@chartbrew/plugin-strapi
v2.0.0
Published
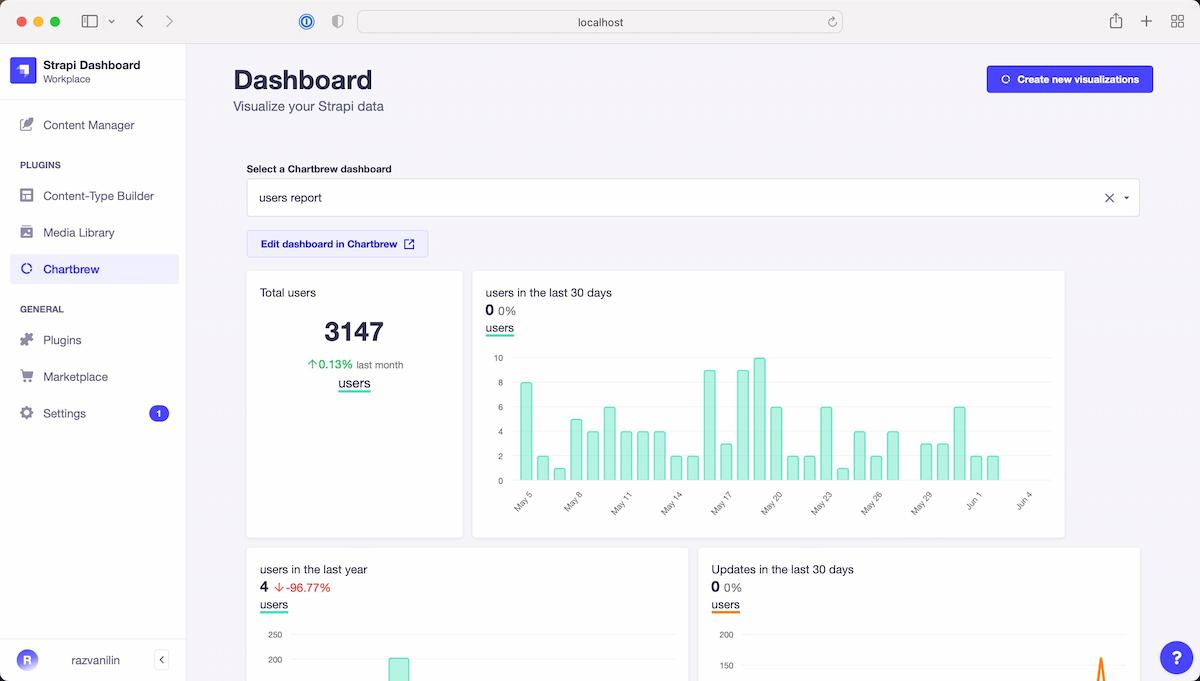
Chartbrew brings data visualization to your Strapi dashboard
Downloads
843
Readme
Note This plugin is compatible with Strapi v5.
If you are using Strapi v4, check out the strapi-v4 branch of this repository.

✨ Plugin features
- Explore your Chartbrew dashboards directly on Strapi
- Multi-dashboard support, can switch between them
- Create dashboards from your collection types from the Strapi interface
- Add charts to existing dashboards straight from Strapi
- The charts are kept up-to-date automatically (you can set an update schedule on Chartbrew)
👋 Get started with Chartbrew
To use this plugin, you will need to have a Chartbrew account, or self-host the platform.
Chartbrew account
Chartbrew is offered as a managed service in exchange for a monthly subscription. This is the fastest way to get started and create visualizations in Strapi. Follow the instructions below to get started:
- Create a new account here
- Follow this tutorial to get a Chartbrew API Key to use for Strapi
Self-hosting
Chartbrew is 100% open-source and can be self-hosted. Check out some links to get you started:
- 😺 Chartbrew GitHub
- 📔 Chartbrew docs
- 🐳 Get started with the Chartbrew Docker image
- 🚀 Deploy Chartbrew on Heroku & Vercel
🔧 Plugin Installation
Navigate to the root of your Strapi folder and run the installation commands below.
With npm:
npm install --save @chartbrew/plugin-strapiWith yarn:
yarn add @chartbrew/plugin-strapiAdd the following attribute in the config/plugins.js file:
chartbrew: trueOr if you do not have the plugins.js file yet, add the file with the following contents:
module.exports = () => ({
chartbrew: true,
});And finally, run the build command:
npm run buildOr if you are using yarn:
yarn build⚙️ Plugin settings
In order for the plugin to work properly, it needs the right credentials to authenticate with Chartbrew.
The plugin can also create charts straight from Strapi, but this needs access to Strapi through an API token.
Follow the instructions below to learn how to configure the plugin.
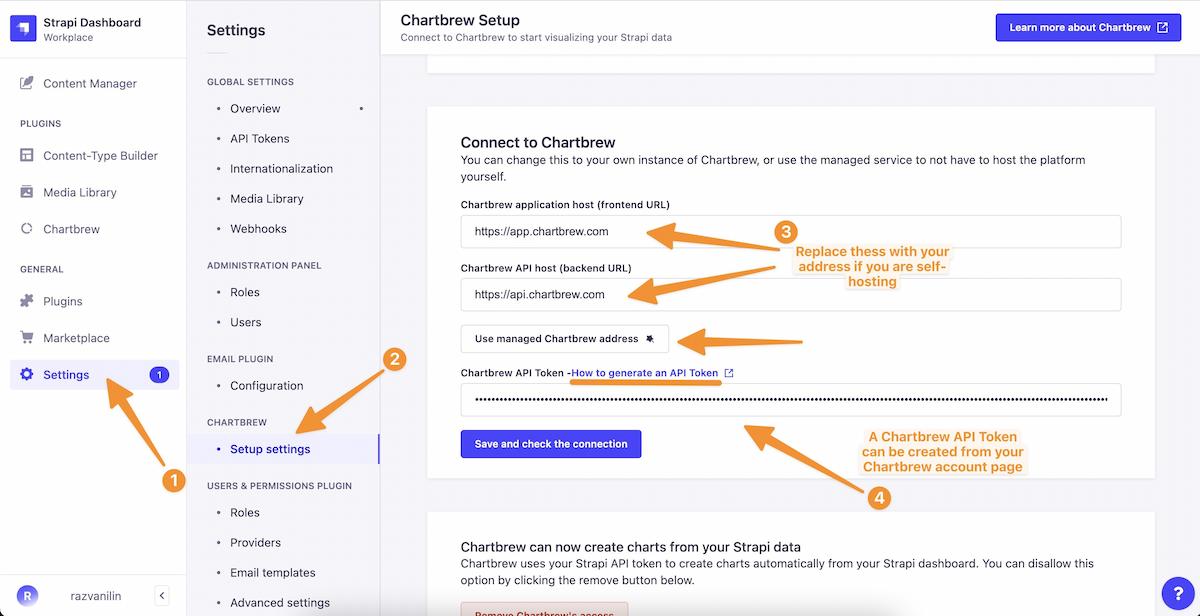
Chartbrew connection
If you self-host Chartbrew, you will have to enter the frontend and backend addresses. The default values are:
- Frontend:
http://localhost:4018 - Backend:
http://localhost:4019
If you want to use the plugin with a managed service account at chartbrew.com, click on the Use managed Chartbrew address button as shown below:

