@daypilot/daypilot-lite-javascript
v3.31.0
Published
DayPilot Lite for JavaScript
Downloads
4,246
Maintainers
Readme
DayPilot Lite for JavaScript
DayPilot Lite for JavaScript is a library of JavaScript/HTML5 event calendar/scheduler components that can display day/week/month calendar views.
What's New
UI Builder
Customize the scheduling components using an online UI Builder application and download a ready-to-run JavaScript or TypeScript project.
Online Demo
Features
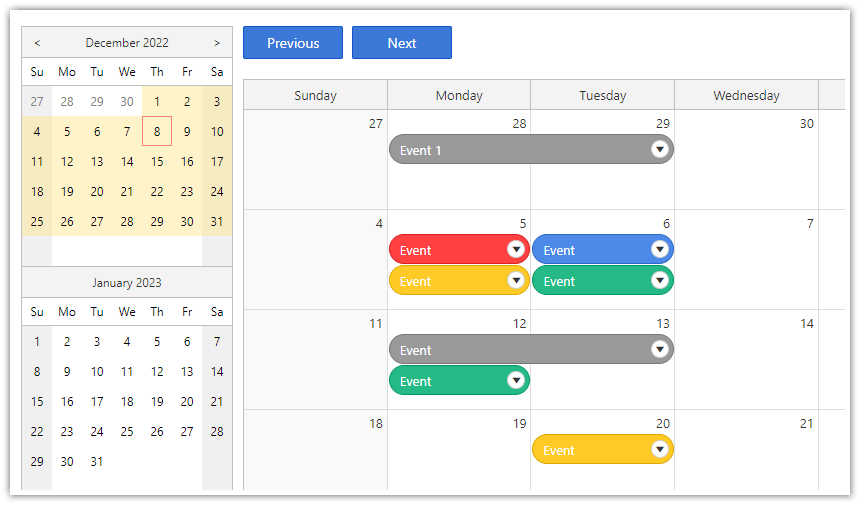
- Calendar/scheduler views: day, week, work week, month
- Display a custom number of days (e.g. 4 days)
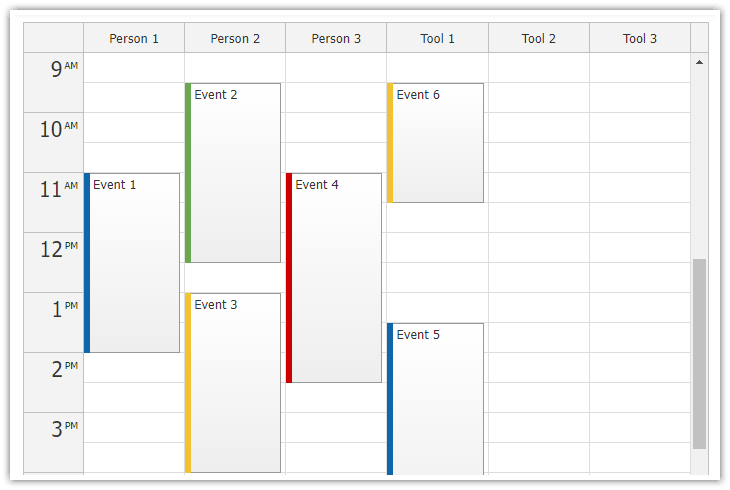
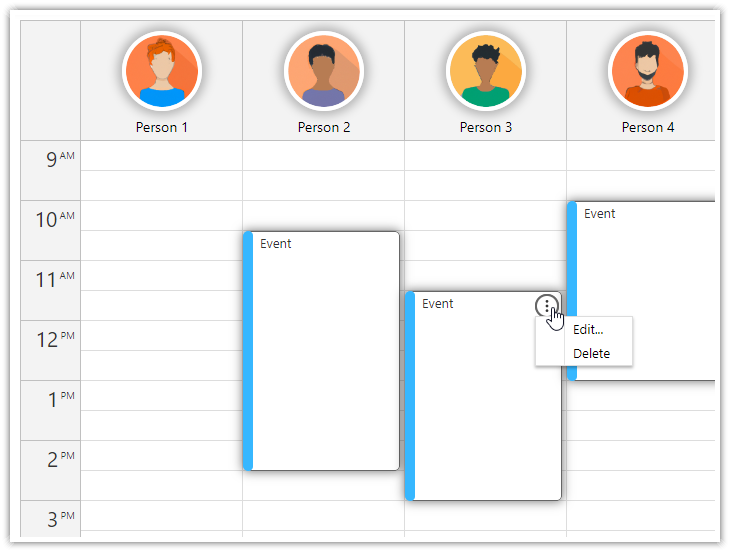
- Resource calendar for scheduling multiple resources side by side (rooms, employees, tools, etc.)
