@codemain/buttonlowjs
v1.0.2
Published
Library to use a physical button with LowJS
Downloads
4
Maintainers
Readme
ButtonLowJS
How to use
foo@bar:~$ lowsync install @codemain/buttonlowjs
-- OR
foo@bar:~$ npm install @codemain/buttonlowjsimport Button from '@codemain/buttonlowjs';
// ESP32 pin to which the button is connected
const btnPin = 4;
// Instantiate Button class
const btn = new Button(btnPin);
// Listen for click event
btn.on('click', () => {
console.log('Clicked!');
});Features
Customize duration of button events:
const btn = new Button(btnPin, {
clickDuration: 200,
doubleClickDuration: 750,
longPressDuration: 900
});Listen for button events:
- Press
btn.on('press', () => {
console.log('Pressed!');
});- Release
btn.on('release', () => {
console.log('Released!');
});- Click
btn.on('click', () => {
console.log('Clicked!');
});- Double Click
btn.on('doubleClicked', () => {
console.log('Double Clicked!');
});- Long Press
btn.on('longPress', () => {
console.log('Long Pressed!');
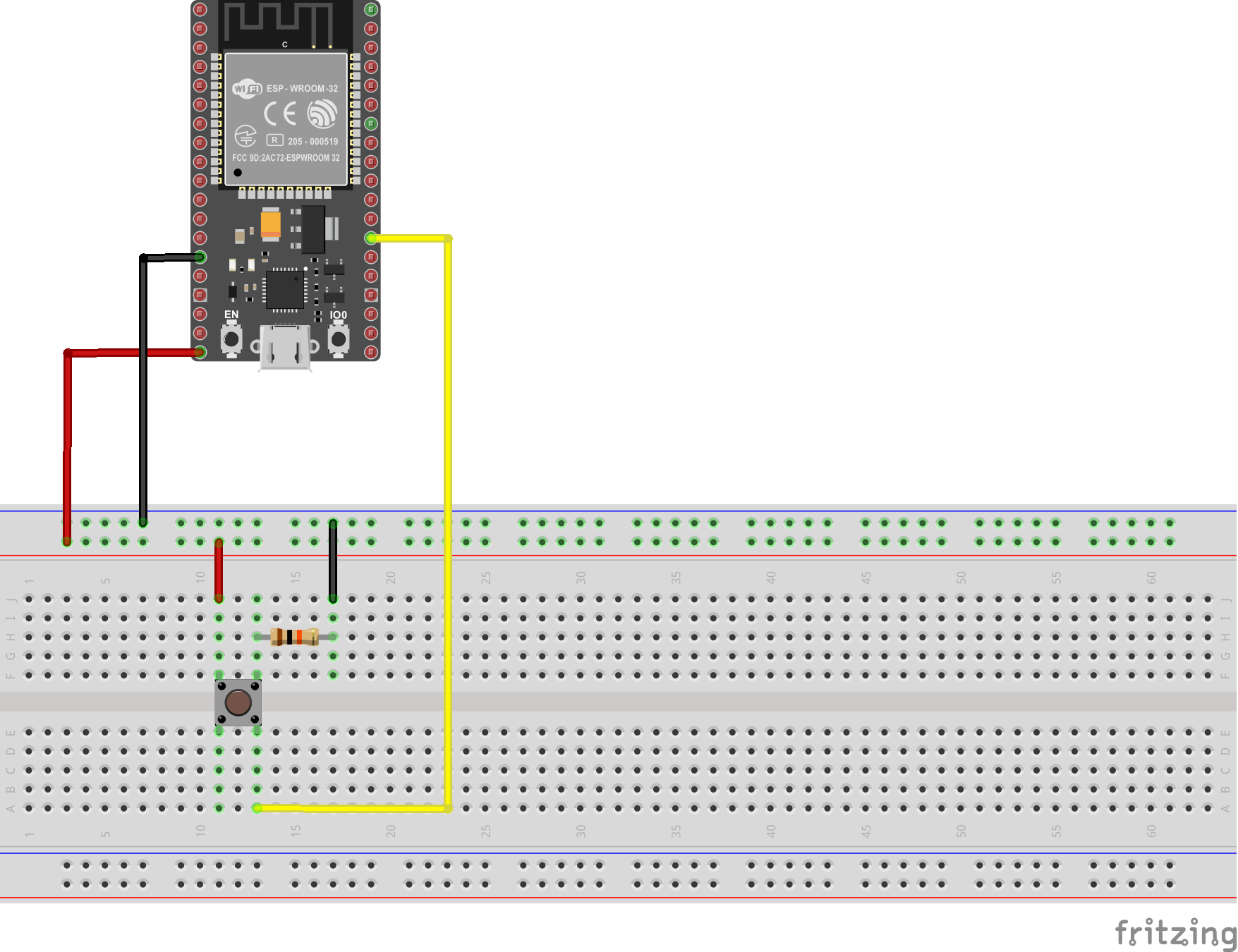
});Scheme