@choerodon/ckeditor
v0.1.0
Published
The document editor build of CKEditor 5 – the best browser-based rich text editor.
Downloads
16
Readme
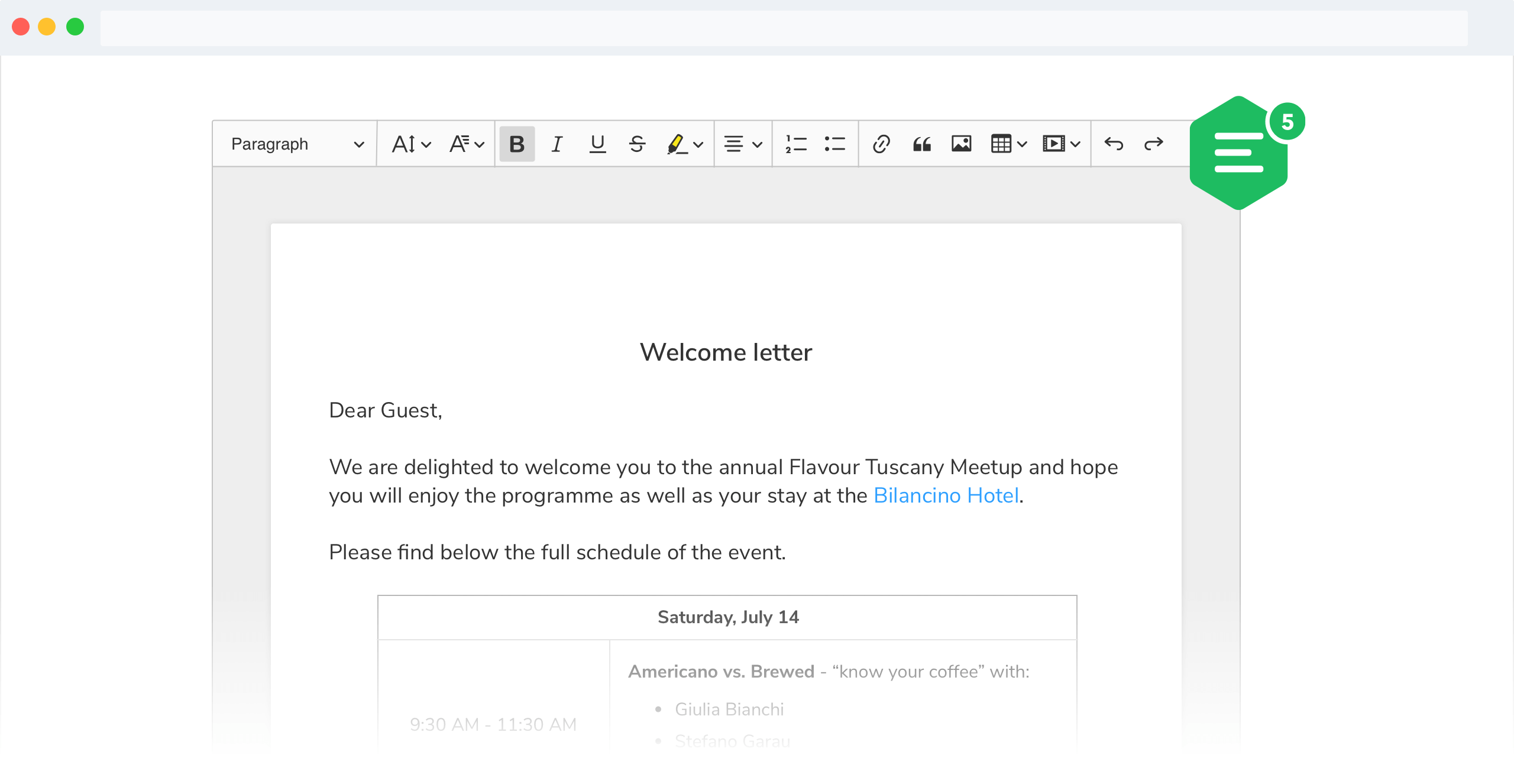
CKEditor 5 document editor build
The document editor build for CKEditor 5, featuring the decoupled UI editor implementation. Read more about the document editor build and see the demo.

Documentation
See:
- Installation for how to install this package and what it contains.
- Basic API for how to create an editor and interact with it.
- Configuration for how to configure the editor.
- Creating custom builds for how to customize the build (configure and rebuild the editor bundle).
Quick start
First, install the build from npm:
npm install --save @ckeditor/ckeditor5-build-decoupled-documentAnd use it in your website:
<div id="toolbar-container"></div>
<div id="editor">
<p>This is the editor content.</p>
</div>
<script src="./node_modules/@ckeditor/ckeditor5-build-decoupled-document/build/ckeditor.js"></script>
<script>
DecoupledEditor
.create( document.querySelector( '#editor' ) )
.then( editor => {
// The toolbar needs to be explicitly appended.
document.querySelector( '#toolbar-container' ).appendChild( editor.ui.view.toolbar.element );
window.editor = editor;
} )
.catch( error => {
console.error( 'There was a problem initializing the editor.', error );
} );
</script>Or in your JavaScript application:
import DecoupledEditor from '@ckeditor/ckeditor5-build-decoupled-document';
// Or using the CommonJS version:
// const DecoupledEditor = require( '@ckeditor/ckeditor5-build-decoupled-document' );
DecoupledEditor
.create( document.querySelector( '#editor' ) )
.then( editor => {
// The toolbar needs to be explicitly appended.
document.querySelector( '#toolbar-container' ).appendChild( editor.ui.view.toolbar.element );
window.editor = editor;
} )
.catch( error => {
console.error( 'There was a problem initializing the editor.', error );
} );Note: If you are planning to integrate CKEditor 5 deep into your application, it is actually more convenient and recommended to install and import the source modules directly (like it happens in ckeditor.js). Read more in the Advanced setup guide.
License
Licensed under the terms of GNU General Public License Version 2 or later. For full details about the license, please check the LICENSE.md file or https://ckeditor.com/legal/ckeditor-oss-license.