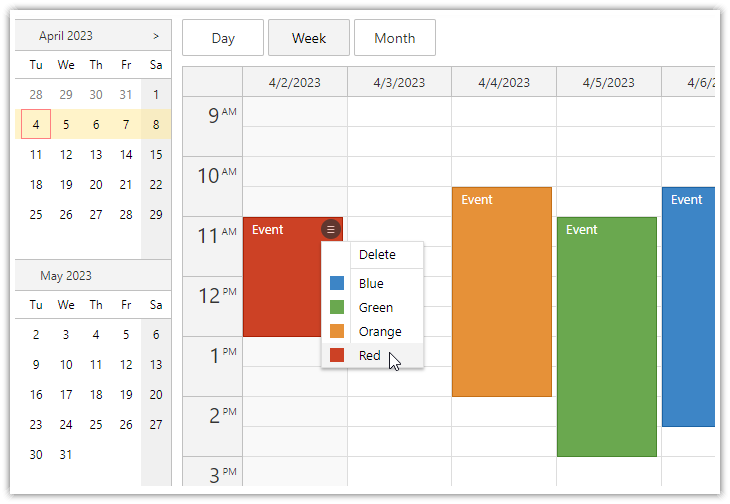
- Integrated helper for day/week/month switching (with date picker synchronization)
- Event creation using drag and drop
- Drag and drop event moving and resizing
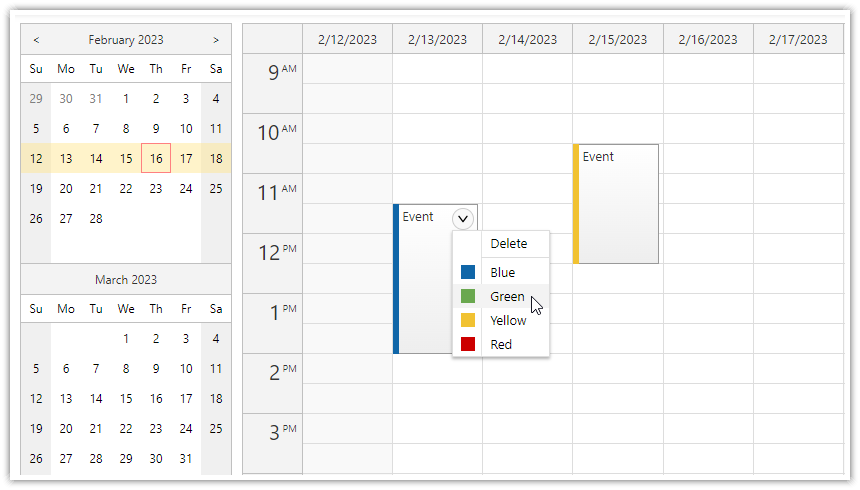
- Integrated delete icon
- Event duration bar with customizable color
- Context menu
- Built-in modal dialog for editing event details
- Custom icons inside events with extended functionality (context menu, custom event handler)
- Date picker with free/busy days highlighting, free-hand range selection, day cell customization
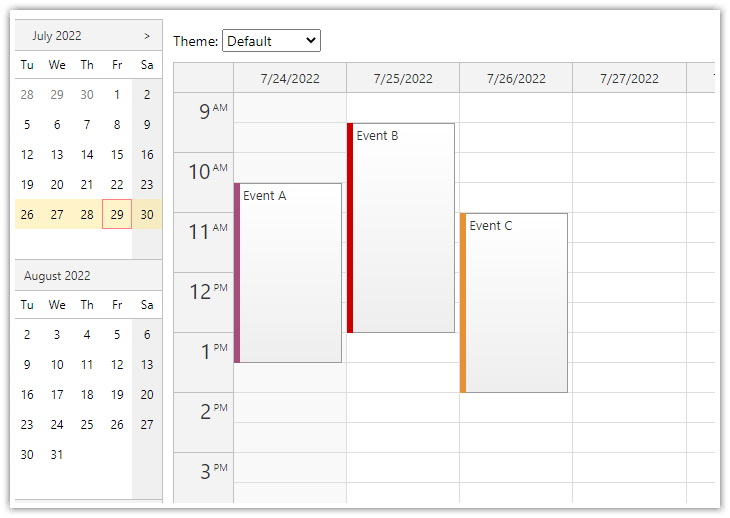
- CSS themes (use theme builder to create your own theme)
- Event customization (text, HTML, colors...)
- Built-in XSS protection
- Localization support
- TypeScript definitions
- Angular, React, and Vue packages available
Tutorials
JavaScript Event Calendar Tutorial
HTML5/JavaScript Event Calendar (Open-Source)
Event calendar introduction - week view, loading data, drag and drop, CSS themes, sample PHP REST backend.
