@cleavelandprice/ngx-material-keyboard
v0.2.1
Published
Onscreen virtual keyboard for Angular ≥ 5 (https://angular.io/) using Material 5 (https://material.angular.io/).
Downloads
28
Readme
ngx-material-keyboard
Onscreen virtual keyboard for Angular using Angular Material.
Please note that the project is at a very early stage. Therefore one should refrain from productive usage.

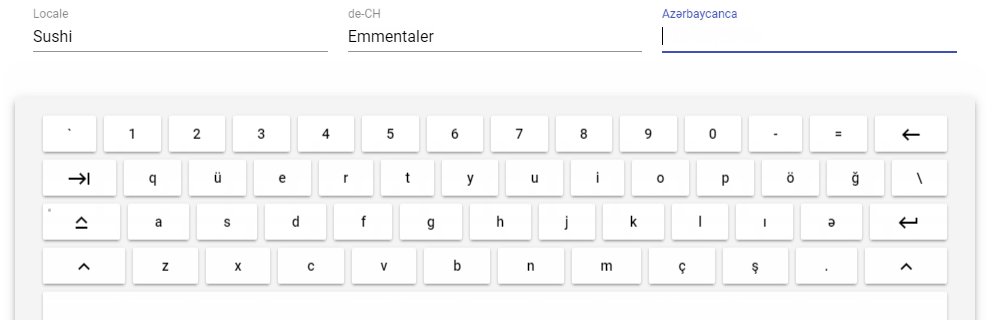
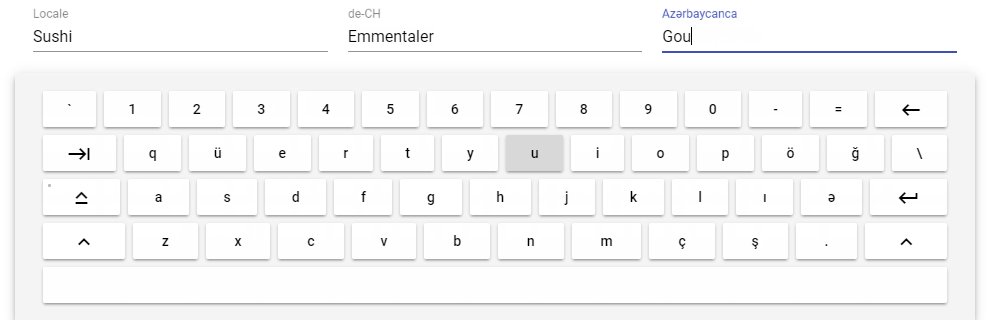
Demo
A demo can be found here.
Docs
Generated documentation can be found here.
Getting started
- Install with your prefered packet manager (we're using
npmhere):npm install --save @ngx-material-keyboard/core
Be sure to fulfill the peer dependencies of this module, in particular Angular and Angular Material.
- Add the module to your project, e.g.
app.module.ts:
import { NgModule } from '@angular/core';
import { FormsModule } from '@angular/forms';
import { BrowserModule } from '@angular/platform-browser';
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
import { MatButtonModule } from '@angular/material/button';
...
import { MatKeyboardModule } from '@ngx-material-keyboard/core';
@NgModule({
imports: [
// Angular modules
BrowserModule,
BrowserAnimationsModule,
FormsModule,
// Material modules
MatButtonModule,
MatKeyboardModule,
],
...
})
export class AppModule {}- Use the
MatKeyboardDirectiveon your input elements or textareas and set the name or locale of the layout.
If not provided the locale will be derieved from the
LOCALE_IDor the browser.
<input [matKeyboard]="'Azərbaycanca'">Providing custom layouts
Most of the base configurations are provided as injection tokens. Please read the documentation to understand how to handle it.
All layouts are based on (or directly inherited from) the angular-virtual-keyboard which is based on GreyWyvern VKI. For details on how to structure a layout see the comment derived from the original source code.
Note that this will most likely be changed in the near future. But for now a huge range of layouts is already usable because of the great contribution back then.
But basicly you just provide the configuration of your new layout in your AppModule:
import { IKeyboardLayouts, keyboardLayouts, MAT_KEYBOARD_LAYOUTS, MatKeyboardModule } from '@ngx-material-keyboard/core';
const customLayouts: IKeyboardLayouts = {
...keyboardLayouts,
'Tölles Läyout': {
'name': 'Awesome layout',
'keys': [
[
['1', '!'],
['2', '@'],
['3', '#']
]
],
'lang': ['de-CH']
}
};
@NgModule({
...
providers: [
{ provide: MAT_KEYBOARD_LAYOUTS, useValue: customLayouts }
],
...
})
export class AppModule {}Development
This repository is managed by and layed out for ng-packagr.
Versioning
The application uses semver and is developed with the git flow branching model.
