@clip-sub/react-native-bottomsheet
v2.9.0
Published
True Cross-platform ActionSheet for Android and iOS
Downloads
3
Maintainers
Readme
react-native-bottomsheet
react-native-bottomsheet is a cross-platform ActionSheet for both Android and iOS. It uses original ActionSheet on iOS and soarcn BottomSheet on Android with some minor fixes, such as title and list item margins.
Update: The library now uses a copy of original lib (source copied) so you can modify it whenever you need to.

Note: On Android, message property is not available. Instead, there's a dark option to turn on Dark Mode like so:
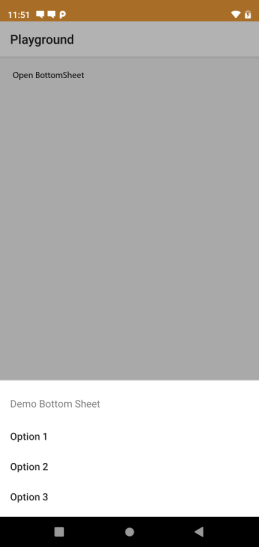
BottomSheet.showBottomSheetWithOptions({
options: ['Option 1', 'Option 2', 'Option 3'],
title: 'Demo Bottom Sheet',
dark: true,
cancelButtonIndex: 3,
}, (value) => {
alert(value);
});Installation
First, install the npm package:
npm install --save react-native-bottomsheetThen:
- If you are using React Native 0.60+
You don't have to do anything, since it will be linked automatically for you.
- If you are using React Native 0.59 and below
Then link the native module, since we are using native bottom sheet on Android:
react-native link react-native-bottomsheetOr you can link it manually in MainApplication.java
import com.clipsub.rnbottomsheet.RNBottomSheetPackage; // Import this
....
@Override
protected List<ReactPackage> getPackages() {
return Arrays.<ReactPackage>asList(
new RNBottomSheetPackage() // Add this
);
}Usage
Import the package
import BottomSheet from 'react-native-bottomsheet';Use it like how you do with ActionSheet.
BottomSheet.showBottomSheetWithOptions(options: Object, callback: Function)
BottomSheet.showShareBottomSheetWithOptions(options: Object, failureCallback: Function, successCallback: Function)Example:
import BottomSheet from 'react-native-bottomsheet';
...
BottomSheet.showBottomSheetWithOptions({
options: ['Option 1', 'Option 2', 'Option 3'],
title: 'Demo Bottom Sheet',
dark: true,
cancelButtonIndex: 3,
}, (value) => {
alert(value);
});BottomSheet.showShareBottomSheetWithOptions({
url: 'https://google.com',
subject: 'Share',
message: 'Simple share',
}, (value) => {
alert(value);
}, (resultcode, path) => {
alert(resultcode);
alert(path);
})