@d2c2d/ahook-rn
v0.0.7
Published
kHooks-common git地址: [https://gitlab.com/jackson.zhang/khooks](https://gitlab.com/jackson.zhang/khooks)
Downloads
120
Readme
kHooks-common 开启hooks 无deps编程
kHooks-common git地址: https://gitlab.com/jackson.zhang/khooks
kHooks-common 使用新的编程方案参考: https://gitlab.com/jackson.zhang/dva-wrapper-rnsimple/-/blob/main/src/pages/NewHookTest/pages/index.js
相关函数api参考 https://ahooks.js.org/zh-CN/hooks
一、kHooks解决了什么问题
1.1、~~修复react 18以下问题(考虑性能需手动赋值~~~~needBatched~~~~): react hooks setState 在宏任务和微任务Promise 中渲染多次问题。~~ 因为性能问题所以不支持needBatched,其他相似方案写法上代码侵入性太强。
~~修复的原则:同时让大家无感 进行多个setState~~(因性能问题不支持)
1.2、简化aHooks框架解决hooks编程中deps依赖编写问题, 可无脑不写deps 并且保持 执行函数能拿到最新值。 getLatest****、**useMemoizedFnCommon
1.3、react-native 和 web通用
1.4**(render多次解决方案补充)**、请使用 useSetStateCommon(object) 或 unstable_batchedUpdates 应对 hooks 多个setState 在宏任务或微任务 导致render多次问题
二、开启新的编程 (相关函数参考 https://ahooks.js.org/zh-CN/hooks/use-timeout)
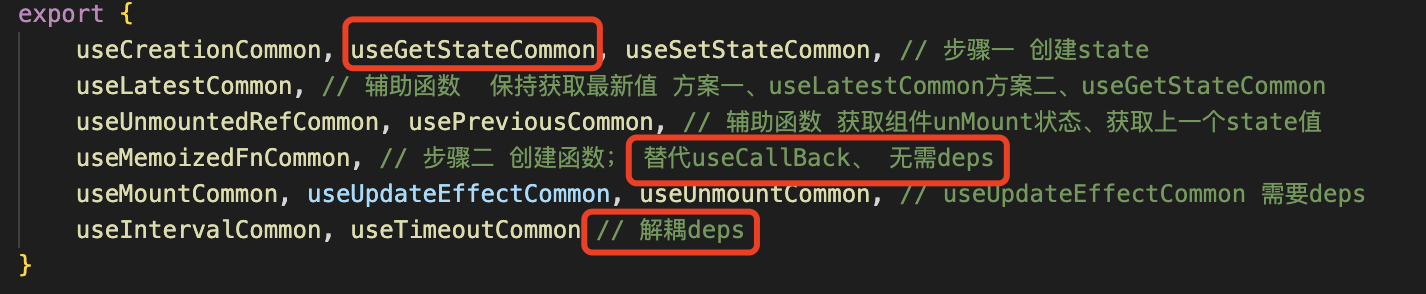
3.1、kHooks-common 现有api如下,重点关注文中提到的函数,其他函数当辅助函数处理;函数功能参数 aHooks

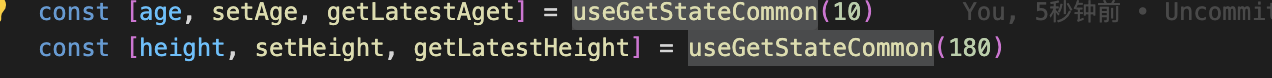
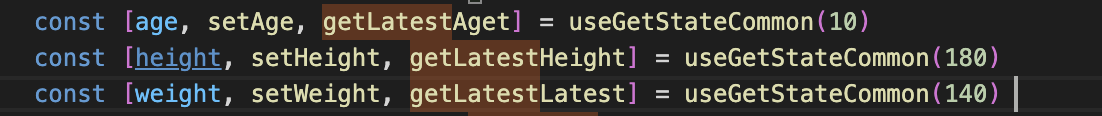
3.2、useGetStateCommon、useSetStateCommon 替代useState; 添加getLatest** 函数,在任何地方使用都是最新值

