@chshouyu/tkit-cli
v1.2.2
Published
强大且简单易用的组件生成工具
Downloads
5
Readme
tkit-cli
强大且简单易用的组件生成工具
安装
$ npm i -g @chshouyu/tkit-cli使用
本工具采用交互式的使用方式

命令
以下以 {work_dir} 代表当前的执行目录
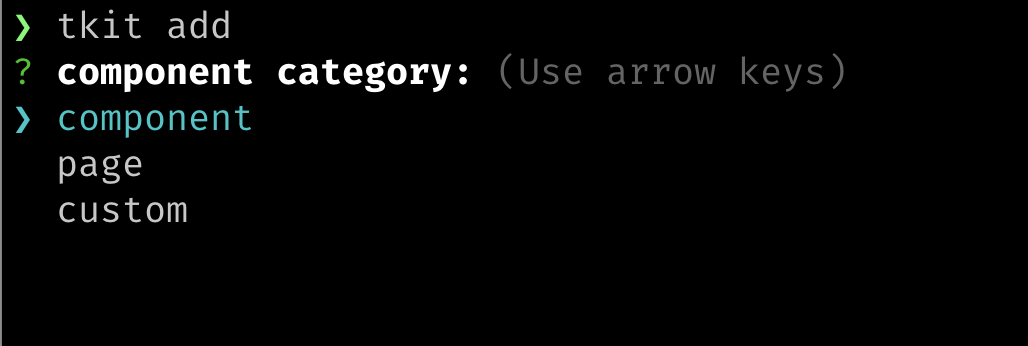
tkit add
目前可以添加三种不同类型的组件,区别如下
| 组件类型 | 说明 | 注意 | | --------- | -------------------------------------------------------- | ---------------------------------------- | | component | 在某个 feature 下面生成一个组件,需要先指定 feature 名称 | 组件名称会自动首字母大写 | | page | 在某个 feature 下面生成一个页面,需要先指定 feature 名称 | 页面名称会自动首字母大写并追加 Page 后缀 | | custom | 在某个路径下面生成一个组件,需要先指定自定义路径 | 组件名称会自动首字母大写 |
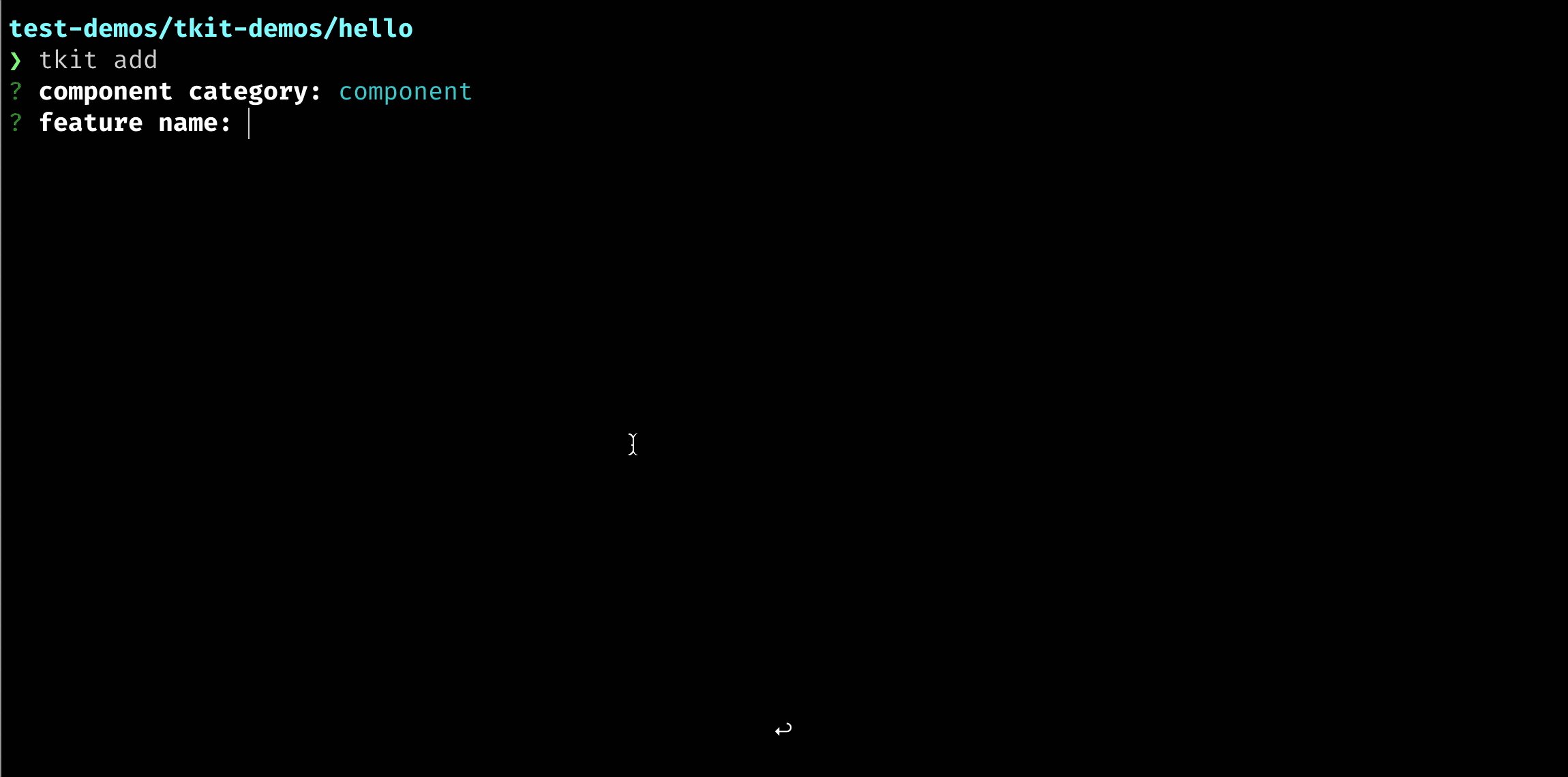
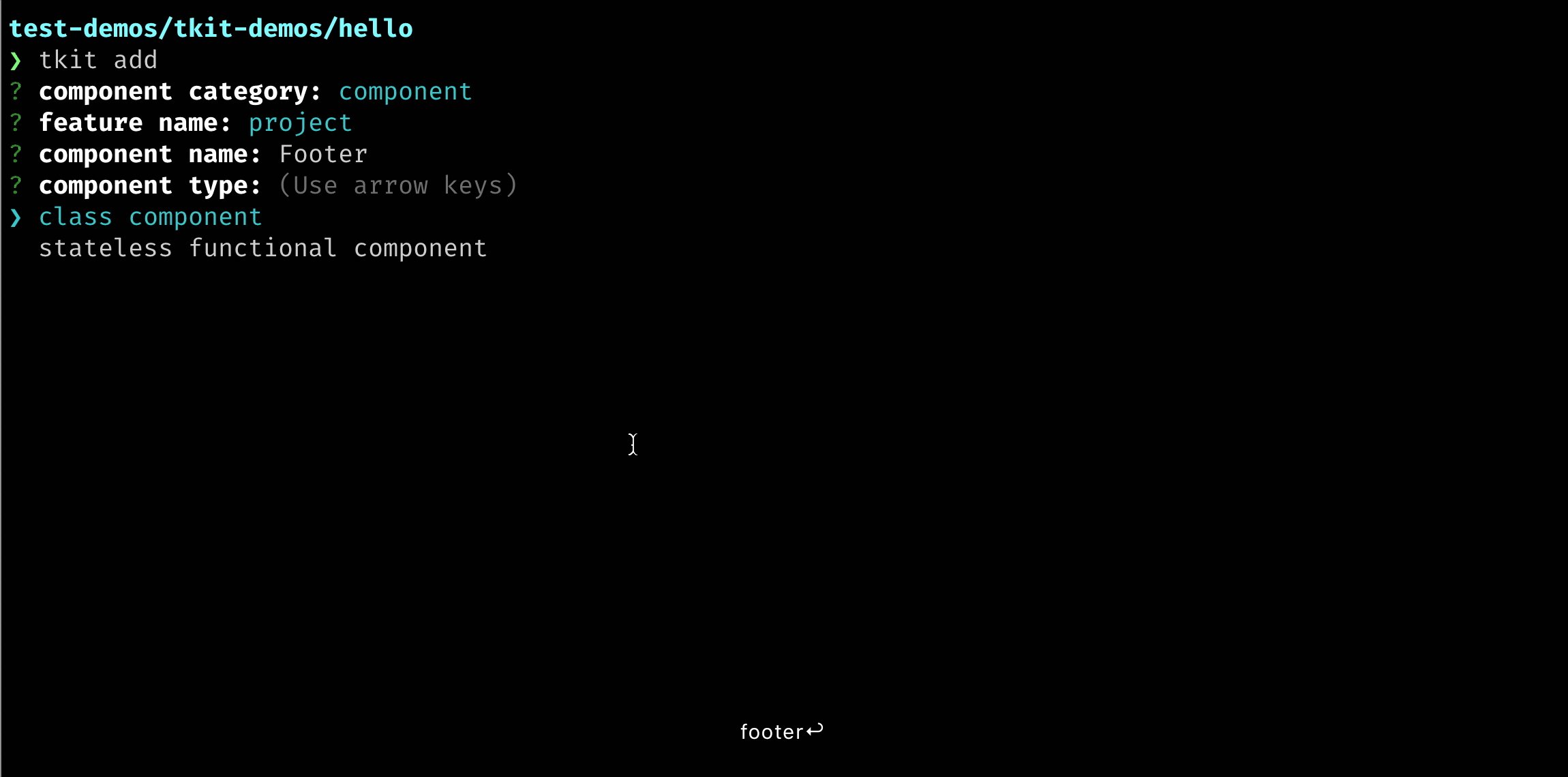
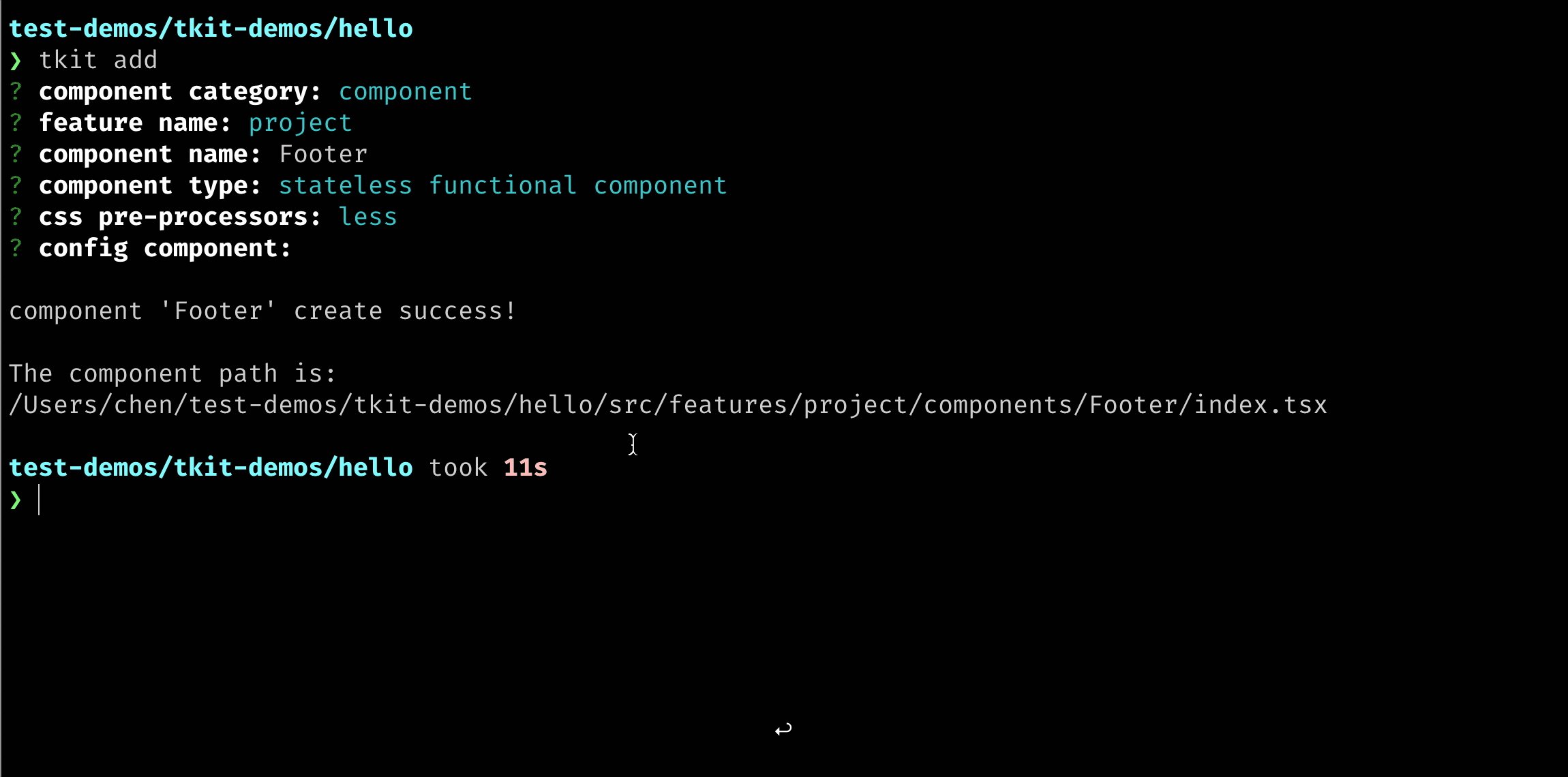
component 举例

