@codeooze/react-native-in-app-review
v0.1.1
Published
React native in-app-review
Downloads
5
Maintainers
Readme
@codeooze/react-native-in-app-review
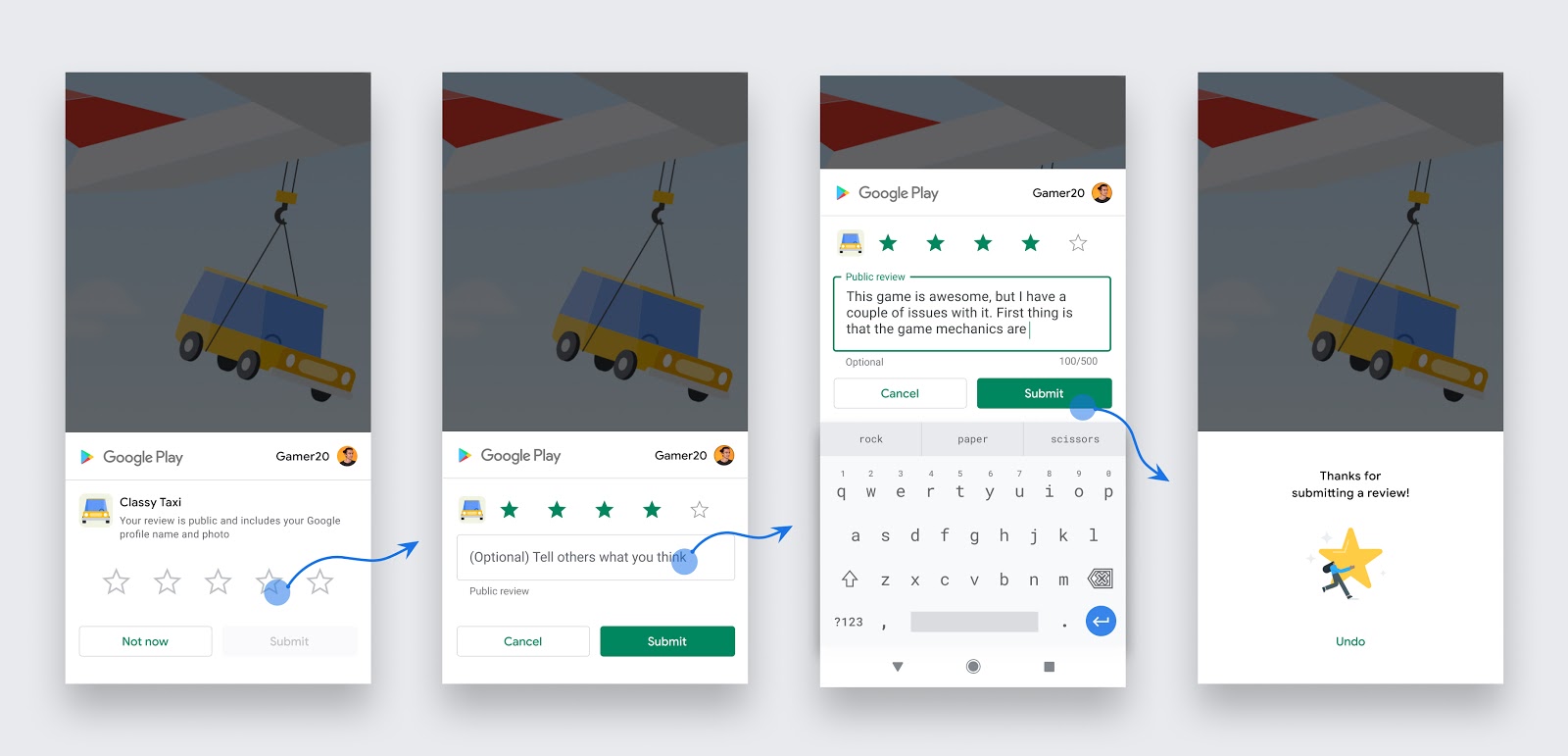
The Google Play In-App Review API lets you prompt users to submit Play Store ratings and reviews without the inconvenience of leaving your app or game.
Generally, @codeooze/react-native-in-app-review flow can be triggered at any time throughout the user journey of your app. During the flow, the user has the ability to rate your app using the 1 to 5 star system and to add an optional comment. Once submitted, the review is sent to the Play Store and eventually displayed.

Installation
npm install @codeooze/react-native-in-app-reviewUsage
import *as React from 'react';
import { openInAppReview } from '@codeooze/react-native-in-app-review'
const App = () => {
//...
const showInAppReview = () => {
openInAppReview()
.then((response) => {
//success
Alert.alert(response)
})
.catch((error) => {
//failure
Alert.alert(error.message)
})
}
//...
}
Contributing
See the contributing guide to learn how to contribute to the repository and the development workflow.
License
MIT
