@cz-translated-changelog/en-us
v0.0.9
Published
cz-convention-changelog with exclamation marks and a confirm window
Downloads
19
Maintainers
Readme
cz-translated-changelog-en-us
[!TIP] cz-conventional-changelog with two more features
standards
referred to: conventional commits
uses
!to markBREAKING CHANGEStypes and options are forked from
cz-conventional-changelog
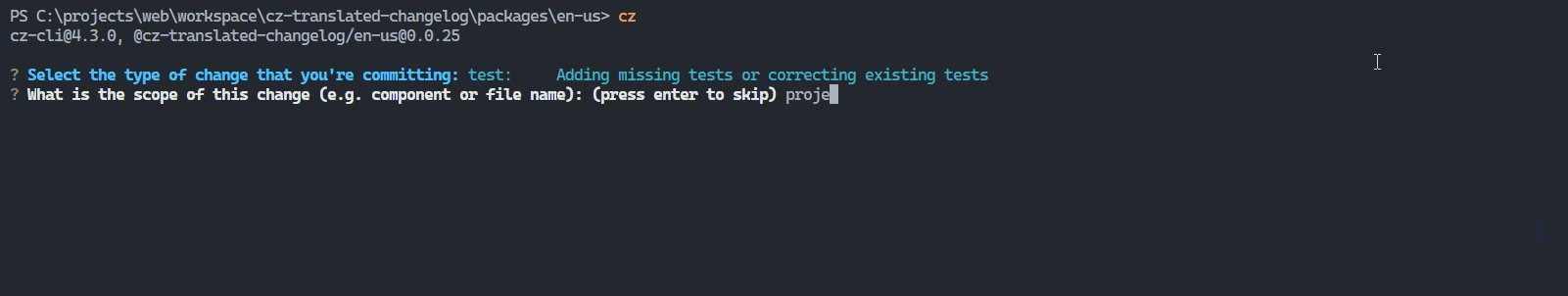
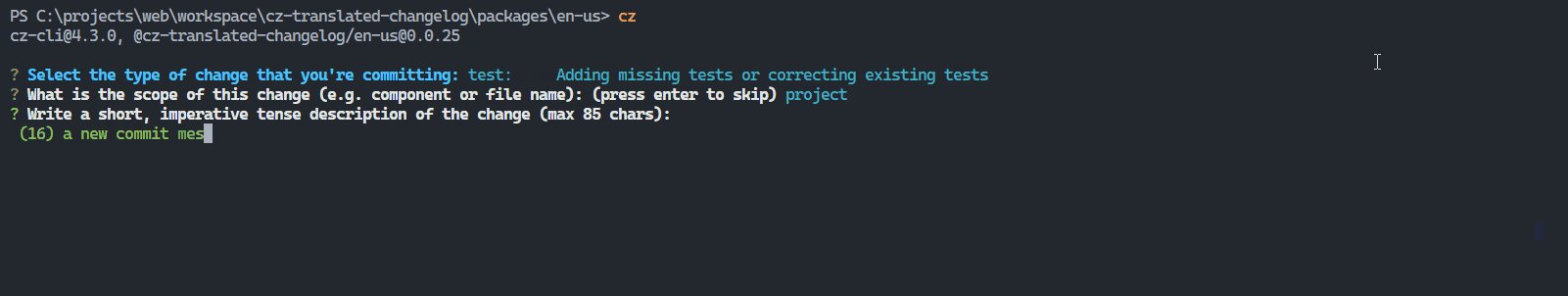
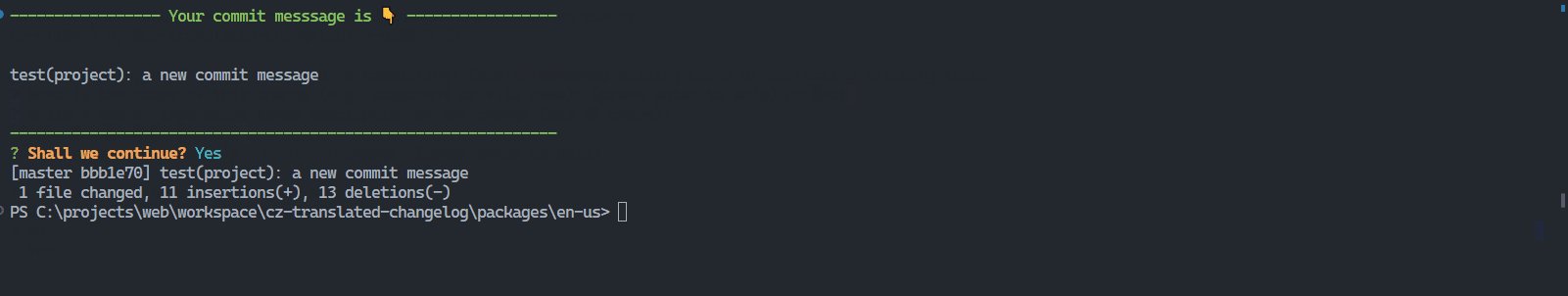
Demostrate

