@covalenthq/web3-components
v0.3.6
Published
**Live Demo:** https://covalenthq.github.io/Web3-Components-Demo
Downloads
7
Readme
Web3 Components Library
Live Demo: https://covalenthq.github.io/Web3-Components-Demo
Demo Repo: https://github.com/covalenthq/Web3-Components-Demo
This web3 library is powered by the Covalent Unified API and consists of useful React components to fetch any on-chain data across any of the 30+ Covalent supported blockchain networks.
These components do not require an active web3 provider since data is hosted, indexed and queried from the Covalent Network. However, an API Key is required to use them.
Please refer to the Covalent API reference for documentation on how the API works.
Quick Start
Install with npm:
npm install @covalenthq/web3-componentsor install with yarn:yarn install @covalenthq/web3-componentsCreate an
.envfile and set the variable:REACT_APP_COVALENT_API_KEY=Your Covalent API Key
Note: React v18.0 and greater is required to use these components
Web3 Components
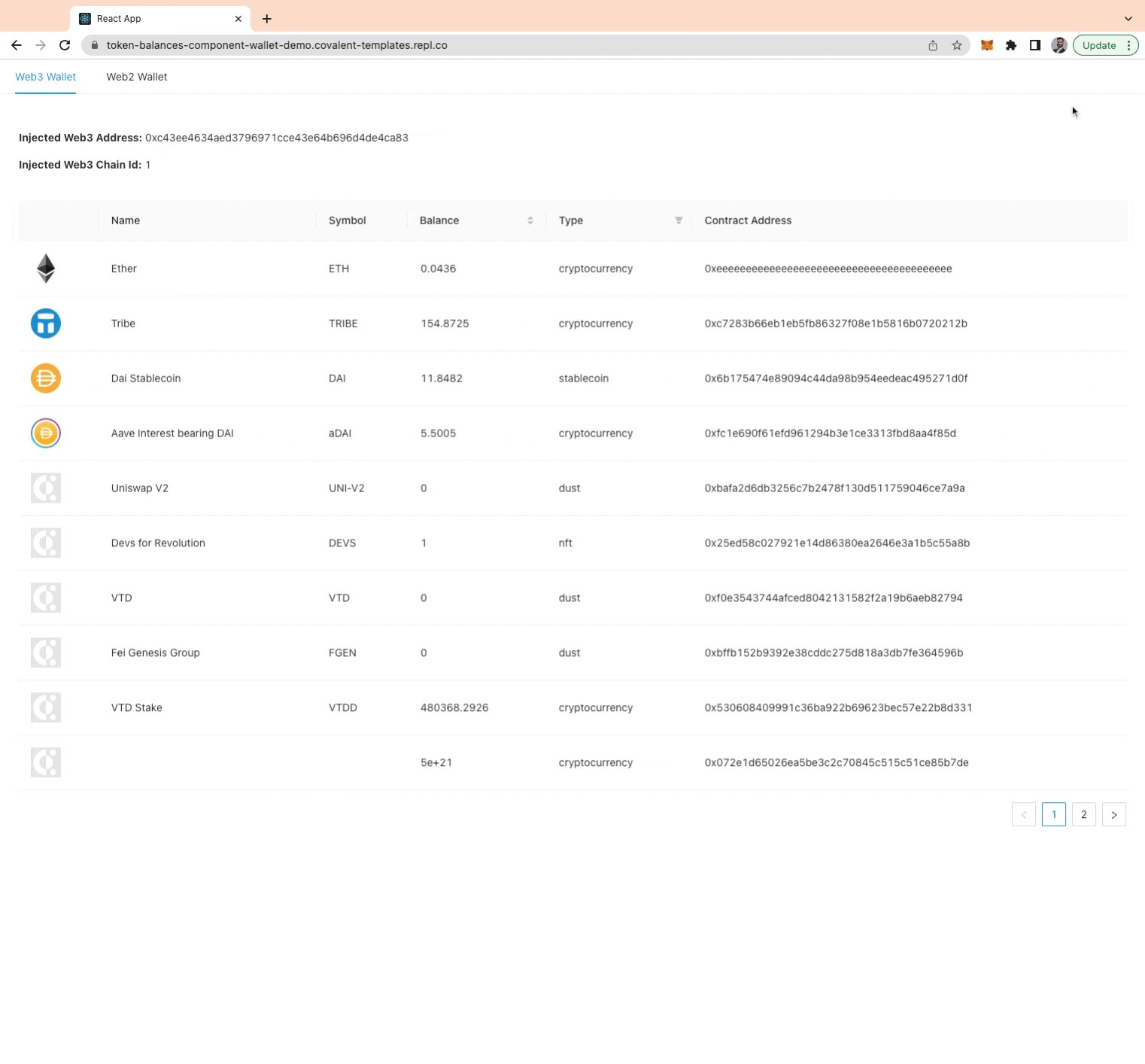
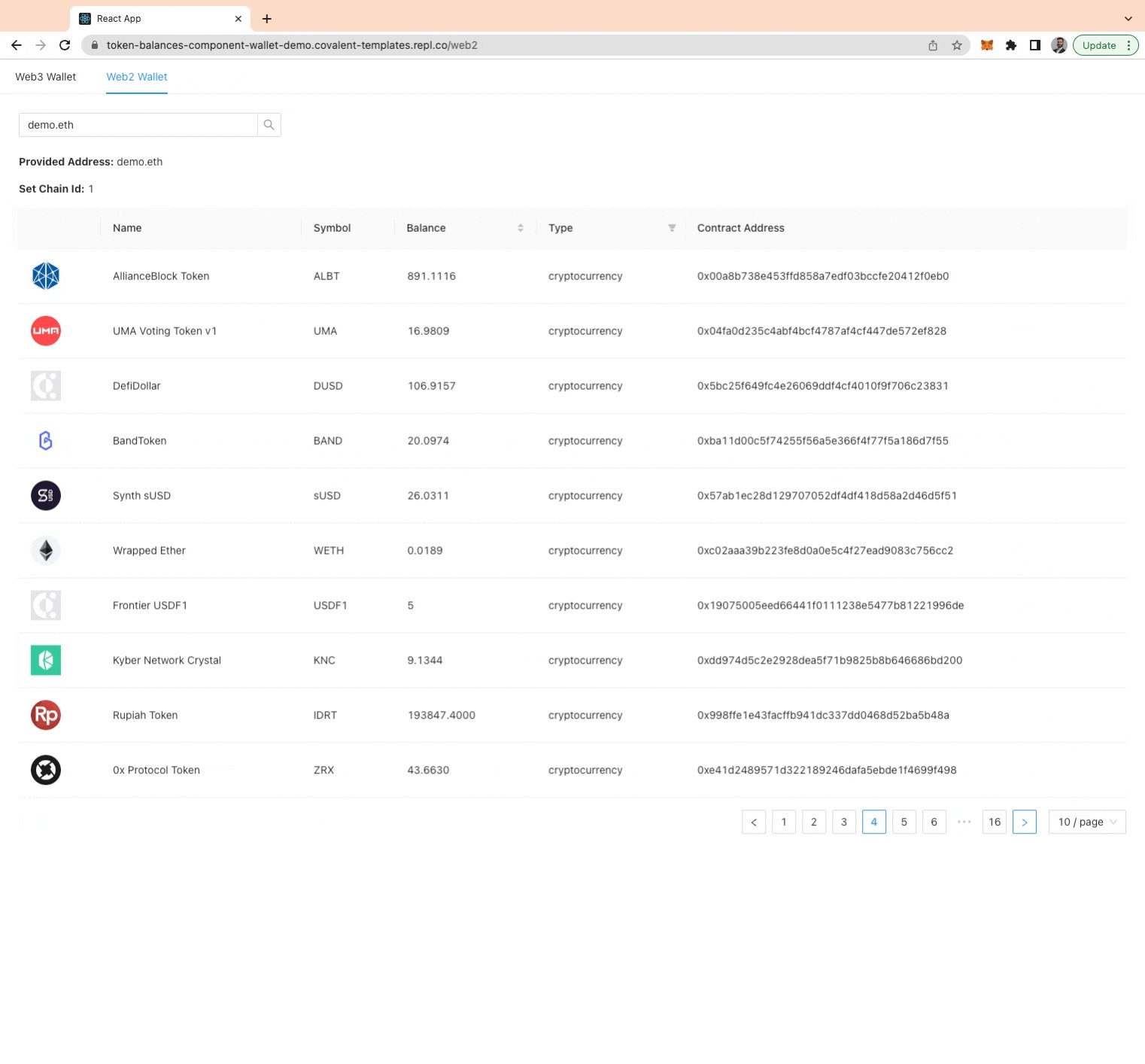
<TokenBalances />

The <TokenBalances /> component provides a complete and paginated balances table with all the ERC20 tokens and NFTs for a given wallet address and chainId.
