@chmurson/scaffolding
v0.2.0
Published
Application scaffolding for any project.
Downloads
13
Maintainers
Readme
Scaffolding any project
Install
npm install -g @chmurson/scaffoldingSimple to use
- Prepare scaffolding templates
tpl/src/base.js
This is template of {{ name }}.
The name can be written in different cases, e.g.
param case: {{#paramCase}}{{ name }}{{/paramCase}}
camel case: {{#camelCase}}{{ name }}{{/camelCase}}Note: Case conversations are made via npm module
change-case. For all possible methods please see its README.md
- Prepare scaffolding.json
{
"properties": {
"name": {
"pattern": "^[a-zA-Z\\.\\-\\d]+$",
"message": "Name must be only letters, numbers, dots, or dashes",
"default": "sample",
"required": true
},
"author": {
"required": true
}
},
"tpl": {
"tpl/src/base.js": "dist/src/{{name}}.js",
"tpl/test/base.test": "dist/test/{{name}}"
}
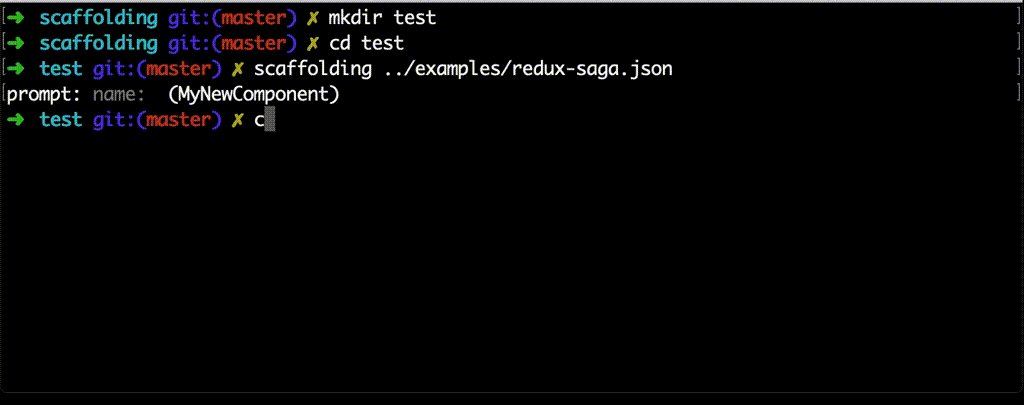
}- Execute the script.
scaffoldingInput prompt answer.
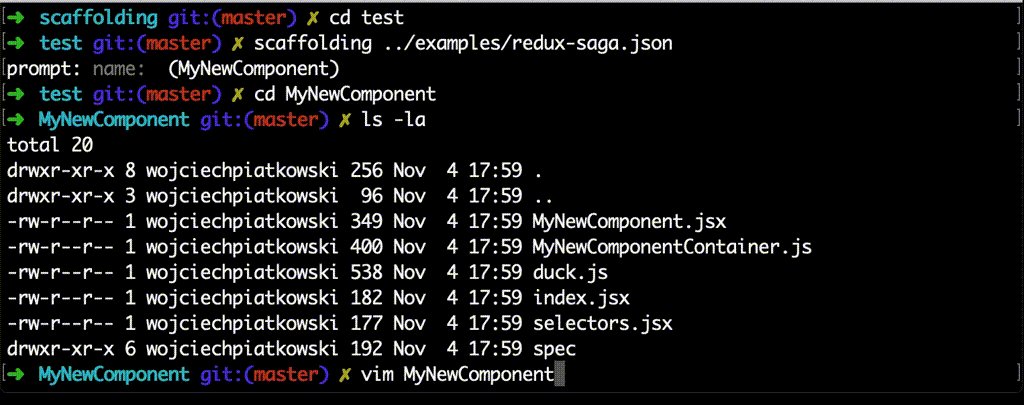
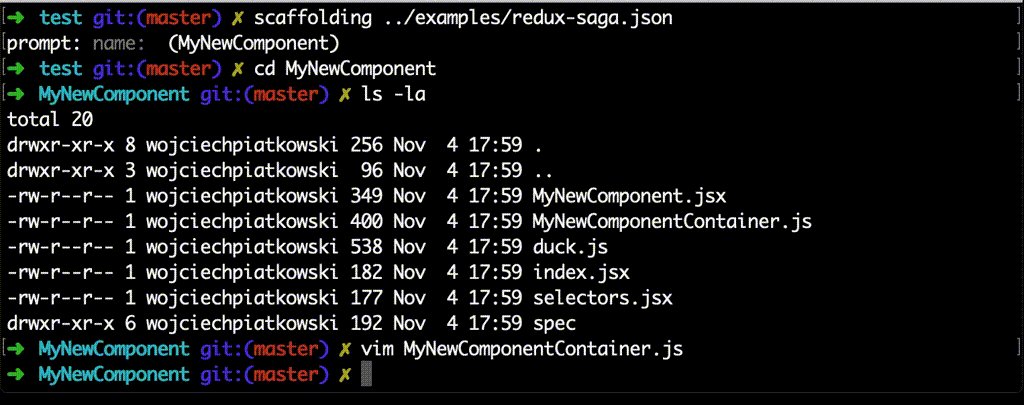
Generates files by tpl settings. The file contents, filename will be replaced with prompt answer.
Example of use

CLI
scaffolding [ConfigFile][ConfigFile] - relative path to scaffolding configuration json file. Default: scaffolding.json
Global config file
The script searches for .scaffolding.json in current and parent directories. The closest file to current directory is taken.
Structure of .scaffolding.json:
{
"configDirectory": "scaffolding"
}
configDirectory - relative to .scaffolding.json path where Script will search for scaffolding configs.
Thanks to it the script can be run quicker e.g.
scaffolding my-config.jsoninstead ofscaffolding ../../scaffoldings/my-config.json
Further customization
- Prepare
.default.scaffolding.json
{
"author": "sideroad"
}- You can override the default setting!
