@configcat/sdk
v0.1.1
Published
ConfigCat is a configuration as a service that lets you manage your features and configurations without actually deploying new code.
Downloads
1,104
Readme
ConfigCat SDK for JavaScript
ConfigCat SDK for JavaScript provides easy integration for your application to ConfigCat.
This repository hosts the next generation of the ConfigCat SDK for JavaScript platforms. It ships in the form of a single, unified NPM package for different JS platforms, as opposed to the one package per platform model used before.
The new SDK combines and, thus, supersedes these packages:
The new SDK maintains backward compatibility, so it can be used as a drop-in replacement for the packages listed above. In most cases you just need to replace the old package with the new and adjust the import specifiers (as shown here).
[!CAUTION] Please note that the SDK is still under development and is currently in beta phase. Use it at your own risk.
Getting Started
1. Install and import package:
via NPM
First install the NPM package:
npm i @configcat/sdkThen import it into your application:
Frontend applications and Web Workers running in the browser:
import * as configcat from "@configcat/sdk/browser";Node.js backend applications:
import * as configcat from "@configcat/sdk/node";Bun backend applications:
import * as configcat from "@configcat/sdk/bun";Deno backend applications:
import * as configcat from "npm:@configcat/sdk/deno";(To make this work, you may need to enable the unstable-byonm feature or adjust your import map.)
Cloudflare Workers:
import * as configcat from "@configcat/sdk/cloudflare-worker";Extensions for Chromium-based browsers (Chrome, Edge, etc.):
import * as configcat from "@configcat/sdk/chromium-extension";
Please note that these package references require your JS runtime (execution engine) or bundler to support the exports package.json field, introduced in Node.js v12.7. In the unlikely case of compatibility issues, you can fall back to
import * as configcat from "@configcat/sdk";. Basically, this is another entry point to the Node.js build, however, if your bundler recognizes the browser package.json field, it will also work in your browser applications seamlessly.
via CDN
Import the package directly from a CDN server into your application:
Frontend applications and Web Workers running in the browser:
<script type="text/javascript" src="https://cdn.jsdelivr.net/npm/@configcat/sdk@latest/dist/configcat.browser.umd.min.js"></script>or
<script type="module"> import * as configcat from "https://cdn.jsdelivr.net/npm/@configcat/sdk@latest/dist/configcat.browser.esm.min.js"; </script>Extensions for Chromium-based browsers (Chrome, Edge, etc.):
<script type="module"> import * as configcat from "https://cdn.jsdelivr.net/npm/@configcat/sdk@latest/dist/configcat.chromium-extension.esm.min.js"; </script>
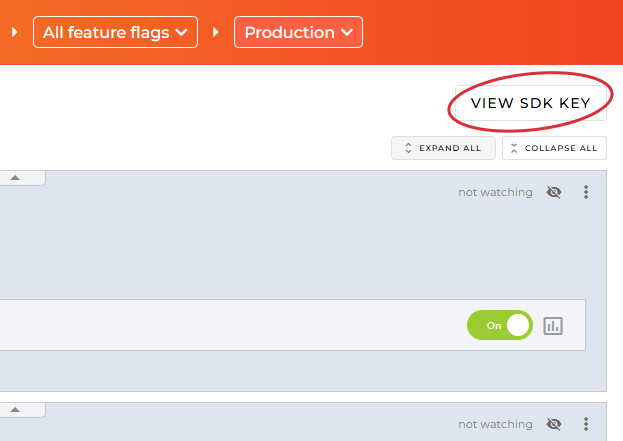
2. Go to the ConfigCat Dashboard to get your SDK Key:

3. Create a ConfigCat client instance:
const configCatClient = configcat.getClient("#YOUR-SDK-KEY#");You can acquire singleton client instances for your SDK keys using the
getClient("<sdkKey>")factory function. (However, please keep in mind that subsequent calls togetClient()with the same SDK Key return a shared client instance, which was set up by the first call.)
4. Get your setting value:
The async/await way:
const value = await configCatClient.getValueAsync('isMyAwesomeFeatureEnabled', false);
if (value) {
do_the_new_thing();
} else {
do_the_old_thing();
}or the Promise way:
configCatClient.getValueAsync('isMyAwesomeFeatureEnabled', false)
.then((value) => {
if (value) {
do_the_new_thing();
} else {
do_the_old_thing();
}
});Getting user specific setting values with Targeting
Using this feature, you will be able to get different setting values for different users in your application by passing a User Object to getValueAsync().
Read more about Targeting here.
const userObject = new configcat.User("#USER-IDENTIFIER#");
const value = await configCatClient.getValueAsync('isMyAwesomeFeatureEnabled', false, userObject);
if (value) {
do_the_new_thing();
} else {
do_the_old_thing();
}Sample/Demo apps
- Plain HTML + JS
- Plain HTML + JS using ECMAScript module system
- Plain HTML + TS running the SDK in a Web Worker
- Sample Angular web application
- Sample React web application
- Sample React Native application
- Sample Vue SSR web application
- Sample Node.js console application
- Sample Node.js console application using ECMAScript module system
- Sample Node.js console application using TypeScript
- Sample Node.js console application using TypeScript and ECMAScript module system
- Sample Node.js application using Express and Docker
- Sample Node.js application on how to get real time updates on feature flag changes
- Sample Bun console application
- Sample Deno console application
- Sample Cloudflare Worker
- Sample Chrome extension
Polling Modes
The ConfigCat SDK supports 3 different polling mechanisms to acquire the setting values from ConfigCat. After latest setting values are downloaded, they are stored in the internal cache then all requests are served from there. Read more about Polling Modes and how to use them at ConfigCat Docs.
