@darajs/core
v1.14.8
Published
Dara Framework core
Downloads
344
Readme
Dara Application Framework
Build decision apps in Python
Tap into the power of causality by transforming data into interactive graphs and applications
Dara is a dynamic application framework designed for creating interactive web apps with ease, all in pure Python. Over the past two years, Dara has fueled the development of hundreds of apps, now widely used and appreciated by both our customers and our in-house teams!
Quickstart
To get started with Dara, you can use the create-dara-app CLI tool to create a new app.
pip install create-dara-appYou can also use pipx to install the CLI tool in an isolated environment.
Then simply run the following command to create a new app.
create-dara-appBy default the CLI will attempt to scaffold your project with poetry but will fall back to pip if poetry is not present. This can be overriden with --packaging pip or --packaging poetry flag.
After the project is created, you can run it with:
cd my-dara-app
# with poetry installation
poetry run dara start
# with pip installation make sure to activate the new virtual environment
source .venv/bin/activate
dara start
Note: pip installation uses PEP 660 pyproject.toml-based editable installs which require pip >= 21.3 and setuptools >= 64.0.0. You can upgrade both with:
python -m pip install --upgrade pip
pip install --user --upgrade setuptoolsFor more details check out our Documentation.
Dara App examples
Explore some of our favorite apps - a great way of getting started and getting to know the framework!
| Dara App | Description |
| -------------------------------------------------------------------------------------------------------- | ----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------- |
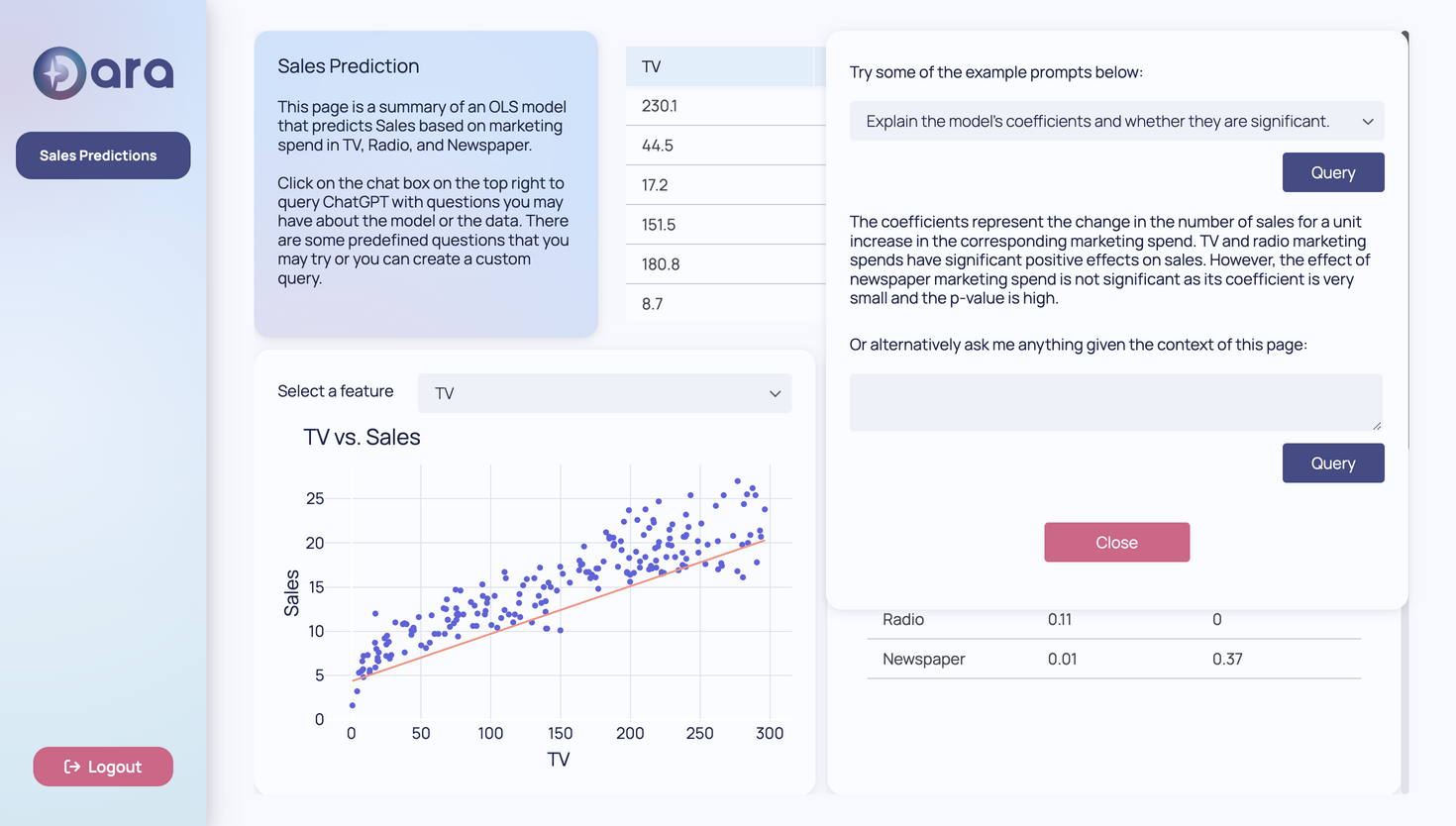
|  | Demonstrates how to use incorporate a LLM chat box into your decision app to understand model insights |
|
| Demonstrates how to use incorporate a LLM chat box into your decision app to understand model insights |
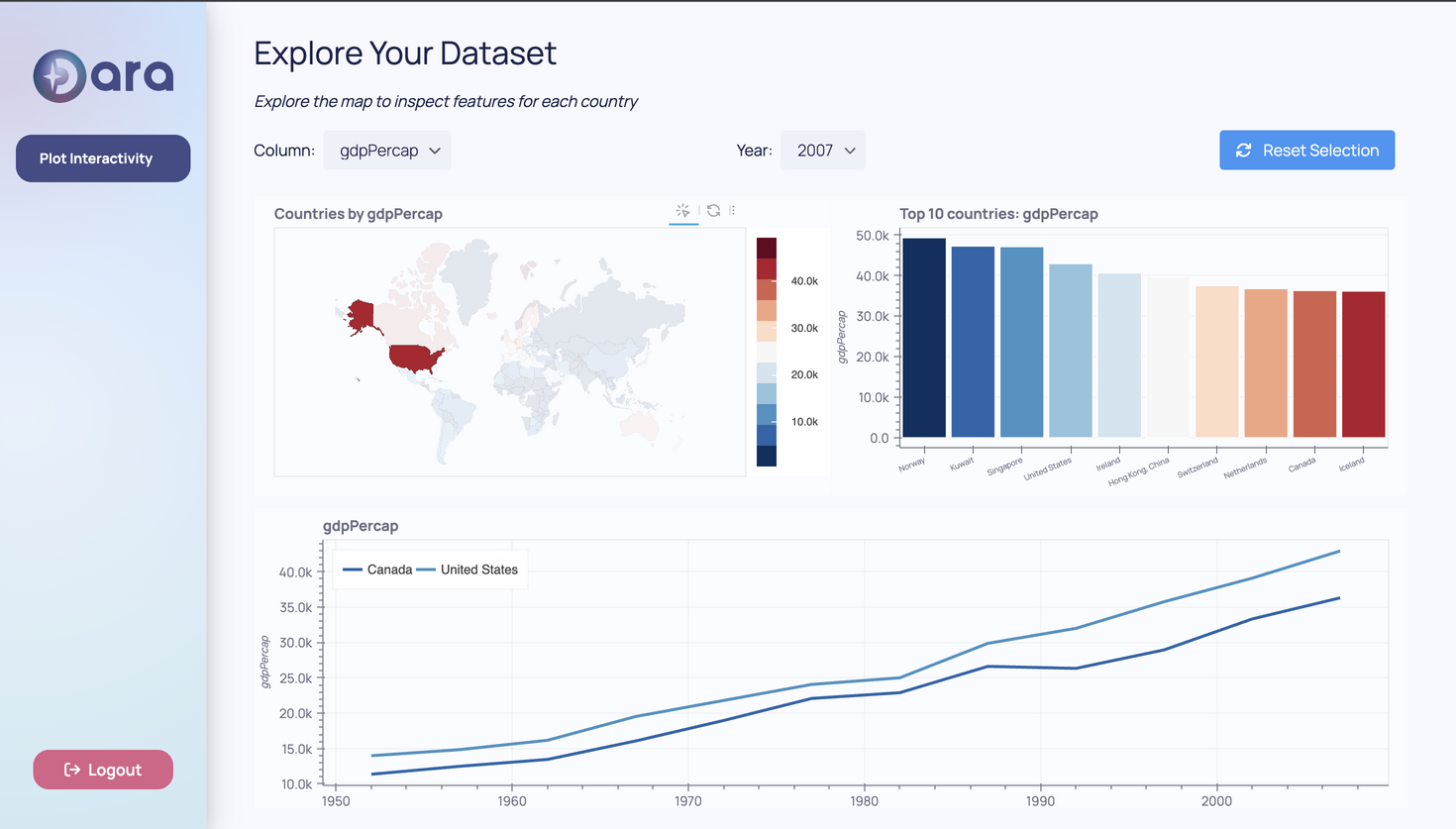
|  | Demonstrates how to enable the user to interact with plots, trigger actions based on clicks, mouse movements and other interactions with
| Demonstrates how to enable the user to interact with plots, trigger actions based on clicks, mouse movements and other interactions with Bokeh or Plotly plots |
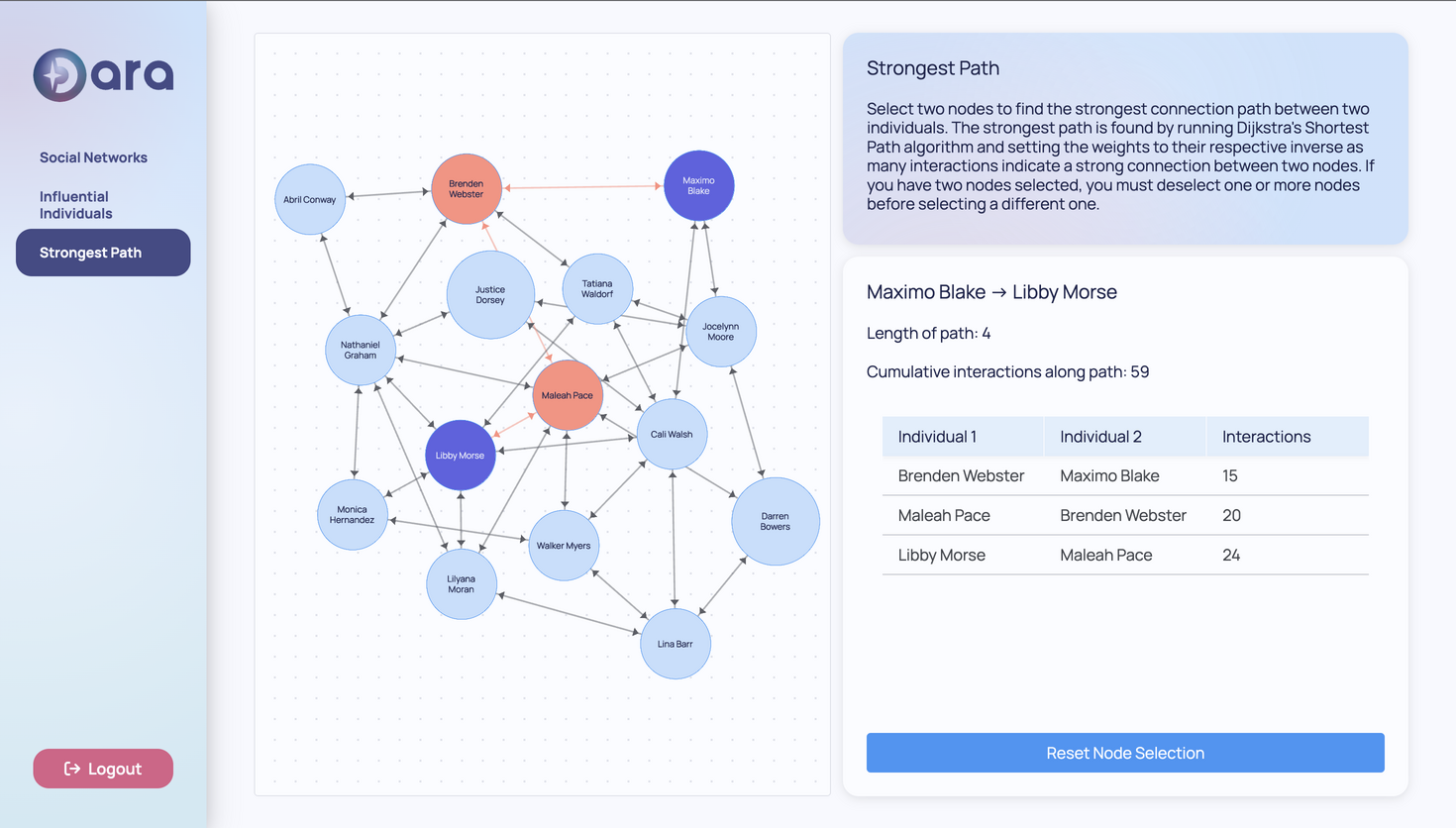
|  | Demonstrates how to use the
| Demonstrates how to use the CausalGraphViewer component to display your graphs or networks, customising the displayed information through colors and tooltips, and updating the page based on user interaction. |
Check out our App Gallery for more inspiration!
Repository introduction
This repository covers the Dara Application Framework first-party packages.
dara-core: The core of the Dara framework, this includes the core framework code for creating applications.dara-components: Components for the Dara Framework.create-dara-app: A CLI tool for creating new Dara applications.
And the supporting UI packages and tools.
eslint-config- base ESLint configurationprettier-config- base Prettier configurationstylelint-config- base Stylelint configurationstyled-components- styled-components themeui-causal-graph-editor- causal graph editor componentui-code-editor- code editor componentui-components- base UI componentsui-hierarchy-viewer- hierarchy viewer componentui-icons- icon components for Dara packagesui-notifications- notification componentsui-utils- miscellaneous utility functionsui-widgets- widget components
More information on the repository structure can be found in the CONTRIBUTING.md file.
License
Dara is open-source and licensed under the Apache 2.0 License.