Required Props:
addresschainId
Optional Props:
nft: Defaults totrue. Set tofalseto omit fetching NFTs.noNFTFetch: Defaults totrue. Set tofalseto fetch all the NFT metadata, which may take some time.quoteCurrency: Defaults toUSD. Visit the API Reference to see the full list of quote currency options.
Sample code:
import { TokenBalances } from '@covalenthq/web3-components';
function App() {
return(
<div className="TokenBalances">
<TokenBalances
address="demo.eth"
chainId="1"
/>
</div>
)
}
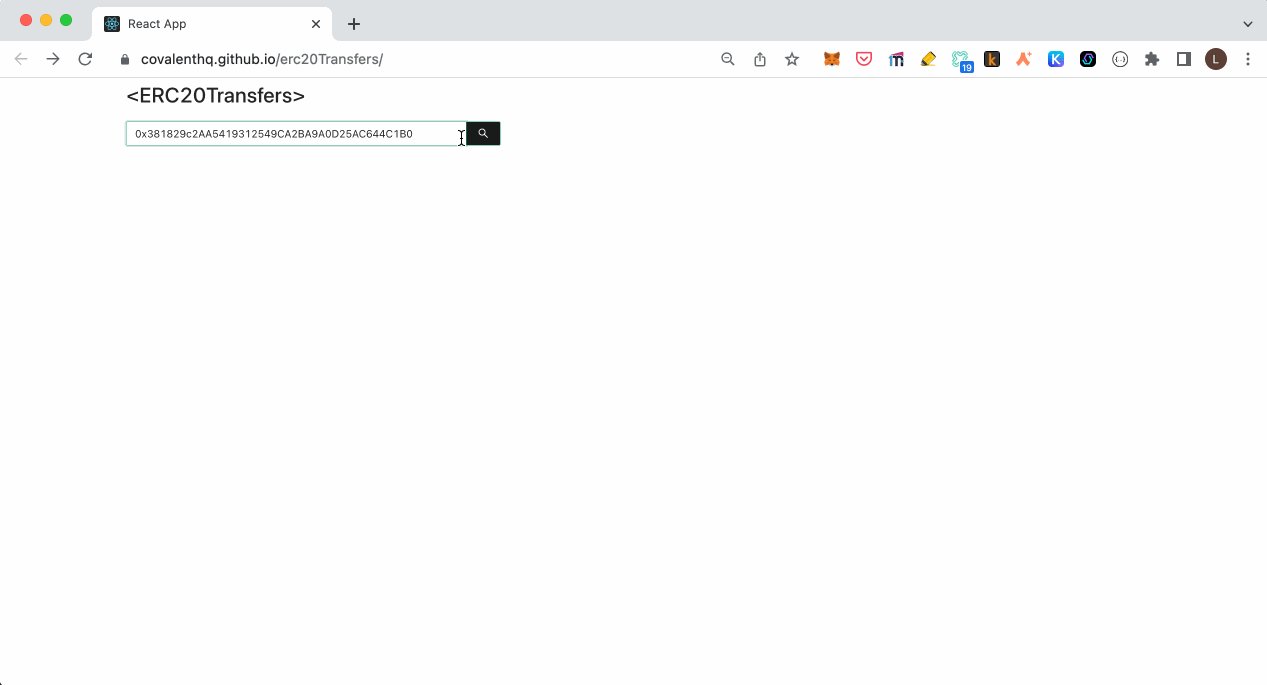
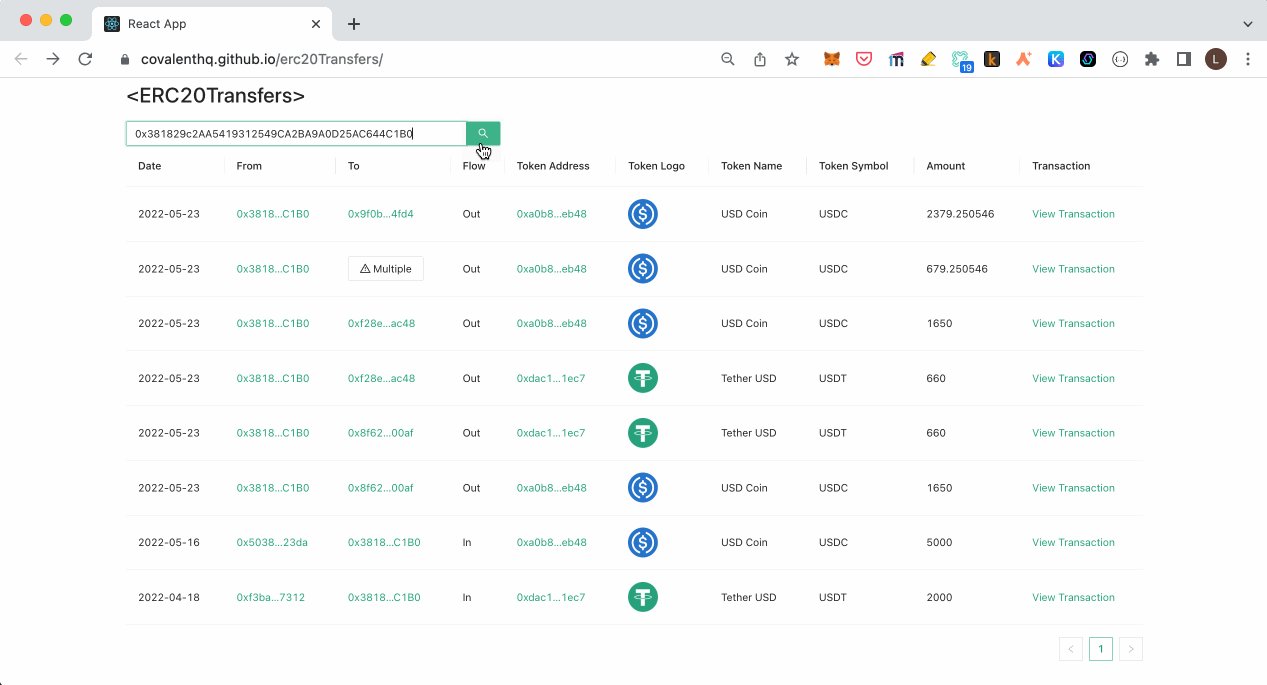
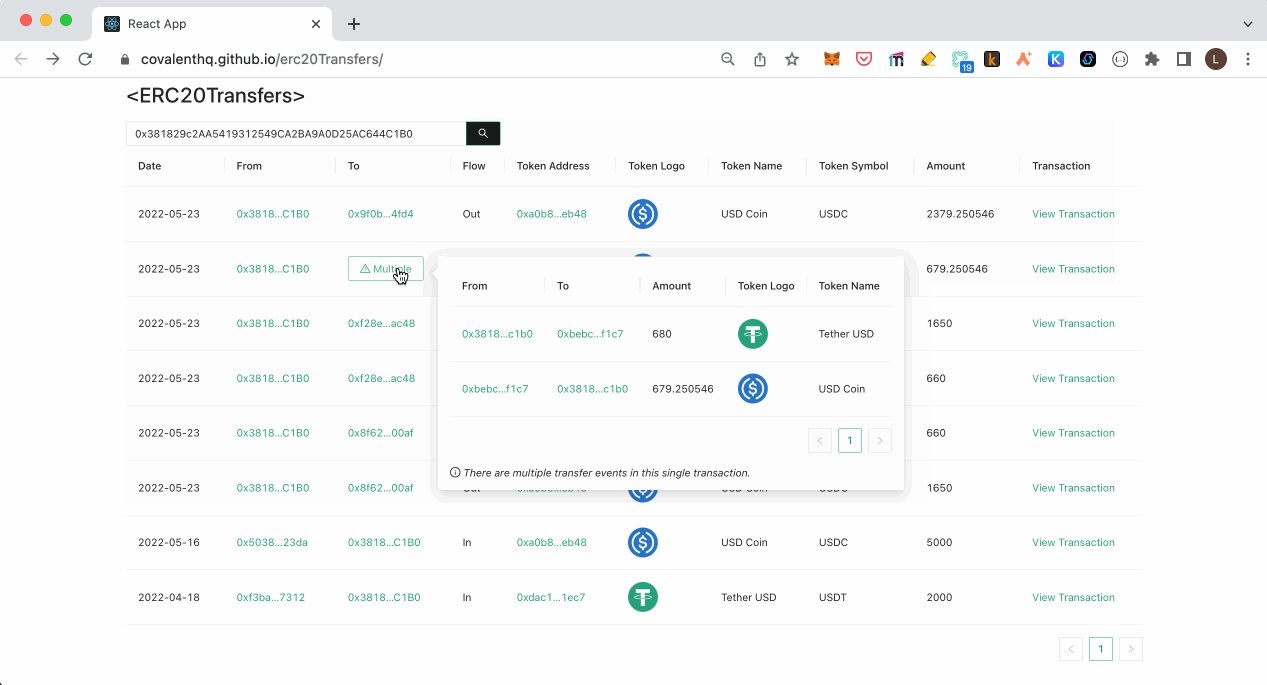
