@costlydeveloper/easy-peasy-logger
v0.1.4
Published
The world's easy-peasy, the most fun javascript logger.
Downloads
41
Maintainers
Readme
You are welcome to contribute to this lib ❤️
What is the purpose of Easy Peasy Logger?
The main goal is to make different color logs when you debug a large feature or multiple files, it becomes easier and faster to notice the log result instead of traditional file and line reading from the browser console.
Installation
npm install @costlydeveloper/easy-peasy-loggerES6 import
import { Log } from '@costlydeveloper/easy-peasy-logger';
Documentation
Are you lazy to read the documentation? Ok, go to the code generator: HERE.
Examples
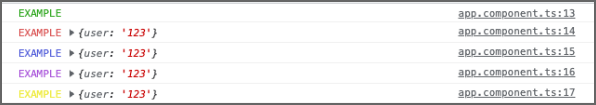
E.g. 1: different color logs it becomes easier and faster to notice the log result.
const user = { user: '123' }; // mock data
Log.green('EXAMPLE')();
Log.red('EXAMPLE')(user);
Log.blue('EXAMPLE')(user);
Log.purple('EXAMPLE')(user);
Log.yellow('EXAMPLE')(user);
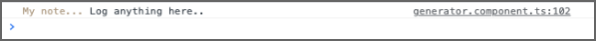
E.g. 2: if you need more colors, make a custom color:
Log.customColor('#B19F88', 'My note...')('Log anything here..');
| Predefined color types | | ---------------------- | | green | | red | | blue | | purple | | yellow |
Additional options

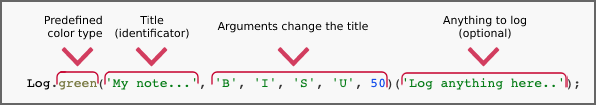
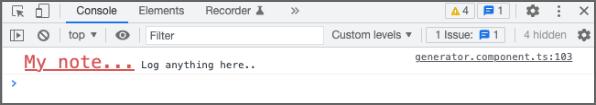
E.g. 3: If you need some funny styling for any reason, use additional arguments:
Log.red('My note...', 'U', 20)('Log anything here..');
Available options
| arguments | type | put on | | ---------------- | ------ | ------------- | | B | string | bold | | I | string | italic | | S | string | strikethrough | | U | string | underline | | a number e.g. 30 | number | font size |
Enable / Disable Logs (development mode)
ES6 import:
import { LogRules } from '@costlydeveloper/easy-peasy-logger';
Use this feature to disable logs, if you wand to disable all logs, invoke the method in the start of your app:
LogRules.disableLog();
Or enable it again in any part of your code:
LogRules.enableLog();
License
Licensed under MIT.
P.S. ❤️ strike the star on the Github repo! Thank you!