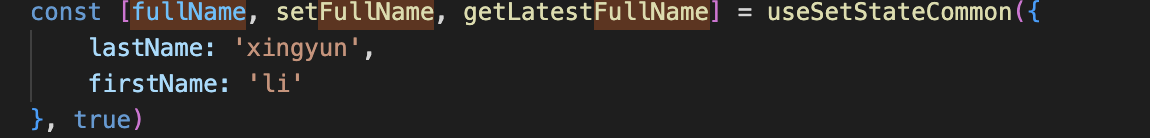
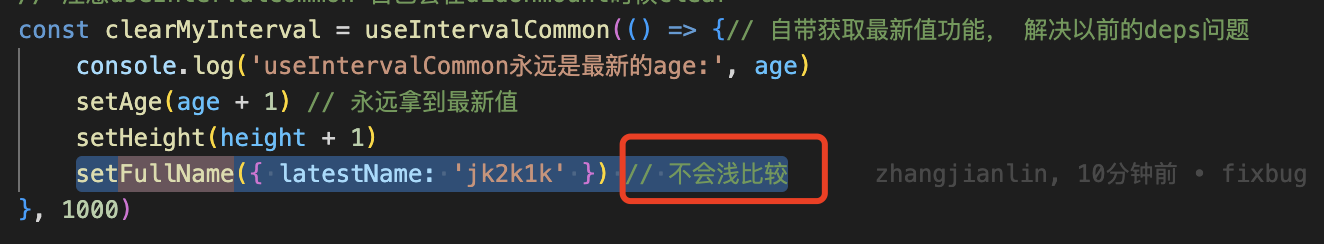
3.2.1、useSetStateCommon 类似 component的setState; 不过不做任何diff比较,每次setObject都会触发render; 一般用于解决宏任务或微任务;


3.2.1、useGetStateCommon useState增强版本


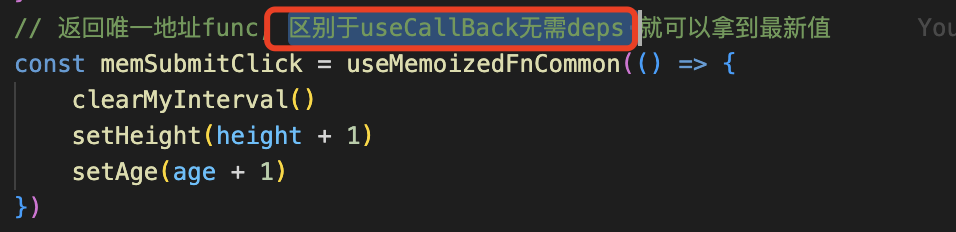
**3.3、**useMemoizedFnCommon 替代useCallBack; 无需设置deps可直接取值; (注意3.5 await场景取值说明)

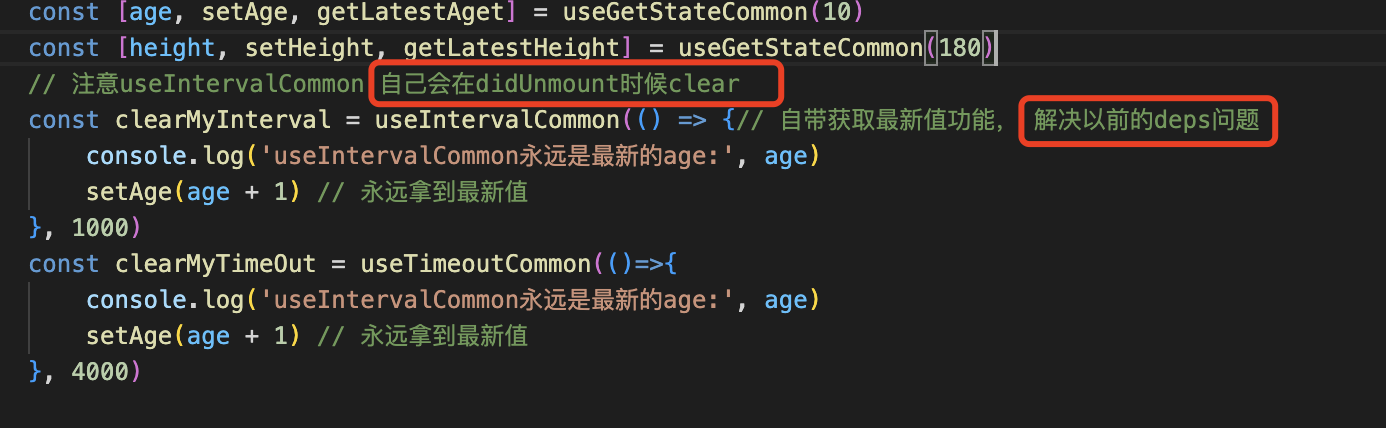
3.4、useIntervalCommon, useTimeoutCommon 函数自带获取最新值功能

