter by itself while asking user to send notification. D·engage SDK manager uses UNUserNotificationCenter to ask permission as well. Apple Doc Reference
If in your application, you want to get UserNotification permissions explicitly, you can do by calling one of the following methods:
// At the top import
import dEngage from '@dengage-tech/react-native-dengage'
// somewhere in your javascript/typescript code
dEngage.promptForPushNotifications()OR
// At the top import
import dEngage from '@dengage-tech/react-native-dengage'
// somewhere in your javascript/typescript code
dEngage.promptForPushNotificationsWitCallback((hasPermission: Boolean) => {
// do somthing with hasPermission flag.
// Note: hasPermission provides information if user enabled or disabled notification permission from iOS Settings > Notifications.
})Setting Contact Key
Contact Key represents user id in your system. There are two types of devices. Anonymous Devices and Contact Devices. Contact Devices contains Contact Key.
To track devices by their contacts you need to set contact key on SDK.
Note: It is recommended to call this method, if you have user information. You should call in every app open and on login, logout pages.
// import statement
import dEngage from '@dengage-tech/react-native-dengage'
// in js/ts code
dEngage.setContactKey(userId: String)
// You may need getting current contact key from SDK. In that case you can use getContactKey
var contactkey = await dEngage.getContactKey()Manual Management of Tokens
If you need to get current token or if you are managing token subscription process manually, you can use setToken and getToken functions.
// At the top import
import dEngage from '@dengage-tech/react-native-dengage'
// somewhere in your javascript/typescript code
const token = await dEngage.getToken()
// setting the token that is taken manually
dEngage.setToken(token)User Permission Management (optional)
If you manage your own user permission states on your application you may send user permission by using setUserPermission method.
// At the top import
import dEngage from '@dengage-tech/react-native-dengage'
// somewhere in your javascript/typescript code
dEngage.setUserPermission(true)
// For getting last permission set by user
const permission = await dEngage.getUserPermission(true)Logging
SDK can provide logs for debuging. It displays queries and payloads which are sent to REST API’s.
To validate your inputs you can enable SDK’s log by a method.
// isVisible is Boolean. By default isVisible set to false.
dEngage.setLogStatus(isVisible)Handling Notification Action Callback
SDK provides a method if you want to get and parse payload manually for custom parameters or etc.
// in imports
import {NativeEventEmitter, NativeModules} from 'react-native';
// in code
React.useEffect(() => {
// adding Listeners for new notification payload & it's on click handling.
const eventEmitter = new NativeEventEmitter(NativeModules.DengageRN);
const eventListener = eventEmitter.addListener('onNotificationClicked', (event) => {
// handle notification here.
console.log("onNotificationClicked")
console.log(event)
});
return () => {
eventListener?.remove?.();
}
}, [])
DeepLinking
SDK supports URL schema deeplink. If target url has a valid link, it will redirect to the related link. Please see related links below about deeplinking.
Create a deep link for a destination
Create Deep Links to App Content
Rich Notifications
Rich Notifications is a notification type which supports image, gif, video content. D·engage SDK supports varieties of contents and handles notification. Rich Notifications supports following media types:
- Image
- Video
- Gif
For further details about rich notification and its setup on iOS side please follow this link
Note: on Android there is no special setup required for rich notifications.
Carousel Push
Carousel Push is a notification type which has a different UI than Rich Notification. SDK will handle notification payload and displays UI if it’s a carousel push. Carousel Push functionality allows you to show your notification with a slideshow.
Requirements
- iOS 10 or higher
- Notification Service Extension
- Notification Content Extension
- Dengage.Framework.Extensions
to setup Carousel Push on iOS you can follow this link
Requirements
- Android SDK 2.0.0+
to setup Carousel Push on android you can follow this link
Action Buttons
Android SDK allows you to put clickable buttons under the notification. Action buttons are supported in Android SDK 2.0.0+. For further setup of Action Buttons, follow this link.
Event Collection
In order to collect android mobile events and use that data to create behavioral segments in D·engage you have to determine the type of events and data that needs to collected. Once you have determined that, you will need to create a “Big Data” table in D·engage. Collected events will be stored in this table. Multiple tables can be defined depending on your specific need.
Any type of event can be collected. The content and the structure of the events are completely flexible and can be changed according to unique business requirements. You will just need to define a table for events.
Once defined, all you have to do is to send the event data to these tables. D·engage SDK has only two functions for sending events: sendDeviceEvent and sendCustomEvent. Most of the time you will just need the sendDeviceEvent function.
1. Login / Logout Action
If the user loggs in or you have user information, this means you have contact_key for that user. You can set contact_key in order to match user with the browser. There are two functions for getting and setting contact_key.
1.a setContactKey
If user logged in set user id. This is important for identifying your users. You can put this function call in every page. It will not send unnecessary events. code example is here
1.b getContactKey
to get the current user information from SDK getContactKey method can be used.
