@cz-translated-changelog/zh-cn
v0.0.45
Published
cz-convention-changelog 的简体中文翻译
Downloads
10
Maintainers
Readme
cz-translated-changelog-zh-cn
[!TIP] cz-conventional-changelog 的简体中文翻译
[!TIP] 你也可以看看 @translated-lint/zh-cn 它可以像 commitlint 那样检查提交消息
规范
参考:约定式提交
使用英文 !标记破坏性更新,使用中文 :
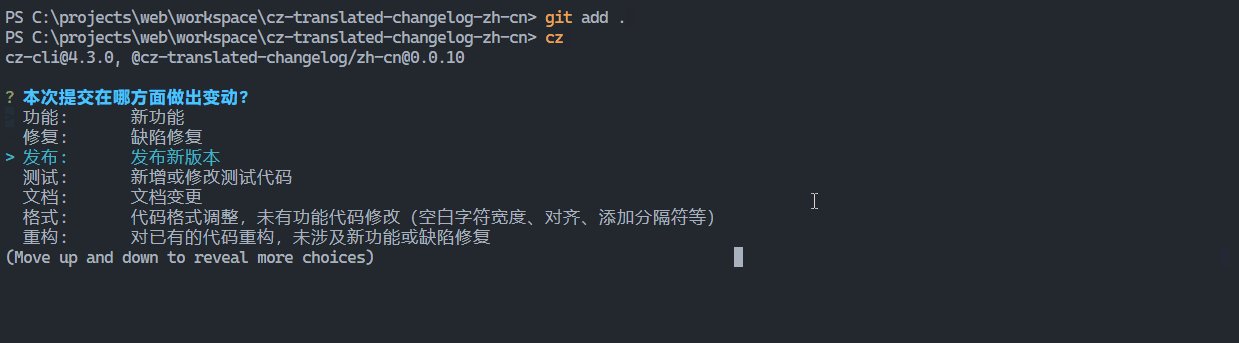
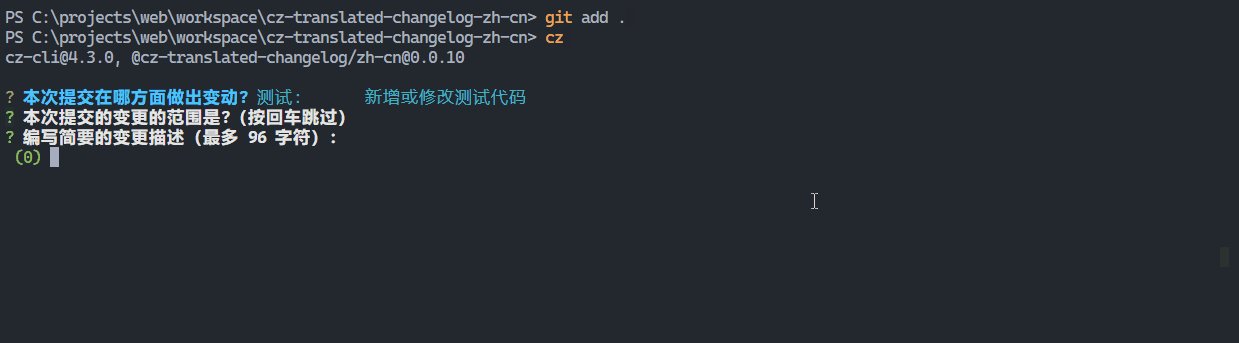
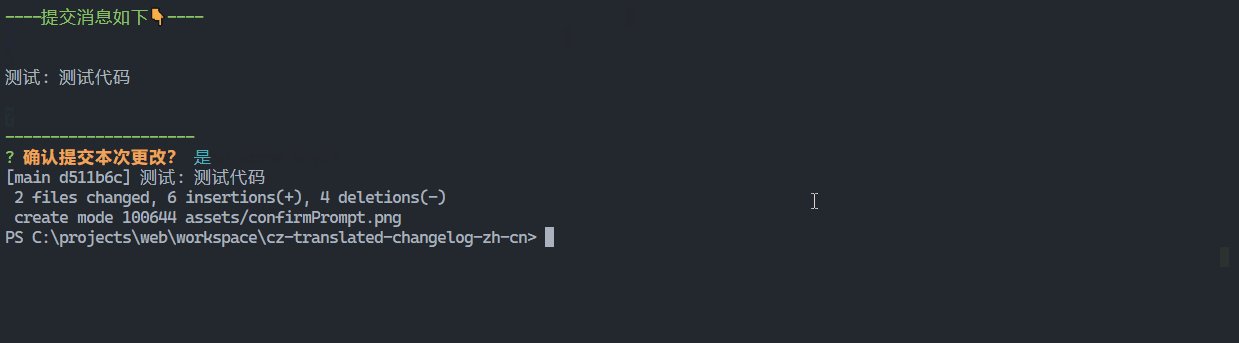
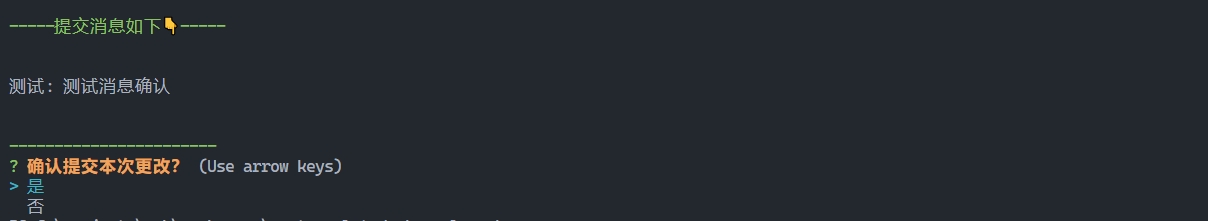
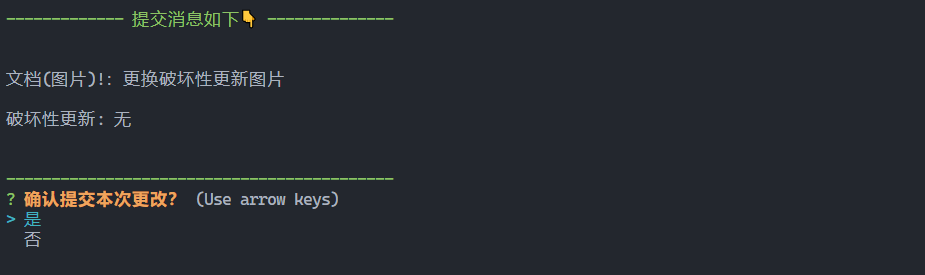
演示