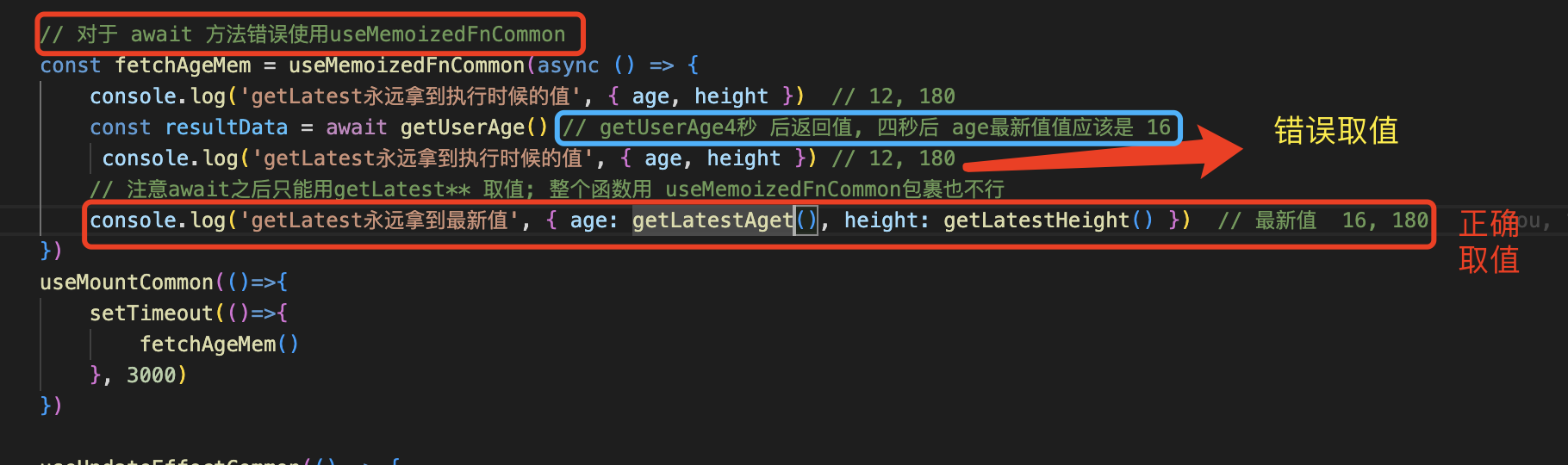
3.5、useMemoizedFnCommon 包裹函数在 await 的错误取“最新值”问题如下注释, 正确的应该用getLatest***取值
3.5.1、错误await 取值 和正确await 取值如下