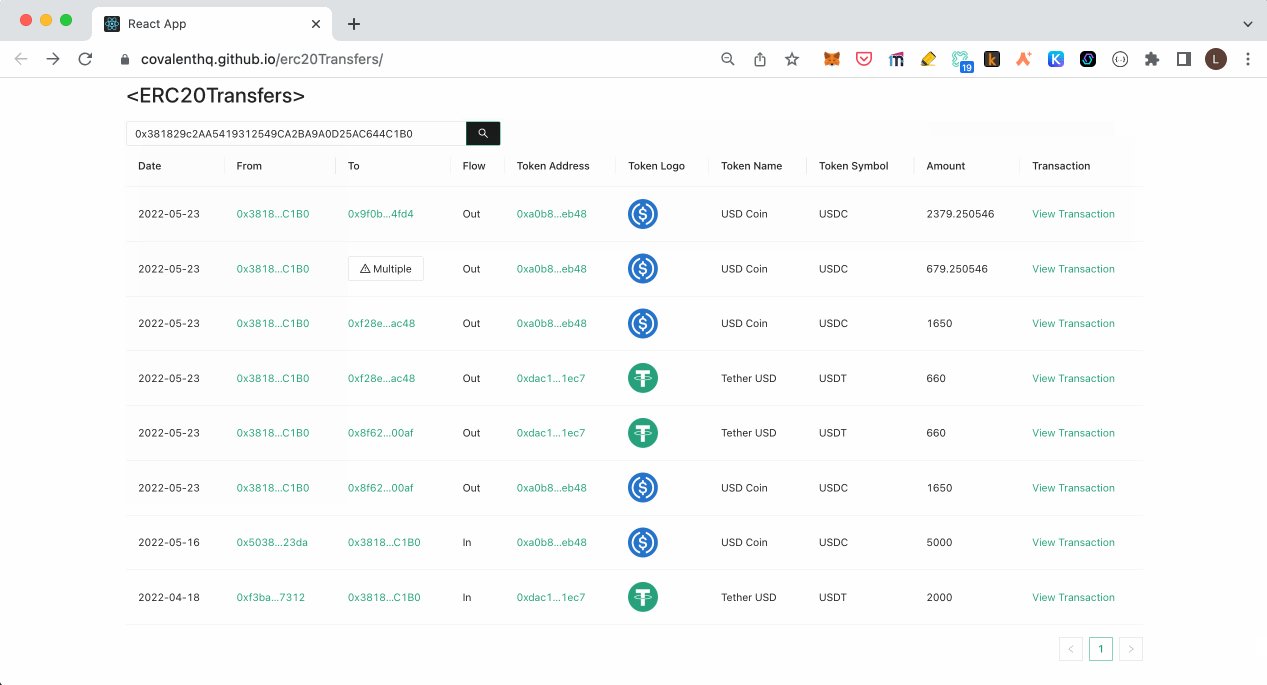
export default App;<ERC20Transfers />

The ERC20Transfers component returns a paginated list of all the ERC20 token transfers of a wallet address on a particular chain. It takes an address and chainId as inputs and uses the Get Transactions for Address endpoint.
