@chenbz/wmp-navbar
v1.0.17
Published
**wmp-navbar** 是一款微信小程序导航栏**自定义组件**,通过简单的属性配置即可使用,同时为了保证可拓展性,预留了slot进行自定义展示。
Downloads
2
Readme
简介
wmp-navbar 是一款微信小程序导航栏自定义组件,通过简单的属性配置即可使用,同时为了保证可拓展性,预留了slot进行自定义展示。
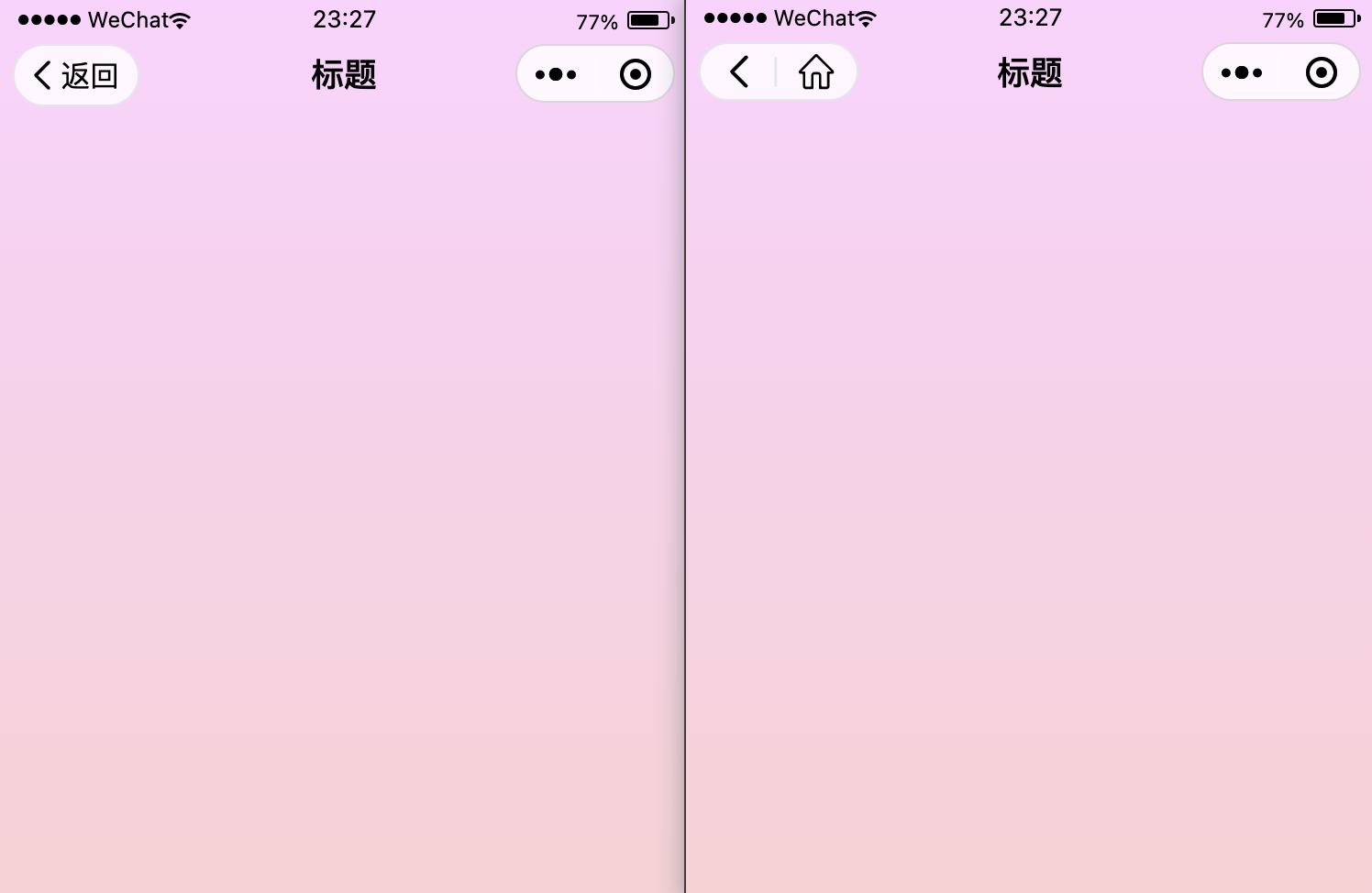
效果图

亮点
- ✅保证
安卓和IOS显示效果一致 - 拓展🉑️同时显示
返回上一页和返回首页 - 点击标题🉑️返回顶部
- 预留slot进行拓展
使用
初始化项目
npm init安装
npm i @chenbz/wmp-navbar构建npm
工具 => 构建npm
使用
index.json
{
"usingComponents": {
"wmp-navbar": "@chenbz/wmp-navbar"
},
"navigationStyle": "custom"
}index.wxml
<view>
<wmp-navbar title="标题"></wmp-navbar>
</view>属性
| 属性 | 描述 | 默认值 | | -------------- | ------------------ | ----------- | | title | 标题 | hello world | | showGoBack | 显示返回按钮 | false | | showHome | 显示返回主页按钮 | false | | position | 是否开启绝对定位 | false | | bgColor | 导航栏背景颜色 | white | | titleColor | 导航栏标题颜色 | #000000 | | showSlot | 是否开启slot | false | | showBlankBlock | 是否开启空白块占位 | false |
更新日志
- 2022-08-21 初次提交
- 2022-09-07 优化顶部导航栏粘性定位顶部
- 2022-09-10 新增点击标题返回顶部