3.5.2、await 函数问题解决方式二, promise执行时候用callBack形式执行 如下
const successFunc = useMemoizedFnCommon(callBack) // 单独写个函数,保证hooks 链完整; 隐式的写法应该也可以
const errorFunc =useMemoizedFnCommon(callBack)// 单独写个函数,保证hooks 链完整; 隐式的写法应该也可以
promise.then(successFunc).catch(errorFunc)
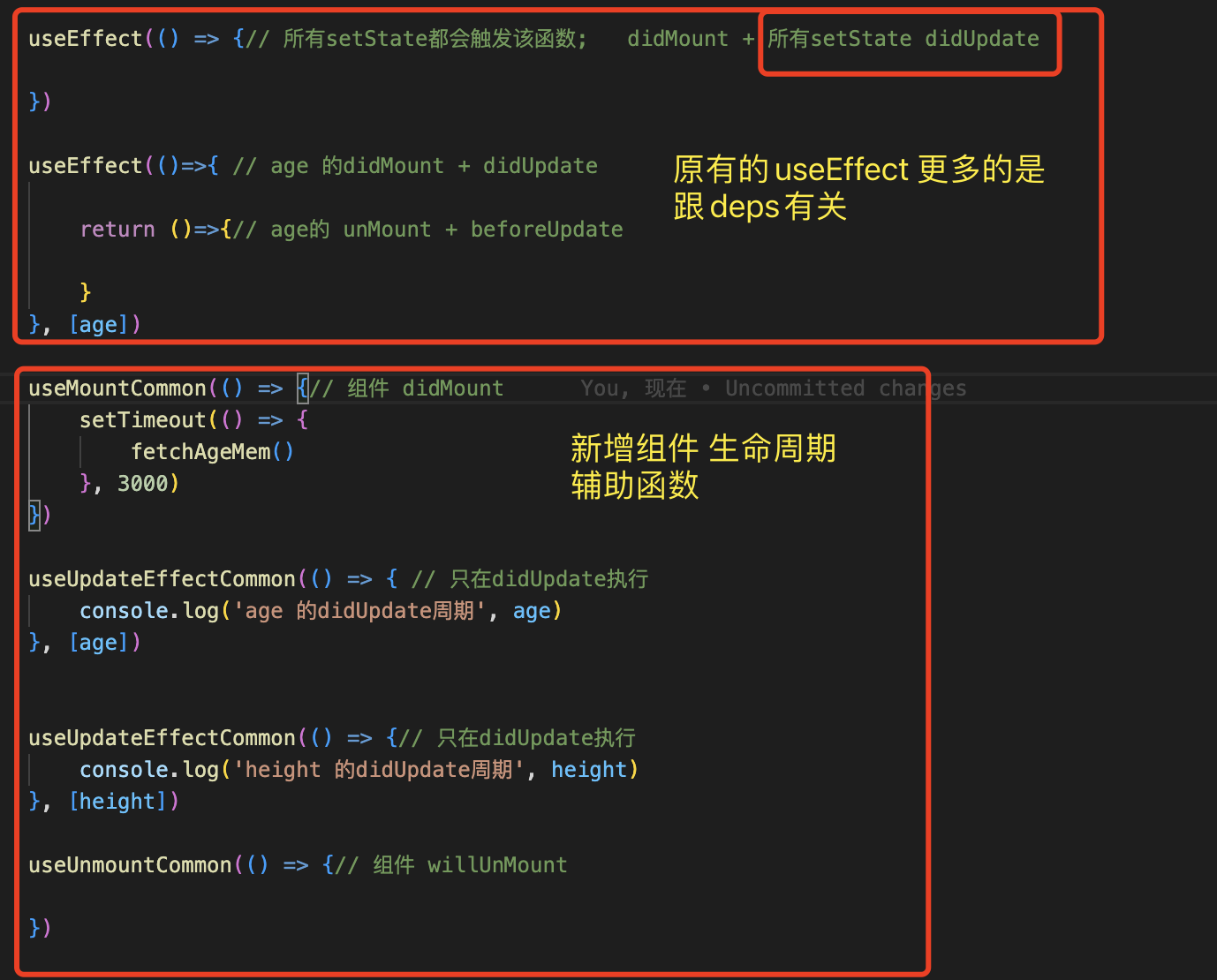
3.6、添加hooks辅助生命周期,作为以前的useEffect 周期补充