@conectate/ct-icon
v4.3.1
Published
HTML Material Design icon made with Web Components and Lit
Downloads
267
Readme
This is an implementation to be able to use the Material Icons with web components
See: https://fonts.google.com/icons
Installation
To include this, type in terminal:
yarn add @conectate/ct-icon
# or
npm i @conectate/ct-iconExample
<!-- See: https://fonts.google.com/icons for more icons -->
<ct-icon icon="settings"></ct-icon>
<!-- Or -->
<ct-icon-button icon="headphones"></ct-icon-button>ES Modules
If you will use lit, react, vue, etc. need to import the web component.
LitElement example (Typescript)
import "@conectate/ct-icon";
import "@conectate/ct-icon-button";
// my-element.ts
import { LitElement, customElement, html } from "lit";
@customElement("my-element")
class MyElement extends LitElement {
render() {
return html`
<ct-icon icon="print"></ct-icon>
<ct-icon-button icon="headphones"></ct-icon-button>
`;
}
}Change font style
import "@conectate/ct-icon";
import { CtIcon } from "@conectate/ct-icon";
// my-element.ts
import { LitElement, customElement, html } from "lit";
@customElement("my-element")
class MyElement extends LitElement {
constructor() {
// Select type
CtIcon.FontStyle = "Sharp";
}
render() {
return html`<style>
/* Specify new font family */
ct-icon {
font-family: "Material Icons Sharp";
}
</style>
<ct-icon icon="print"></ct-icon>`;
}
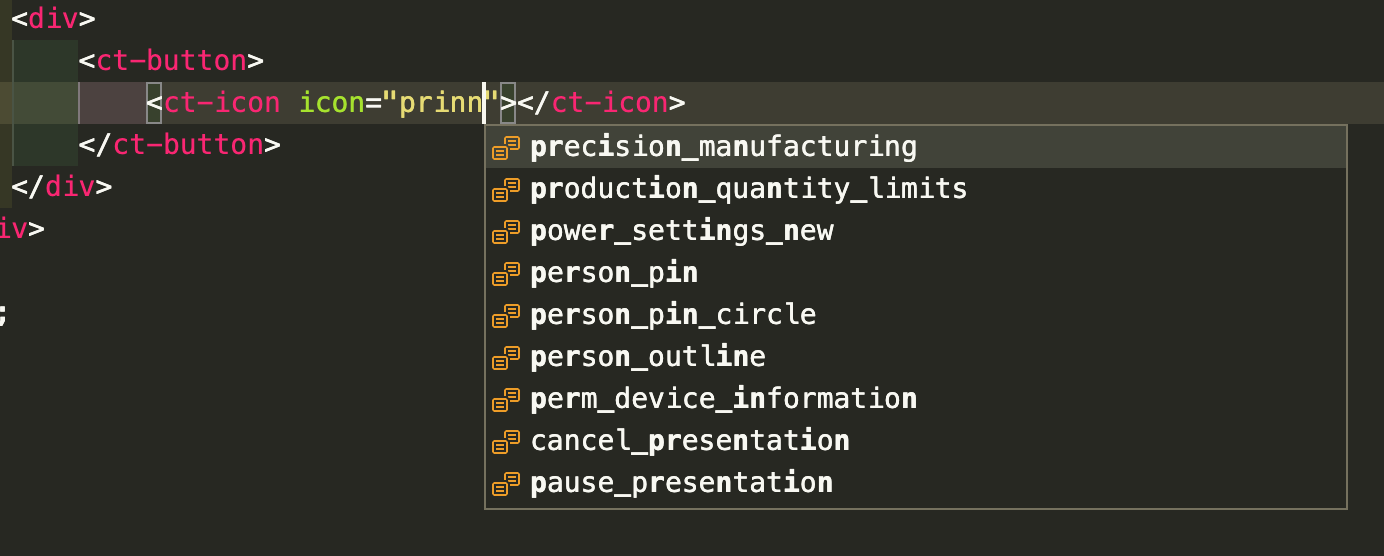
}VS Code intellisense support
The component has support to autocomplete the more than 1000 existing icons by Google Fonts

Properties
| Property | Attribute | Type | Default | Description |
| ----------- | ------------- | -------------------------------------------------- | --------- | --------------------------------------------------------------------------------------------------------- |
| FontStyle | static type | "Outlined"\|"Fill"\|"Sharp"\|"Two Tone"\|"Round" | "Round" | Select Font Style with static propety - CtIcon.FontStyle = "Round" |
| icon | icon | icon | | Icon name described in Google Fonts |
| svg | svg | string | "" | If the desired icon does not exist icon in Google Fonts, you can use an SVG by sending it as a string |
Follow me
https://twitter.com/herberthobregon
Contributing
- Fork it!
- Create your feature branch:
git checkout -b my-new-feature - Commit your changes:
git commit -m 'Add some feature' - Push to the branch:
git push origin my-new-feature - Submit a pull request :D
License
See LICENSE

