@coreyward/sanity-plugin-media
v1.3.0-beta.0
Published
 
Downloads
8
Maintainers
Readme
Sanity Media

A convenient way to browse, manage and refine your Sanity assets.
Use it standalone as a browser, or optionally hook it up as a custom asset source and use it to power asset selection too.


Features
Manage and organise your assets
- Support for batch uploads with drag and drop support
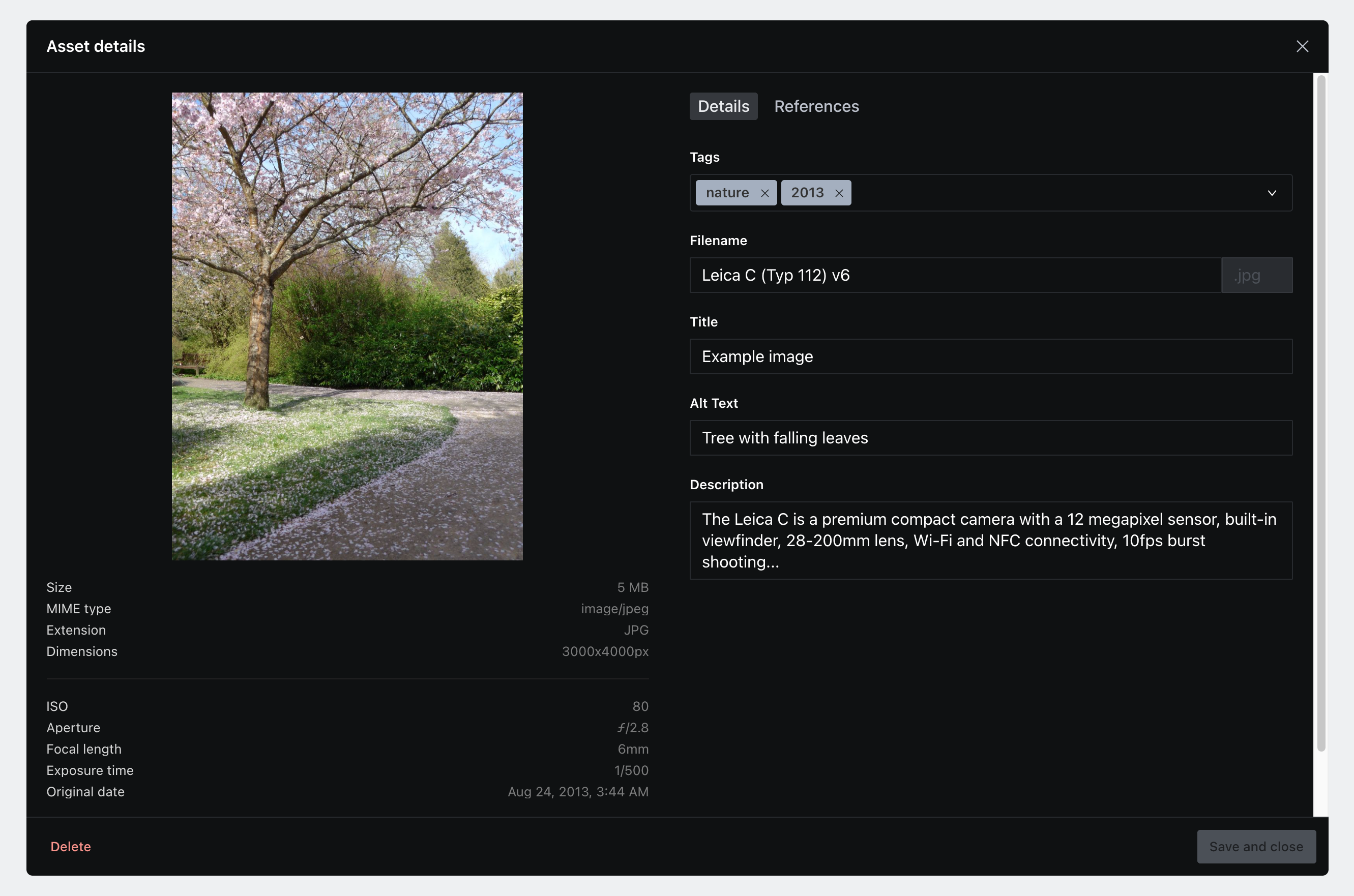
- Edit text fields native to Sanity's asset documents, such as
title,description,altTextandoriginalFilename - View asset metadata and a limited subset of EXIF data, if present
- Tag your assets individually or in bulk
- Manage tags directly within the plugin
- Get previews for audio and video files
- Easily select and delete multiple assets in bulk
Granular search tools
- Refine your search with any combination of search facets such as filtering by tag name, asset usage, file size, orientation, type (and more)
- Use text search for a quick lookup by title, description and alt text
Built for large datasets and collaborative editing in mind
- Virtualized grid + tabular views for super speedy browsing, even with thousands of assets
- Utilises Sanity's real time updates for live changes from other studio members
Fits right in with your Sanity studio!
- Built with the same UI components Sanity uses under the hood
- Fully responsive and mobile friendly
Install
In your Sanity project folder:
sanity install mediaThis will add the Media button to your studio menu. If this is all you're after – that's all you need to do!
Enabling it as a global custom asset source
You'll need to do this if you want to use the plugin when selecting images.
This plugin exposes part:sanity-plugin-media/asset-source which you import when defining custom asset sources.
In sanity.json, add the following snippet to the parts array:
{
"implements": "part:@sanity/form-builder/input/image/asset-sources",
"path": "./parts/assetSources.js"
}In ./parts/assetSources.js:
import MediaAssetSource from 'part:sanity-plugin-media/asset-source'
export default [MediaAssetSource]That's it! The browser will now pop up every time you try select an image.
Known issues
- This is a bit of a sticking point, especially when working with large datasets
- For example, if you want to edit fields for an already selected image – you'll need to go into the plugin and then have to manually find that image (which can be laborious when sifting through thousands of assets)
- A future update will provide the ability to 'jump' straight to a selected asset
- However, exposing plugin fields directly on the desk (e.g. via a custom input component) is currently outside the scope of this project
- This is currently due to Sanity studio's file picker component taking precedence over window drag and drop events
- For now, you'll need to manually press the 'upload' button if you want to add images whilst in a selecting context
- Any images downloaded in the plugin are those already processed by Sanity without any image transformations applied
- Please note these are not the original uploaded images: they will likely have a smaller file size and will be stripped of any EXIF data.
- Currently, it's not possible in Sanity to grab these original image assets within the studio - but this may change in future!
- This will be possible if and when Sanity enables custom asset sources on
filefields.
- Currently,
opt.media.tagson assets aren't accessible via GraphQL. This is becauseoptis a custom object used by this plugin and not part of Sanity's asset schema.
FAQ
Asset fields
- This plugin will read and write directly on the asset document itself. This will either a document of type
sanity.imageAssetorsanity.fileAsset - This is analagous to setting values globally across all instances of these assets
