@crave/farmblocks-stepper
v3.0.11
Published
A React Component for displaying step to step actions
Downloads
395
Readme

Farmblocks-Stepper
A React component for displaying step to step actions. See Storybook
Installation
npm install @crave/farmblocks-stepperDesign Spec

Usage
Pass a list of steps to be completed, the quantity of completedSteps and a function to handle onClick.
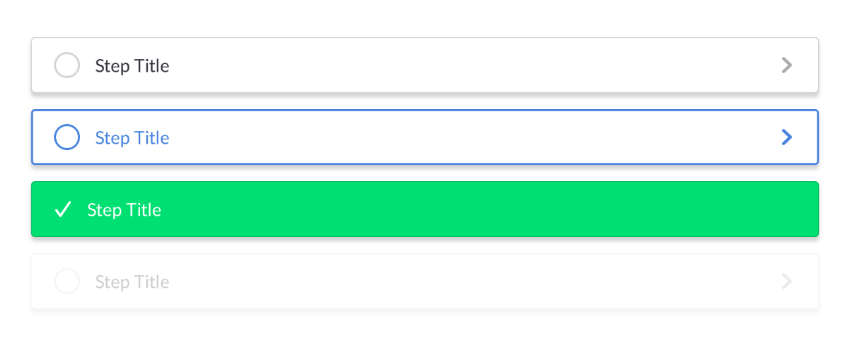
The Stepper component will render:
COMPLETEDstatus from index 0 of thestepsarray until the index of the last completed step (completedSteps - 1);CURRENTstatus to the next step after the last completed stepPENDINGstatus to all remaining steps
onClick will be called only for CURRENT steps.
const React = require("react");
const ReactDOM = require("react-dom");
const Stepper = require("@crave/farmblocks-stepper").default;
const { statusTypes } = require("@crave/farmblocks-stepper");
const root = document.createElement("div");
const steps = [
"Complete profile",
"Add bank account",
"Connect to purchasers",
"Add products",
"Start selling"
];
const completedSteps = 2;
ReactDOM.render(
<Stepper steps={steps} completedSteps={completedSteps} onClick={({index, value}) => console.log("Handle click", index, value)} />,
root
);
document.body.appendChild(root);API
See it in the source
License
MIT