Required Props:
addresschainId
Optional Props:
ascending: Defaults tofalseand provides the most recent transfer first. Set totrueto get transfers in chronological order.noLogs: Defaults tofalse. Set totrueto omit fetching decoded event logs.quoteCurrency: Defaults toUSD. Visit the API Reference to see the full list of quote currency options.
Sample code:
import { useState } from 'react'
import { ERC20Transfers } from '@covalenthq/web3-components'
import { Input } from 'antd'
const { Search } = Input
const FormControls = ({onSubmit}) => {
return (
<Search placeholder='Enter Wallet Address or ENS' onSearch={onSubmit} enterButton
style={{
width: 500,
}}/>
)
}
function App() {
const [walletAddress, setWalletAddress] = useState(null)
const onSubmit = (values) => {
setWalletAddress(values)
}
if (walletAddress) {
return (
<>
<div style={{width: '80%', margin: 'auto'}}>
<FormControls onSubmit={onSubmit}/>
<ERC20Transfers address={walletAddress} chainId={1}/>
</div>
</>
)
} else {
return (
<>
<div style={{width: '80%', margin: 'auto'}}>
<FormControls onSubmit={onSubmit}/>
</div>
</>
)
}
}
export default App;
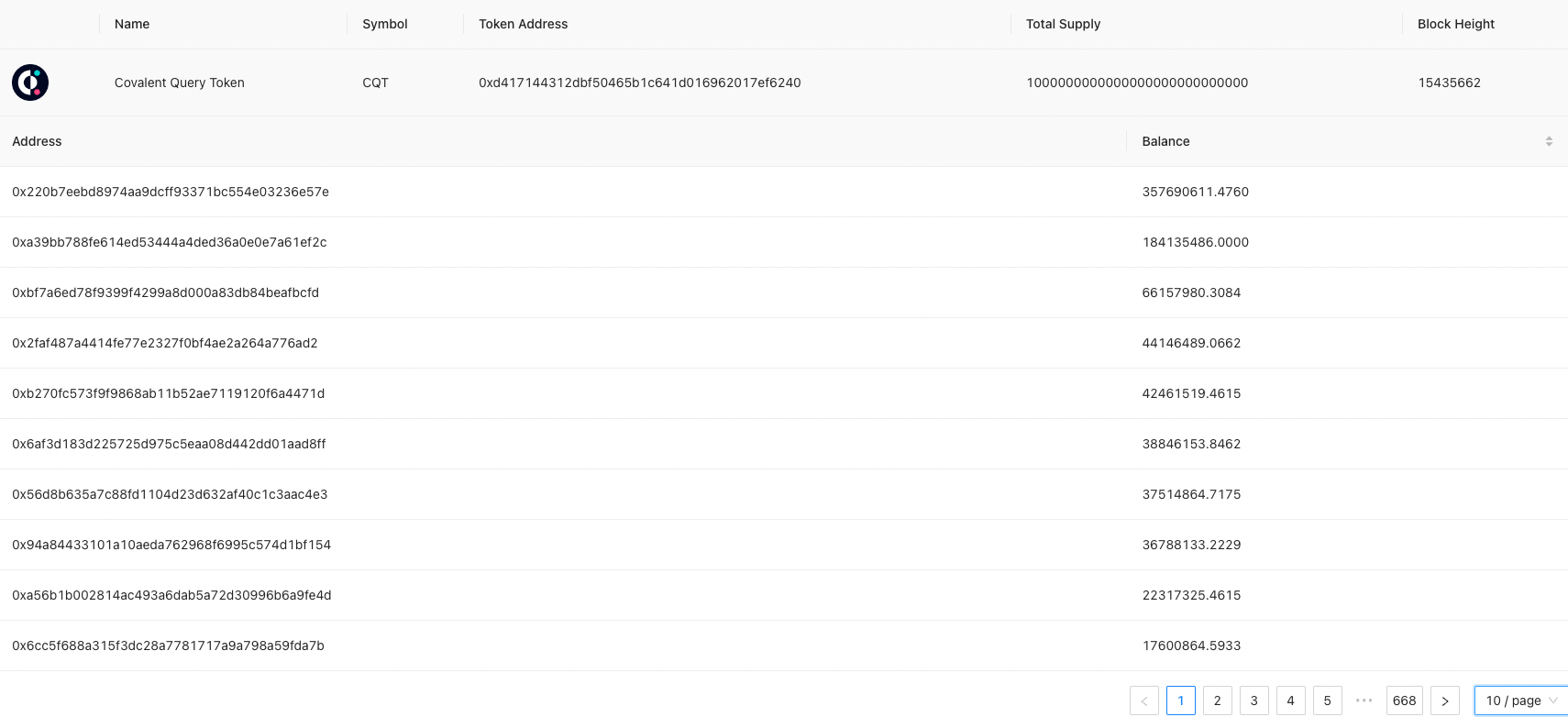
<TokenHolders />

The <TokenHolders /> component provides a complete and paginated token holders table with all the wallet addresses and balances/token IDs for a given ERC20 token or NFT collection tokenAddress and chainId.
Required Props:
tokenAddresschainId
Optional Props:
blockHeight: Defaults tolatest. Specify a block height to fetch all the token holders as of that height.pageSize: Defaults to99999.
Sample code:
import { TokenHolders } from '@covalenthq/web3-components';
function App() {
return(
<div className="TokenHolders">
<TokenHolders
tokenAddress="0xD417144312DbF50465b1C641d016962017Ef6240"
chainId="1"
/>
</div>
)
}
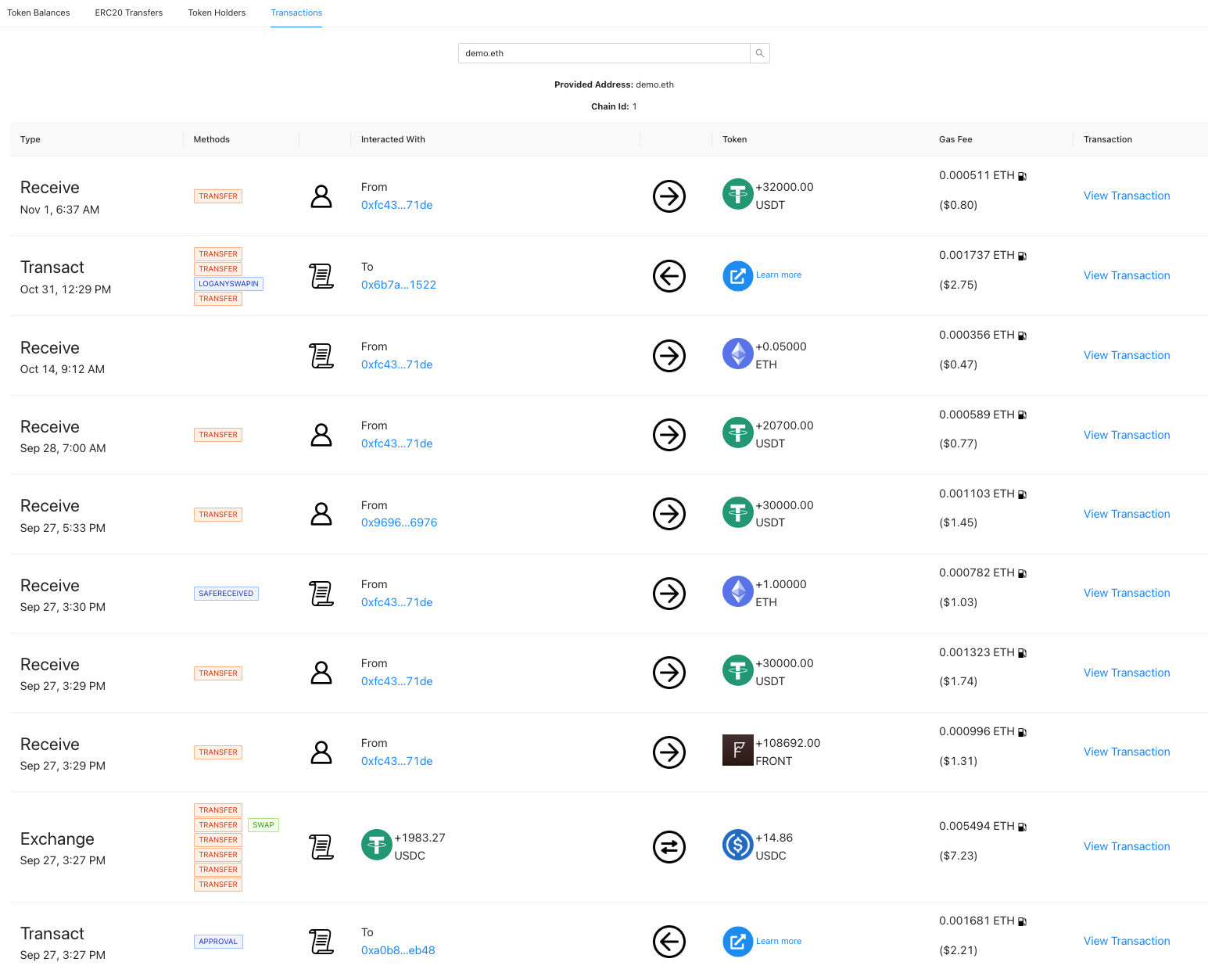
export default App;<Transactions />

The <Transactions /> component provides a complete and paginated table with all the transactions in descending chronological order including the type, methods, receiving address, token amount or NFT token Id and gas fees for a given wallet or contract address and chainId.
Required Props:
addresschainId