- This is in contrast to using the
fieldsproperty when defining your document schema (on both image and file objects). Values that you define in thefieldsproperty can be considered 'local', or bound to the the document where that asset is linked. - In other words, if you want to set a caption for an image and have that change between different documents – customise the
fieldsproperty in your document schema's file/image field - If you want to set values you can query in all instances of that asset (alternate text being a good example), consider setting those in the plugin
The following GROQ query will return an image with additional asset text fields as well as an array of tag names.
Note that tags are namespaced within opt.media and tag names are accessed via the current property (as they're defined as slugs on the tag.media document schema).
*[_id == 'my-document-id'] {
image {
asset->{
_ref,
_type,
altText,
description,
"tags": opt.media.tags[]->name.current,
title
}
}
}- ISO, aperture, focal length, exposure time and original date are displayed
- By default, Sanity won't automatically extract EXIF data unless you explicitly tell it to
- Manually tell Sanity to process EXIF metadata by updating your image field options accordingly
- Note that all images uploaded directly within the plugin will include all metadata by default
Tags
- This plugin defines the document type
media.tag - All tags are stored as weak references and being a third-party plugin, are stored in the namespaced object
opt.media - This behaviour differs from asset fields such as
title,descriptionandaltTextwhich are stored directly on the asset as they're part of Sanity's defined asset schema
- If you're not using a custom desk, Sanity attaches custom schema defined by third party plugins to your desk. This is currently the default behaviour
- However, you can override this behaviour by defining your own custom desk with Sanity's structure builder and simply omit the
media.tagdocument type in your definition
- You can create, rename and delete tags from directly within the plugin itself
- It is strongly recommended that you manually delete tags directly from within the plugin – doing so will ensure that (weak) references are removed from any linked assets
- Alternatively, you can delete tags either from the desk (if you're not using a custom desk) or via Sanity's API – just be mindful that any assets previously assigned to deleted tags will have 'hanging' weak references. This won't cause serious issues, but it may cause some false positives when searching. (E.g. a search for 'all assets where tags is not empty' will yield assets that have references to tags that no longer exist)
Deleting assets
- Batch mutations are carried out via Sanity transactions. These transactions are atomic, meaning that if one deletion fails (often because it's referenced elsewhere), then all mutations in the transaction will fail and no changes will occur
- To get around this, simply make sure that all assets you've marked for deletion are not referenced – this can be easily accomplished by using a search facet to only show assets which are not in use
Uploading assets
- The plugin will look at incoming files' MIME type. All files of type
image/*will be uploaded assanity.imageAsset, everything else will be treated assanity.fileAsset - This means that it's not possible to upload images as
sanity.fileAssetvia the plugin. In the rare case that you do need images to be treated as files, consider uploading them outside of the plugin
Roadmap
- Jump to selected asset
- Asset replacement
- Total count displays
- Further keyboard shortcuts
- Shareable saved search facets
- Routing
- Storing browser options with local storage
Contributing
Contributions, issues and feature requests are welcome!
License
MIT. See license