// in imports
import dEngage from '@dengage-tech/react-native-dengage'
// in the code, where user information required
const userId = await dEngage.getContactKey()2. Event Collection
If your D·engage account is an ecommerce account, you should use standard ecommerce events in the SDK. If you need some custom events or your account is not standard ecommerce account, you should use custom event functions.
2.1 Events for Ecommerce Accounts
There are standard ecommerce events in D·engage SDK.
- Home page view
- Product page view
- Category page view
- Promotion page view
- Add to cart
- Remove from cart
- View Cart
- Begin Checkout
- Order
- Cancel order
- Add to wishlist
- Remove from wishlist
For these event there are related tables in your account. Following are the details and sample codes for each of above events.
Page View Events
Page view events will be sent to page_view_events table. If you add new columns to this table. You can send these in the event data.
// import at top
import dEngage from '@dengage-tech/react-native-dengage'
...
// Home page view
dEngage.pageView({
"page_type":"home"
// ... extra columns in page_view_events table, can be added here
})
// Category page view
dEngage.pageView({
"page_type":"category",
"category_id":"1"
// ... extra columns in page_view_events table, can be added here
})
// Product page view
dEngage.pageView({
"page_type":"product",
"product_id":"1"
// ... extra columns in page_view_events table, can be added here
})
//promotion page view
dEngage.pageView({
"page_type":"promotion",
"promotion_id":"1"
// ... extra columns in page_view_events table, can be added here
})
//custom page view
dEngage.pageView({
"page_type":"custom"
// ... extra columns in page_view_events table, can be added here
})
// For other pages you can send anything as page_typeShopping Cart Events
These events will be stored in shopping_cart_events and shopping_cart_events_detail. There are 4 shopping cart event functions. addToCart, removeFromCart, viewCart, beginCheckout Every shopping cart event function needs all items in cart as an array. You must send last version of the shopping cart.
For example: If there is one item in cart and item id is 5. And after that, an add to cart action is happened with the item id 10. You have to send 10 as product_id in event parameters and you must send current version of cart items. Meaning [5, 10]
// import statement
import dEngage from '@dengage-tech/react-native-dengage'
// All items currently exists in shopping cart must be added to an array
const cartItem = {}, // cartItem will be an object with key:value types as String:Any
cartItem["product_id"] = 1
cartItem["product_variant_id"] = 1
cartItem["quantity"] = 1
cartItem["unit_price"] = 10.00
cartItem["discounted_price"] = 9.99
// ... extra columns in shopping_cart_events_detail table, can be added in cartItem
let cartItems = []
cartItems.push(cartItem)
cartItems.push(cartItem2)
// Add to cart action
const addParams = {
"product_id":1,
"product_variant_id":1,
"quantity":1,
"unit_price":10.00,
"discounted_price":9.99,
// ... extra columns in shopping_cart_events table, can be added here
"cartItems":cartItems // all items in cart
}
dEngage.addToCart(addParams)
// ....
// Remove from cart action
const removeParams = {
"product_id":1,
"product_variant_id":1,
"quantity":1,
"unit_price":10.00,
"discounted_price":9.99,
// ... extra columns in shopping_cart_events table, can be added here
"cartItems":cartItems // all items in cart
}
dEngage.removeFromCart(removeParams)
// view cart action
const viewParams = {
// ... extra columns in shopping_cart_events table, can be added here
"cartItems":cartItems
}
dEngage.viewCart(viewParams)
// begin checkout action
var checkoutParams = {
// ... extra columns in shopping_cart_events table, can be added here
"cartItems":cartItems
}
dEngage.beginCheckout(checkoutParams)Order Events
Orders events will be sent to order_events and order_events_detail tables.
// Ordered items or canceled items must be added to an array
// import statement
import dEngage from '@dengage-tech/react-native-dengage'
const cartItem = {}
cartItem["product_id"] = 1
cartItem["product_variant_id"] = 1
cartItem["quantity"] = 1
cartItem["unit_price"] = 10.00
cartItem["discounted_price"] = 9.99
// ... extra columns in order_events_detail table, can be added in cartItem
const cartItems = []
cartItems.push(cartItem)
cartItems.push(cartItem2)
// ... ordered or canceled items must be added
// Place order action
const placeOrderParams = {
"order_id":1,
"item_count":1, // total ordered item count
"total_amount":1, // total price
"discounted_price":9.99, // use total price if there is no discount
"payment_method":"card",
"shipping":5,
"coupon_code":"",
// ... extra columns in order_events table, can be added here
"cartItems":cartItems //ordered items
}
dEngage.placeOrder(placeOrderParams)
// Cancel order action
const cancelParams = {
"order_id":1, // canceled order id
"item_count":1, // canceled total item count
"total_amount":1, // canceled item's total price
"discounted_price":9.99, // use total price if there is no discount
// ... extra columns in order_events table, can be added here
"cartItems":cartItems // // canceled items
}
dEngage.cancelOrder(cancelParams)Wishlist Event
These events will be stored in wishlist_events and wishlist_events_detail.