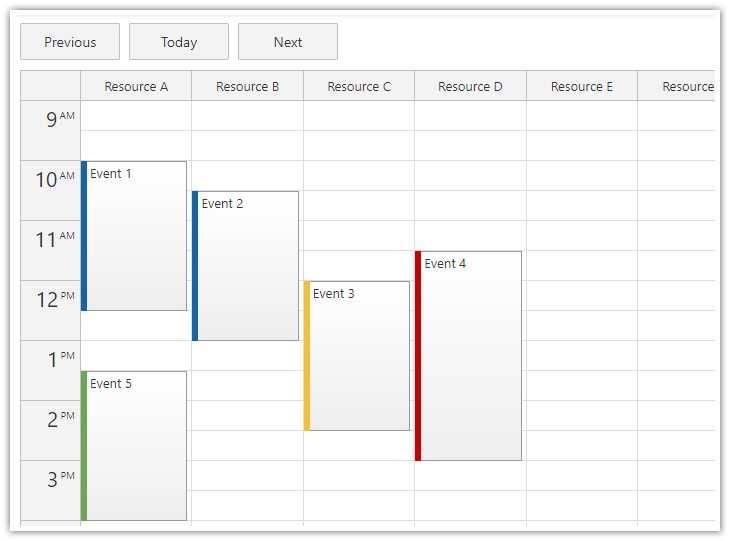
JavaScript Resource Calendar Tutorial
JavaScript Resource Calendar Tutorial - PHP/MySQL (Open-Source)
The resource calendar displays custom resources (people, rooms, tools) as columns. This tutorial shows how to load resource data from a PHP/MySQL backend and show custom calendar columns.
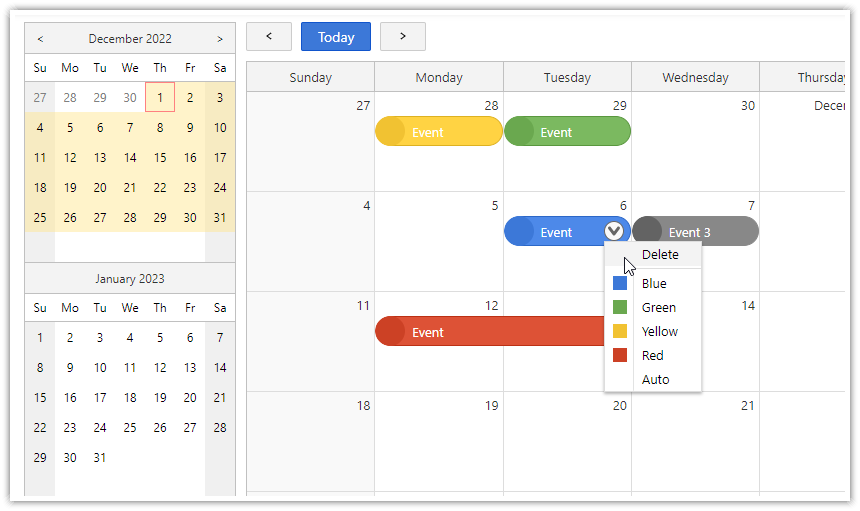
HTML5/JavaScript Calendar with Day/Week/Month Views (PHP, MySQL)
Open-Source HTML5/JavaScript Calendar with Day/Week/Month Views (PHP, MySQL)
HTML5/JavaScript event calendar with day, week, and month views and integrated date navigator. Includes a sample PHP backend with MySQL database.
ASP.NET Core Weekly Calendar
ASP.NET Core Weekly Calendar (Open-Source)
Simple ASP.NET Core web application that displays event data in a weekly calendar. Uses Entity Framework Core for data access.
ASP.NET Core Monthly Calendar
ASP.NET Core Monthly Calendar (Open-Source)
ASP.NET Core web application that displays scheduled events in a monthly calendar. Visual Studio project for download.
