@cloudgeek/vitar
v0.1.11
Published
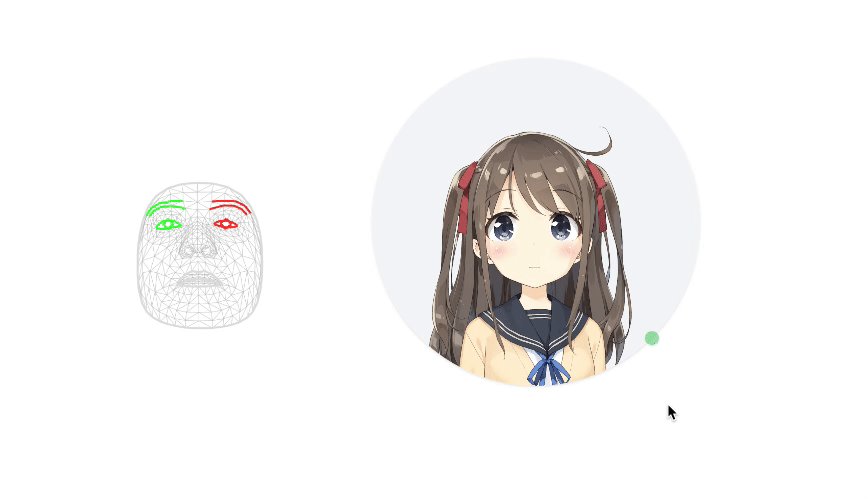
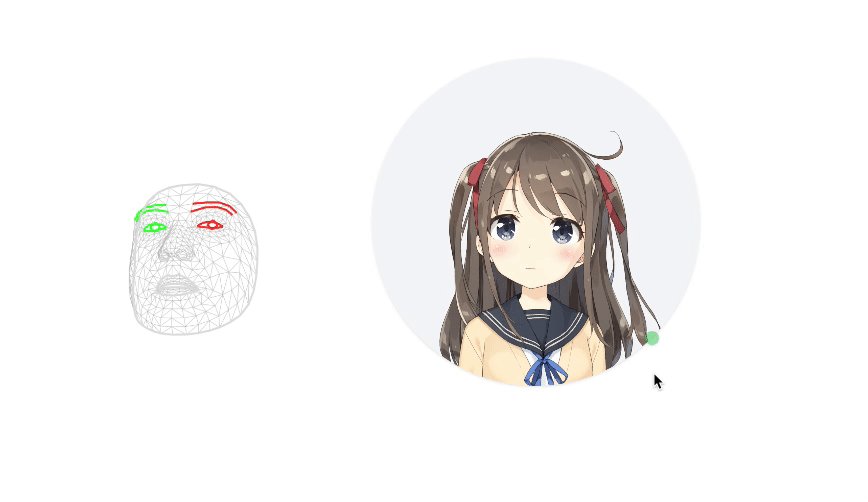
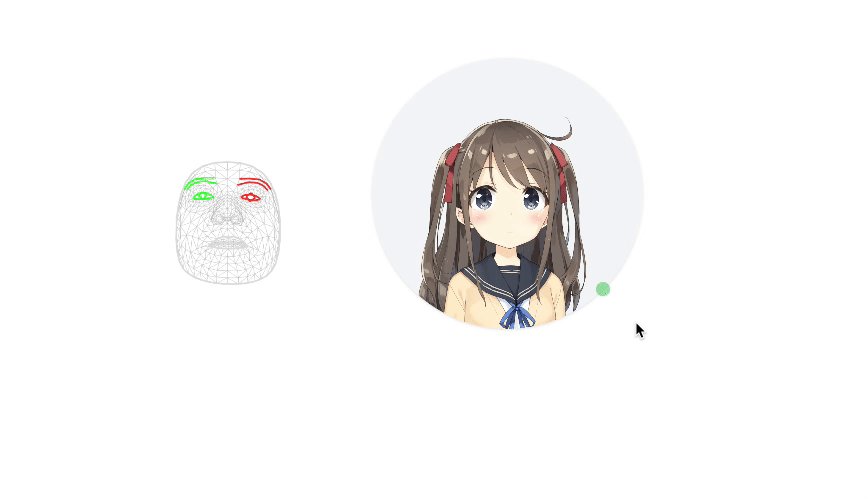
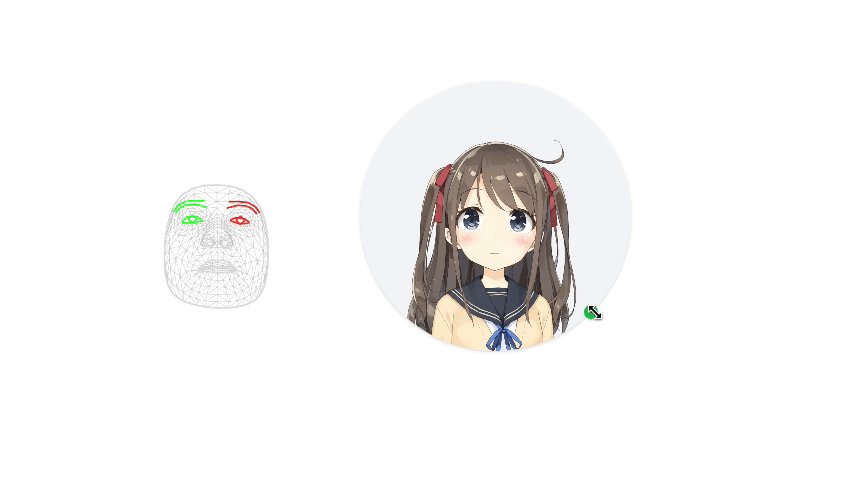
Live real-time avatar
Downloads
84
Maintainers
Readme
Vitar
Vue live real-time avatar from your webcam in the browser.
Get Started
Npm
$ npm install @cloudgeek/vitar --saveYarn
$ yarn add @cloudgeek/vitarpnpm
$ pnpm i @cloudgeek/vitarUsage
Basic
Install Globally
// main.js
import Vitar from '@cloudgeek/vitar'
const app = createApp(App)
app.use(Vitar).mount('#app')// your component
<template>
<vitar />
<template>Import Directly
// your component
<script setup>
import { Vitar } from '@cloudgeek/vitar'
</script>
<template>
<vitar show-mesh />
</template>Props
| Name | Type | Default | Description | | -------------- | :--------------: | :--------------: | -------------- | | model | boolean | string| true | true: use default model of hiyori, false: don't show model, string: url of model.| | mediaPipe | boolean | true | whether to use mediapipe for real-time avatar.| | showCam | boolean | false | whether to show camera view.| | showMesh | boolean | false | whether to show mesh view.| | zIndex | number | 9999 | z-index of avatar.| | display | object | {scale: 2, offsetX:0, offsetY: 0} | model display info of position and scale.|
Dev Base
- Vite - An extremely fast frontend tooling
- Vue 3 - The Progressive JavaScript Framework
- Live2D - The technique of generating 2D animations.
- PixiJS - The HTML5 Creation Engine: Create beautiful digital content with the fastest, most flexible 2D WebGL renderer.
- MediaPipe - Cross-platform, customizable ML solutions for live and streaming media.
- Kalidokit - Blendshape and kinematics calculator for Mediapipe/Tensorflow.js Face, Eyes, Pose, and Finger tracking models.
- pixi-live2d-display - A PixiJS plugin to display Live2D models of any kind.
The example Live2D model hiyori (Cubism 4) is redistributed under Live2D's Free Material License.