默认生成的组件路径为 {work_dir}/src/features/{ featureName }/components/{ componentName }/{ componentName }.tsx
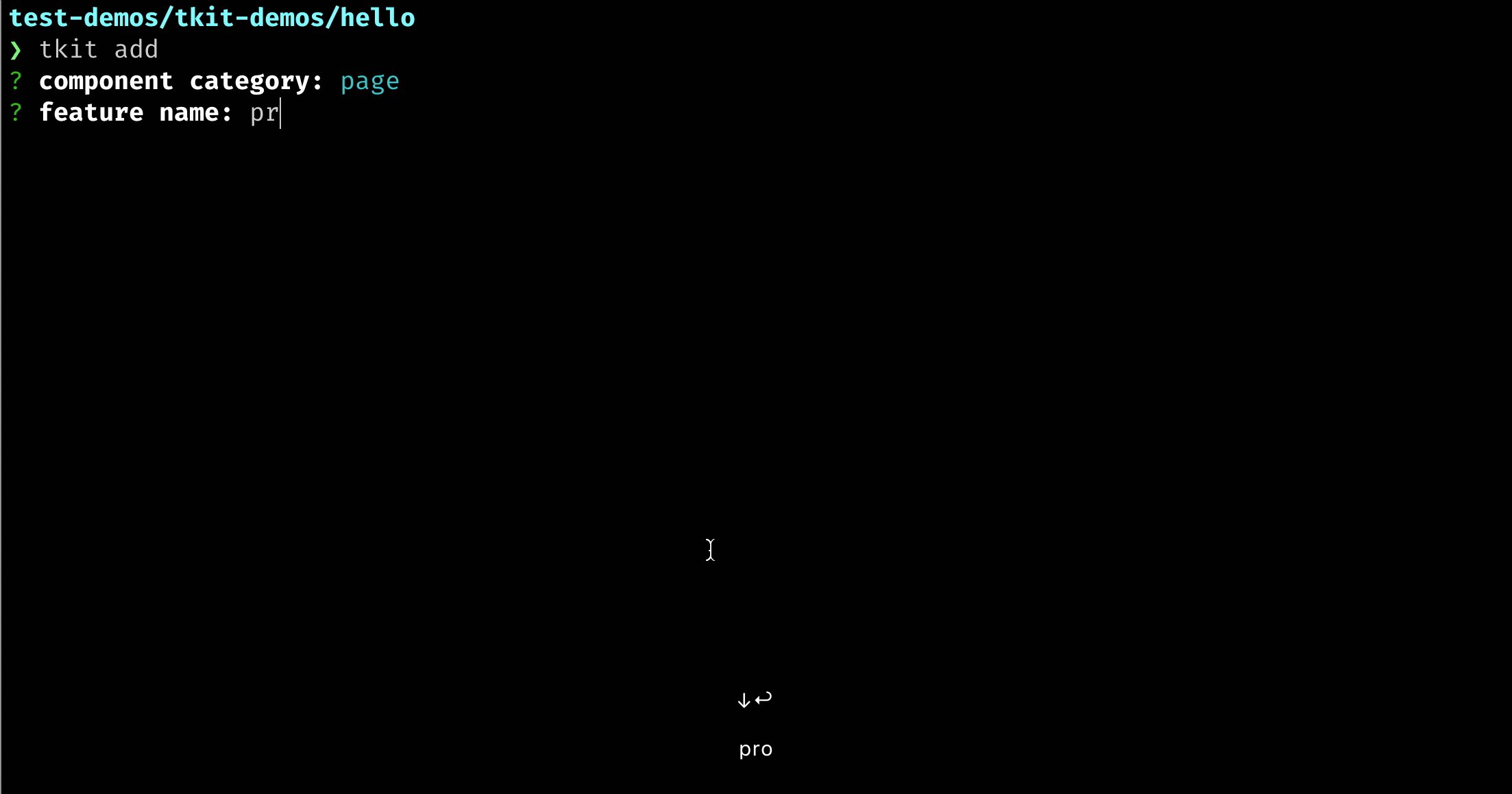
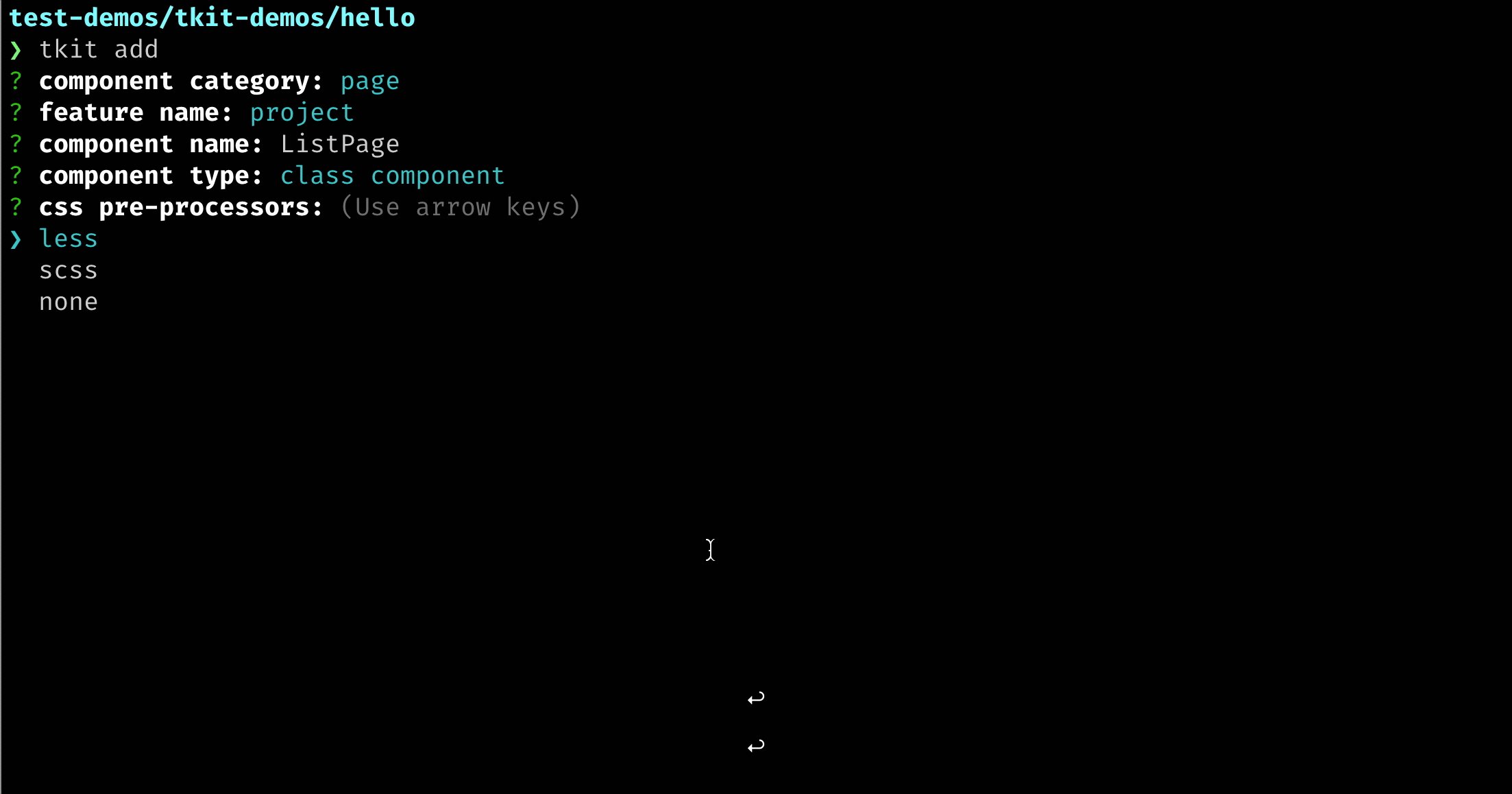
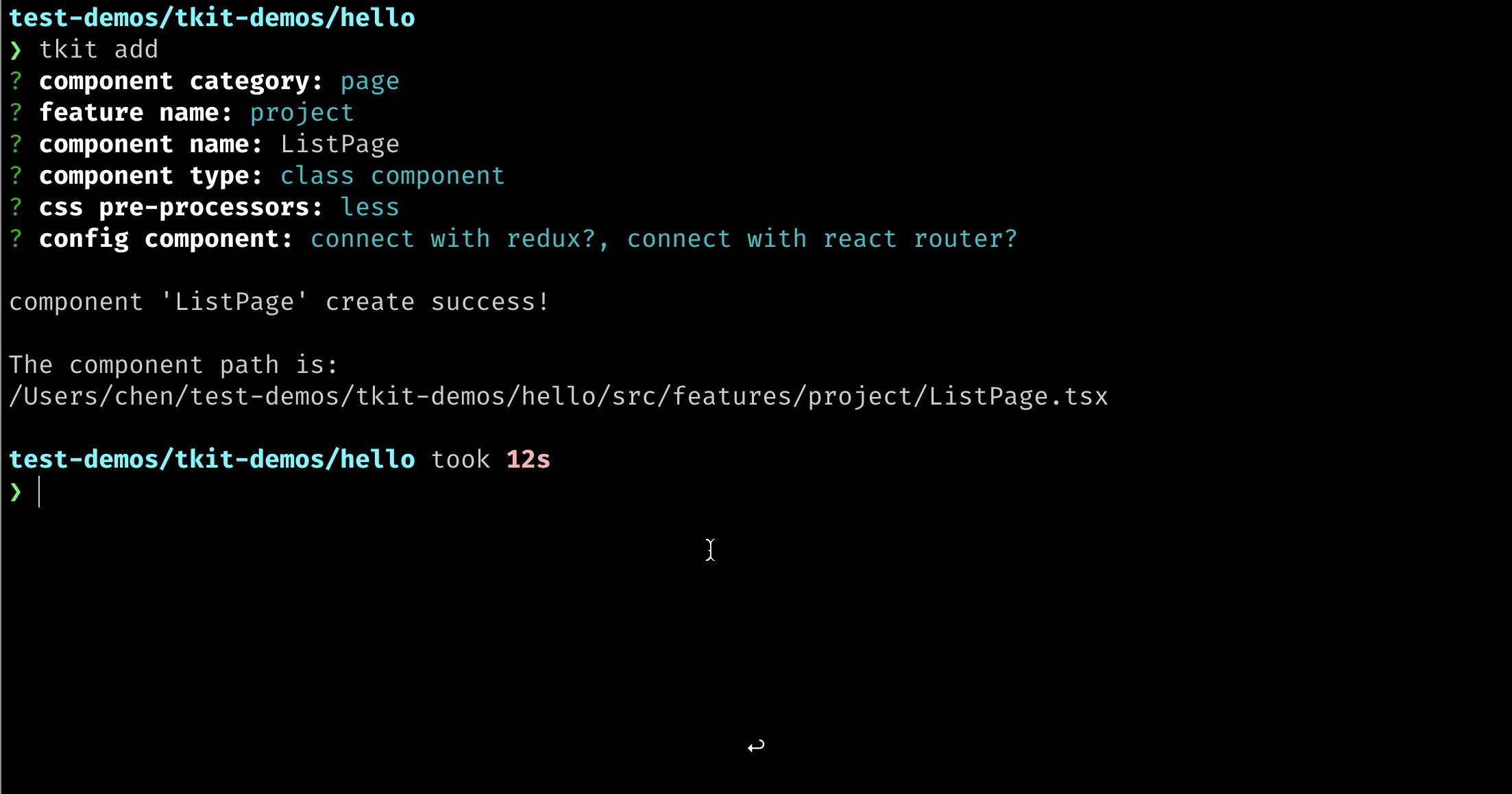
page 举例

默认生成的页面路径为 {work_dir}/src/features/{featureName}/{componentName}.tsx
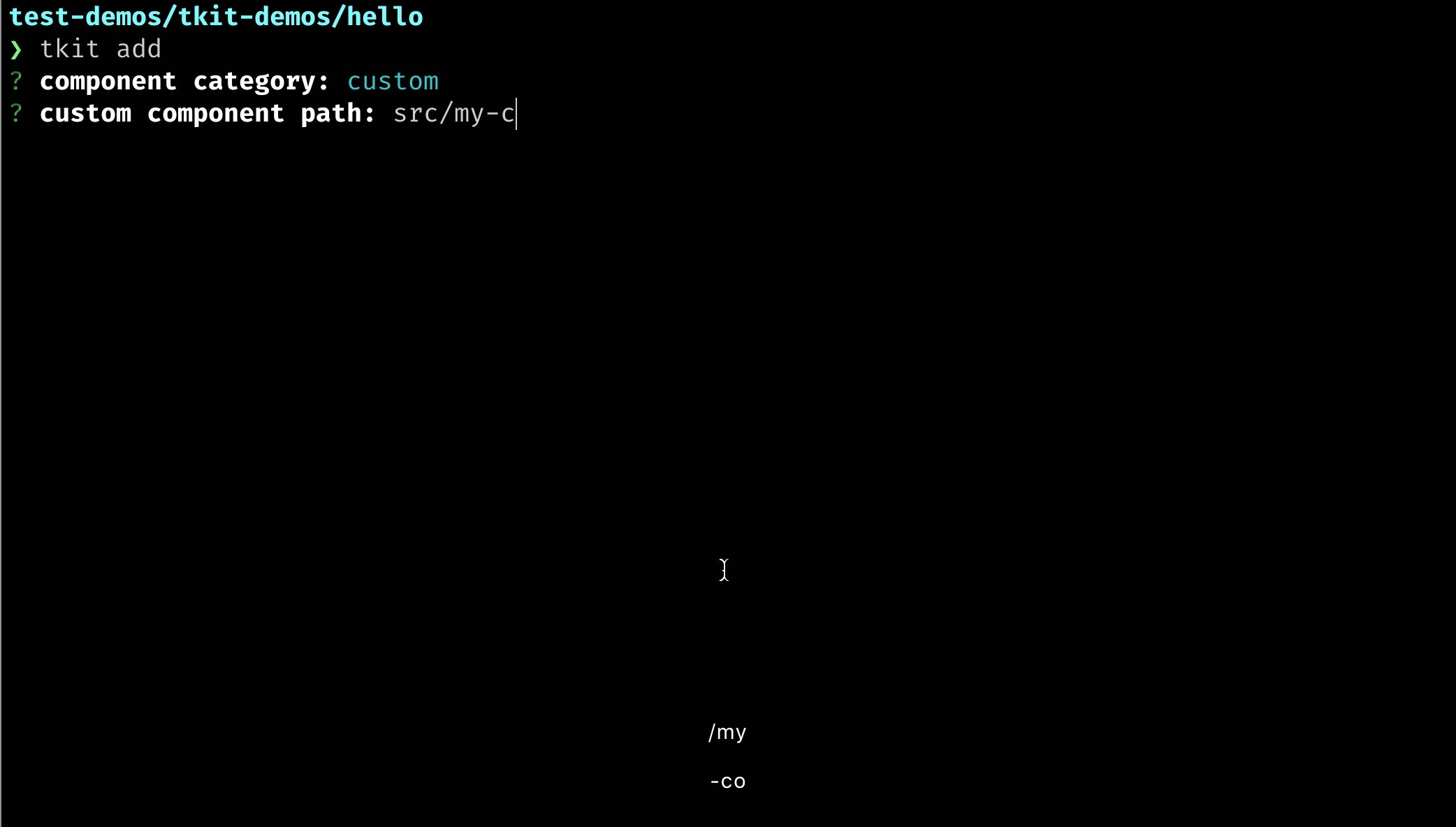