Cannot authenticate with Chartbrew
If you run both Strapi and Chartbrew on localhost or on a non-secure connection (http), you will need to tweak the Strapi security settings. To do this, open the config/middlewares.js file and add the following attribute:
module.exports = [
...
{
name: 'strapi::security',
config: {
contentSecurityPolicy: {
useDefaults: true,
directives: {
'connect-src': ["'self'", 'http:', 'https:'],
upgradeInsecureRequests: null,
},
},
},
},
...
];And don't forget to build the Strapi project again:
# npm
npm run build
# yarn
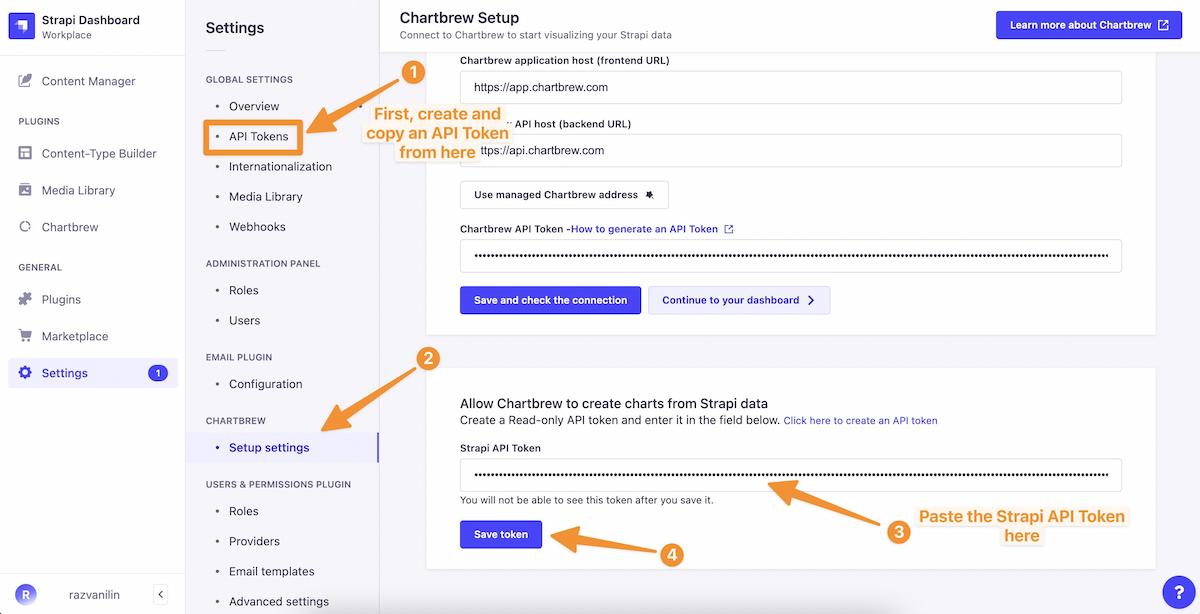
yarn buildCreate charts from Strapi
You can create charts directly from your Strapi dashboards. To do this, you will need to create a Strapi API Token and add it in the Chartbrew settings page.

⚠️ Dependencies
- Strapi v5+