新增功能
🚀 一个确认提交消息的窗口期

✨ 在 commit message 中使用 ! 来标记破坏性更新

立刻上手
[!NOTE] 安装前,请确认你已经安装了 commitizen
安装为项目开发依赖
npm i @cz-translated-changelog/zh-cn -D修改项目的 package.json 文件,将下面的 config 键复制进去
{
"config": {
"commitizen": {
"showConfirmPrompt": true,
"path": "node_modules/@cz-translated-changelog/zh-cn"
}
}
}或者全局使用
commitizen init @cz-translated-changelog/zh-cn --save-dev --save-exact修改项目的 package.json 文件,将下面的 config 键复制进去
{
"config": {
"commitizen": {
"showConfirmPrompt": true,
"path": "@cz-translated-changelog/zh-cn"
}
}
}showConfirmPrompt 控制是否弹出确认提交消息,以便你检查提交消息
环境变量
以下环境变量可用于覆盖任何默认配置,包括 package.json的配置
- CZ_TYPE = defaultType
- CZ_SCOPE = defaultScope
- CZ_SUBJECT = defaultSubject
- CZ_BODY = defaultBody
- CZ_MAX_HEADER_WIDTH = maxHeaderWidth
- CZ_MAX_LINE_WIDTH = maxLineWidth
Commitlint
如果使用commitlint js 库, “maxHeaderWidth”配置属性将默认为“header-max-length”规则的配置,而不是硬编码的值 100。这可以通过在package.json中设置“maxHeaderWidth”,或添加 CZ_MAX_HEADER_WIDTH 环境变量。