New features
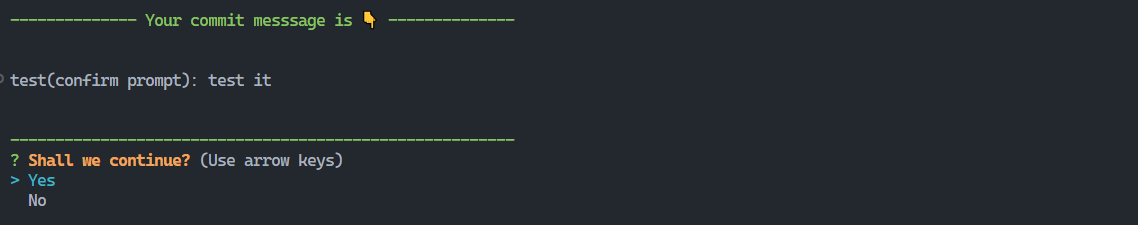
🚀 a prompt window that allows you to check your message in summary

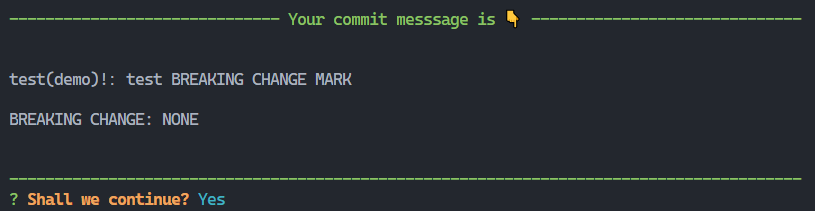
✨ adds ! to your messages automatically and mark it as BREAKING CHANGES

Get started
[!NOTE] Before you start, please confirm that you have installed commitizen
install it as a devDependency for you projects
npm i @cz-translated-changelog/en-us -DCopy the json below into your package.json
{
"config": {
"commitizen": {
"showConfirmPrompt": true,
"path": "node_modules/@cz-translated-changelog/en-us"
}
}
}or use it as a global package
commitizen init @cz-translated-changelog/en-us --save-dev --save-exactCopy the json below into your package.json
{
"config": {
"commitizen": {
"showConfirmPrompt": true,
"path": "@cz-translated-changelog/en-us"
}
}
}set "config.commitizen.showConfirmPrompt": false in your package.json to disable this feature.
ENV_VARIABLES
these environment variables are used to override configs,including config insde your package.json.
- CZ_TYPE = defaultType
- CZ_SCOPE = defaultScope
- CZ_SUBJECT = defaultSubject
- CZ_BODY = defaultBody
- CZ_MAX_HEADER_WIDTH = maxHeaderWidth
- CZ_MAX_LINE_WIDTH = maxLineWidth
Commitlint
If using the commitlint js library, the "maxHeaderWidth" configuration property will default to the configuration of the "header-max-length" rule instead of the hard coded value of 100. This can be ovewritten by setting the 'maxHeaderWidth' configuration in package.json or the CZ_MAX_HEADER_WIDTH environment variable.