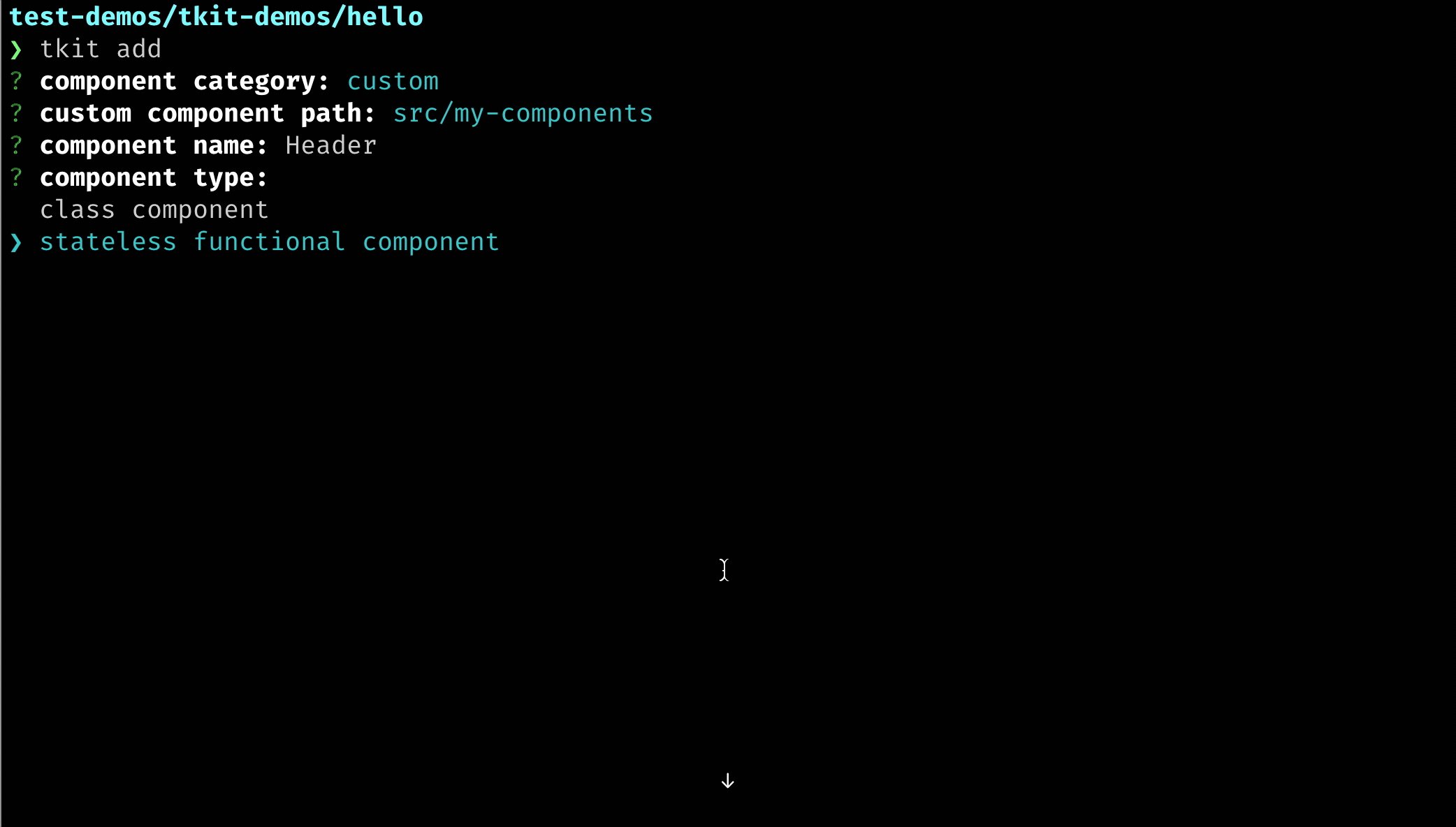
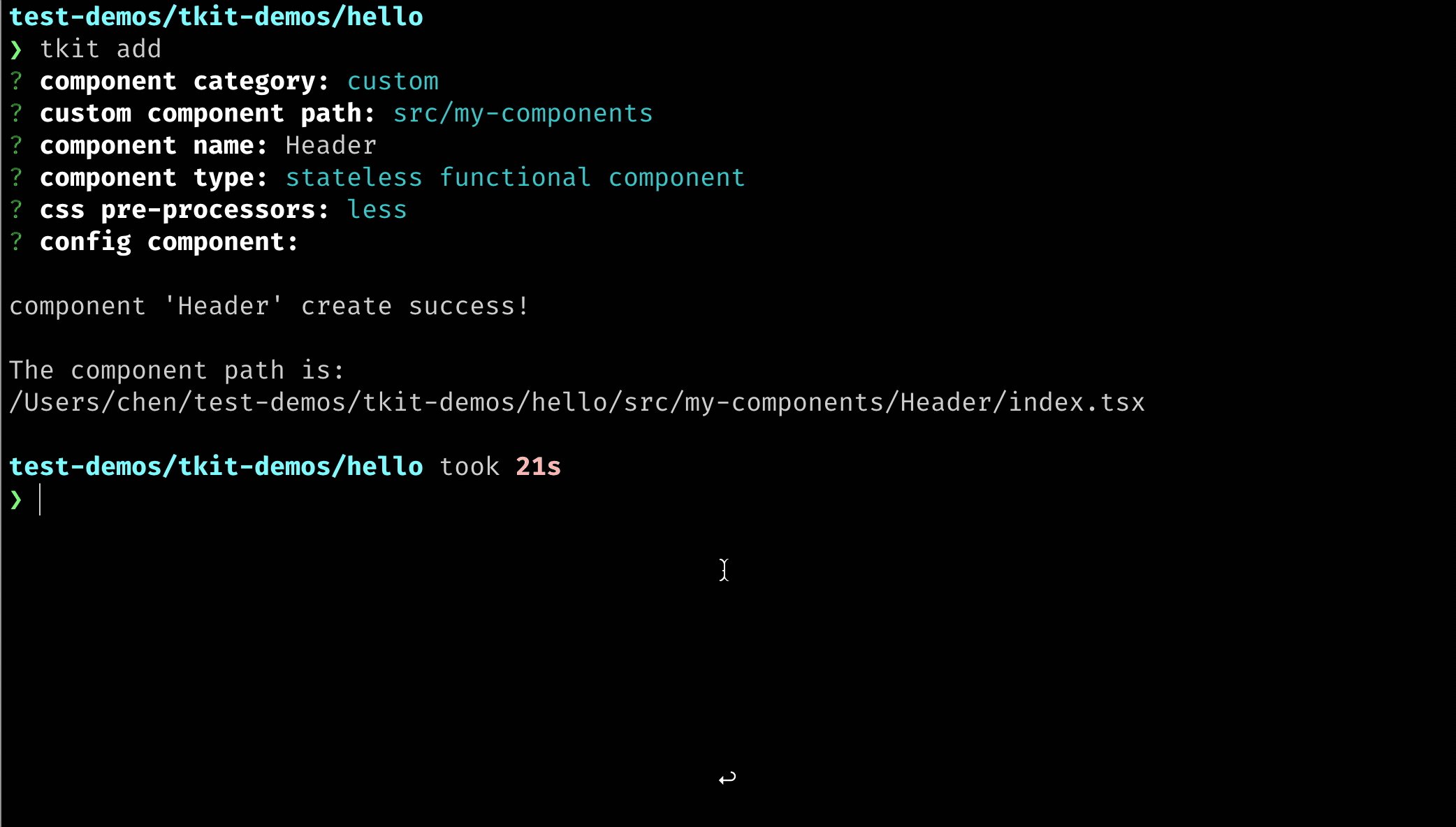
custom 举例

默认生成的组件路径为 {work_dir}/{customComponentPath}/{componentName}/{componentName}.tsx
配置
如果默认生成的文件路径以及默认模板内容不满足需求,可以自定义配置,结合自定义路径和自定义模板,可以在项目中任意路径生成任意内容的组件
配置文件路径:~/.config/tkit-cli/config.json(如果不存在则新建一个)
文件路径配置
默认配置
{
"featureBasePath": "src/features",