Sensitive information handling
The frontend/mobile SDKs are running in your users' browsers/devices. The SDK is downloading a config.json file from ConfigCat's CDN servers. The URL path for this config.json file contains your SDK key, so the SDK key and the content of your config.json file (feature flag keys, feature flag values, targeting rules, % rules) can be visible to your users.
This SDK key is read-only, it only allows downloading your config.json file, but nobody can make any changes with it in your ConfigCat account.
Suppose you don't want your SDK key or the content of your config.json file visible to your users. In that case, we recommend you use the SDK only in your backend applications and call a backend endpoint in your frontend/mobile application to evaluate the feature flags for a specific application customer.
Also, we recommend using sensitive targeting comparators in the targeting rules of those feature flags that are used in the frontend/mobile SDKs.
Package content
Currently the @configcat/sdk NPM package includes the following builds of the library:
dist/configcat.browser.umd.min.js- for referencing the library in old browsers via HTML script tag:- Uses the UMD bundle format.
- Targets ES5 and includes all required polyfills.
- TypeScript type definitions are not provided.
dist/configcat.browser.esm.min.js- for referencing the library in newer browsers via HTML script tag:- Uses the standard ECMAScript module format.
- Targets ES2015 and includes all required polyfills.
- TypeScript type definitions are not provided.
dist/configcat.chromium-extension.esm.js- for referencing the library in Chromium-based browser extensions via HTML script tag:- Uses the standard ECMAScript module format.
- Targets ES2017 and includes all required polyfills.
- TypeScript type definitions are not provided.
lib/cjs/- for old versions of Node.js and bundlers not supporting ES modules:- Uses the legacy CommonJS module format.
- Targets ES2017 and includes all required polyfills except for the
Promisefeature. - TypeScript type definitions are provided.
lib/esm/- for modern versions of Node.js, Deno and bundlers:- Uses the standard ECMAScript module format.
- Targets ES2017 and includes all required polyfills except for the
Promisefeature. - TypeScript type definitions are provided.
Please note that the
libbuilds target a relatively new version of the ECMAScript standard. According to node.green, this is fully compatible with the supported Node.js versions. However, if you use a bundler and want to target browsers that have no ES2017 support, please make sure that your bundler is configured to downlevel the language syntax. If you want to go all the way down to ES5, then you will need to include a polyfill for thePromisefeature as well.
Platform compatibility
This SDK should be compatible with all modern, widely used JS runtimes (execution engines) and bundlers.
The SDK is tested against the following runtimes:
- @configcat/sdk/browser:
- Chrome (stable, latest, beta)
- Chromium (64.0.3282.0, 72.0.3626.0, 80.0.3987.0)
- Firefox (latest, latest-beta, 84.0)
- @configcat/sdk/bun:
- Bun (v1.1.0, latest stable) on Windows / Ubuntu / macOS
- @configcat/sdk/deno:
- Deno (v1.31, v1.46, latest stable) on Windows / Ubuntu / macOS
- @configcat/sdk/node:
- Node.js (v14.x, v16.x, v18.x, v20.x, v22.x) on Windows / Ubuntu / macOS
- @configcat/sdk/cloudflare-worker:
- Workerd (2023-02-28)
- @configcat/sdk/chromium-extension:
- Chrome (stable, latest, beta)
- Chromium (72.0.3626.0, 80.0.3987.0)
The SDK should be compatible with TypeScript v4.0.2 or newer. Earlier versions may work but those are not tested, thus, not supported officially.
These tests are running on each pull request, before each deploy, and on a daily basis.
You can view a sample run here.
We strive to provide an extensive support for the various JS runtimes and build tools. If you still encounter an issue with the SDK on some platform, please open a GitHub issue or contact support.
Need help?
https://configcat.com/support
Contributing
Contributions are welcome. For more info please read the Contribution Guideline.
About ConfigCat
Troubleshooting
Make sure you have the proper Node.js version installed
You might run into errors caused by the wrong version of Node.js. To make sure you are using the recommended Node.js version follow these steps.
- Have nvm (Node Version Manager - https://github.com/nvm-sh/nvm ) installed:
- Run
nvm install. This will install the compatible version of Node.js. - Run
nvm use. This will use the compatible version of Node.js.
About ConfigCat
ConfigCat is a feature flag and configuration management service that lets you separate releases from deployments. You can turn your features ON/OFF using ConfigCat Dashboard even after they are deployed. ConfigCat lets you target specific groups of users based on region, email or any other custom user attribute.
ConfigCat is a hosted feature flag service. Manage feature toggles across frontend, backend, mobile, desktop apps. Alternative to LaunchDarkly. Management app + feature flag SDKs.