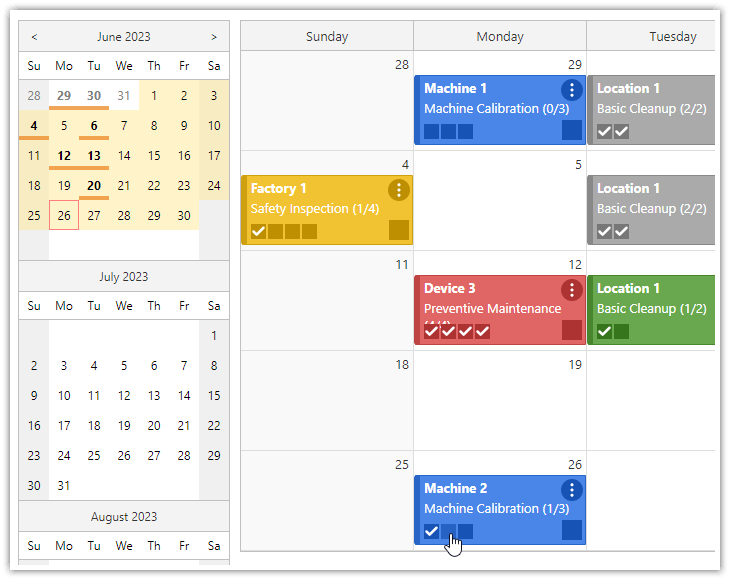
ASP.NET Core Maintenance Scheduling App
ASP.NET Core Maintenance Scheduling (Open-Source)
How to create a visual, color-coded, and easily adjustable maintenance plan in ASP.NET Core using DayPilot.
ASP.NET Core Resource-Scheduling Calendar
ASP.NET Core Resource-Scheduling Calendar (Open-Source)
How to create a resource-scheduling calendar in ASP.NET Core that displays resources as columns. Add more UI features, such as free/busy highlighting, next/previous date-changing buttons and a modal dialog for editing event details.
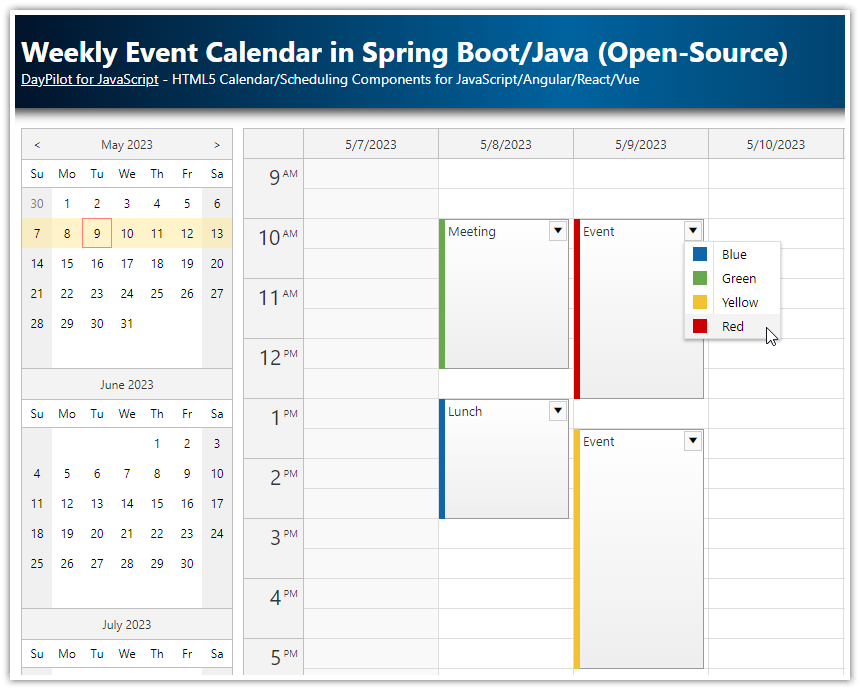
Spring Boot Weekly Calendar
Weekly Event Calendar in Spring Boot/Java (Open-Source)
Create a Spring Boot scheduling application with a weekly HTML5/JavaScript calendar component.
Spring Boot Monthly Calendar
Monthly Calendar in Spring Boot/Java (Open-Source)
Spring Boot web application that displays a monthly calendar with drag and drop support. Implemented using JavaScript monthly calendar control from DayPilot package.
Spring Boot Resource-Scheduling Calendar
Spring Boot Resource-Scheduling Calendar (Open-Source)
Spring Boot application that uses a visual resource-scheduling calendar to display plans for multiple resources side by side.
Example
HTML:
<div id="calendar"></div>
<script src="app.js"></script>JavaScript:
import {DayPilot} from "@daypilot/daypilot-lite-javascript";
// initialize the calendar component
const calendar = new DayPilot.Calendar("calendar", {
viewType: "Week",
startDate: "2025-09-18",
headerDateFormat: "d/M/yyyy",
onEventMoved: args => {
console.log("Event was moved:", args.e);
}
});
calendar.init();
// load calendar events
const events = [
{
start: "2025-03-18T11:00:00",
end: "2025-03-18T14:00:00",
id: 1,
text: "Event 1",
barColor: "#f37021"
},
{
start: "2025-03-19T11:00:00",
end: "2025-03-19T14:00:00",
id: 2,
text: "Event 2",
barColor: "#cc004c"
}
];
calendar.update({events});Documentation
CSS Themes
The Theme Designer lets you create and download your own CSS theme using an online visual tool.
License
Apache License 2.0