"normalComponentPath": "{{ featureName }}/components/{{ componentName }}/{{ componentName }}.tsx",
"normalComponentStylePath": "{{ featureName }}/components/{{ componentName }}/{{ componentName }}.{{ cssPreProcessors }}",
"pageComponentPath": "{{ featureName }}/{{ componentName }}.tsx",
"pageComponentStylePath": "{{ featureName }}/{{ componentName }}.{{ cssPreProcessors }}",
"customComponentPath": "{{ customComponentPath }}/{{ componentName }}/{{ componentName }}.tsx",
"customComponentStylePath": "{{ customComponentPath }}/{{ componentName }}/{{ componentName }}.{{ cssPreProcessors }}"
}可以修改其中的一个或多个配置
例如,如果将 normalComponentPath 改为
{{ featureName }}/components/{{ componentName }}.tsx
则 component 生成的文件路径为:
{work_dir}/src/features/{featureName}/components/{componentName}.tsx
模板配置
因项目类型多种多样,强烈建议配置自定义模板
目前可以配置四种不同类型的模板
| 模板类型 | 默认模板 | | --------------- | -------------- | | class component | comp.class.ejs | | sfc component | comp.sfc.ejs | | component index | index.ejs | | style | style.ejs |
如果某个默认模板的内容不满足当前项目需求,可以自定义模板内容
以 class component 为例:
在 ~/.config/tkit-cli 目录下新建 comp.class.ejs 文件,按照自己的项目需求修改即可,其他类型模板以此类推
注意模板采用 ejs 语法,请注意书写格式,否则会导致模板解析错误
comp.class.ejs / comp.sfc.ejs 可用变量为:
componentName: string;
cssPreProcessors: 'less' | 'scss' | 'none';
useRedux: boolean;
useRouter: boolean;style.ejs 可用变量为:
componentName: string;
cssPreProcessors: 'less' | 'scss' | 'none';index.ejs 可用变量为:
componentName: string;具体写法可以参考默认模板