Optional Props:
ascending: Defaults tofalseand provides the most recent transfer first. Set totrueto get transfers in chronological order.noLogs: Defaults tofalse. Set totrueto omit fetching decoded event logs.pageSize: Defaults to99999.quoteCurrency: Defaults toUSD. Visit the API Reference to see the full list of quote currency options.
Sample code:
import { Transactions } from '@covalenthq/web3-components';
function App() {
return(
<div className="Transactions">
<Transactions
address="demo.eth"
chainId="1"
/>
</div>
)
}
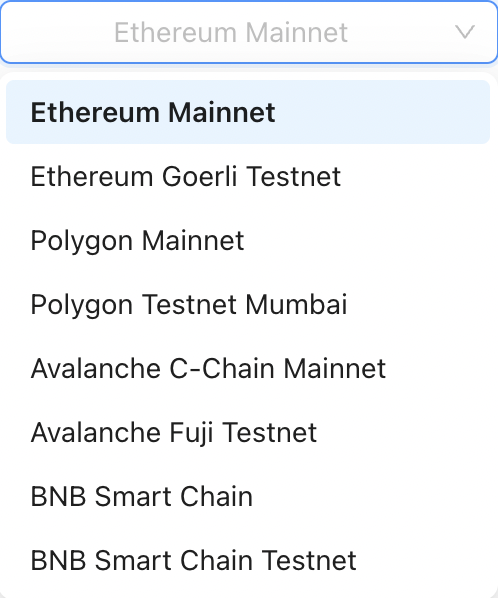
export default App;<ChainSelector />

The <ChainSelector /> component provides a dropdown menu with a complete list of all Covalent API supported blockchains. This component takes a callback function using the setChainName prop.
Required Props:
setChainName
Sample code:
import { ChainSelector } from '@covalenthq/web3-components';
const [chainName, setChainName] = useState('eth-mainnet')
function App() {
return(
<div className="ChainSelector">
<ChainSelector setChainName={setChainName} />
</div>
)
}
export default App;