There are 2 wishlist event functions. addToWishlist, removeFromWishlist. In every event call, you can send all items in wishlist. It makes it easy to track current items in wishlist.
// import statement
import dEngage from '@dengage-tech/react-native-dengage'
// Current items in wishlist
const wishListItem = {}
wishListItem["product_id"] = 1
const wishListItems = []
wishListItems.push(wishListItem)
// Add to wishlist action
const params = [
"product_id": 1,
// ... extra columns in wishlist_events table, can be added here
"items": wishlistItems // current items
]
dEngage.addToWishList(params)
// Remove from wishlist action
const removeParams = [
"product_id": 1,
// ... extra columns in wishlist_events table, can be added here
"items": wishlistItems // current items
]
dEngage.removeFromWishList(removeParams)Search Event
Search events will be stored in search_events table.
const params = {
"keywords":"some product name", // text in the searchbox
"result_count":12,
"filters":"" //you can send extra filters selected by user here. Formating is not specified
// ... extra columns in search_events table, can be added here
}
dEngage.search(params)2.1 Custom Events
Send device specific events
You can use sendDeviceEvent function for sending events for the device. Events are sent to a big data table defined in your D·engage account. That table must have relation to the master_device table. If you set contact_key for that device. Collected events will be associated for that user.
// for example if you have a table named "events"
// and events table has "key", "event_date", "event_name", "product_id" columns
// you just have to send the columns except "key" and "event_date", because those columns sent by the SDK
// methodSignature => dengage(‘sendDeviceEvent’, tableName: String, dataObject, callback);
const params = {
"event_name": "page_view",
"product_id": "1234",
}
dEngage.SendDeviceEvent(toEventTable: 'events', andWithEventDetails: params, (err, res) => {
// handle error or success response.
})App Inbox
App Inbox is a screen within a mobile app that stores persistent messages. It’s kind of like an email inbox, but it lives inside the app itself. App Inbox differs from other mobile channels such as push notifications or in-app messages. For both push and in-app messages, they’re gone once you open them.
In other words, D·engage admin panel lets you keep selected messages on the platform and Mobile SDK may retreive and display these messages when needed.
In order to save messages into App Inbox, you need to select “Save to Inbox” option when sending messages in D·engage admin panel by assigning an expire date to it.
Inbox messages are kept in the memory storage of the phone until app is completely closed or for a while and D·engage SDK provides functions for getting and managing these messages.
Requirements
- Android: D·engage SDK 3.2.3+
- iOS: D·engage SDK 2.5.21+
Methods
There are 3 methods to manage App Inbox Messages
To get app inbox messages from the server
const inboxMessages = await dEngage.getInboxMessages(offset, limit).catch(err => err) // where offset: Int, limit: Int = 20 // inboxMessages now either have array of Inbox messages or an error.To delete a specific message from the inbox.
const delMsgResponse = await dEngage.deleteInboxMessage(id).catch(err => err) // where id: String // delMsgResponse now either have {success: true, id: "id-of-msg-deleted"} or an errorto mark a specific message as clicked.
const msgSetAsClicked = await dEngage.setInboxMessageAsClicked(id).catch(err => err) // where id: String & // msgSetAsClicked now either have {success: true, id: "id-of-msg-deleted"} or an error
In-App Messaging
In-app message is a type of mobile message where the notification is displayed within the app. It is not sent in a specific time but it is show to user when user are using the app. Examples include popups, yes/no prompts, banners, and more. In order to show in-app messages, there is no permission requirement.
Requirements
- iOS: D·engage SDK 3.2.3+
- android: D·engage SDK 3.2.3+
Methods
Experimental in react-native and this functionality requires proper verification with react-native navigations libs like
react-navigation,react-native-router-fluxetc.
Created messages will be stored in D·engage backend and will be served to mobile SDKs. If you integrated mobile SDK correctly for push messages, for using in-app features you just have to add setNavigtion function to every page navigation. If you want to use screen name filter, you should send screen name to setNavigation function in every page navigation.
Simple In App Messaging
dEngage.setNavigation()In App Messaging with Screen Name
dEngage.setNavigation('cart')In App Messaging with Screen Name and Page Data
//
// (Coming soon)
// Scheduled: April 2021
// if you have extra information
// you can send them to use screen data filters.
const screenData = {productId: "~hs7674", price: 1200}
dEngage.setNavigation('product', screenData)Contributing
See the contributing guide to learn how to contribute to the repository and the development workflow.
License
MIT
