@chalbert/react-styleguidist
v11.0.0-beta3
Published
React components style guide generator
Downloads
2
Maintainers
Readme
Isolated React component development environment with a living style guide
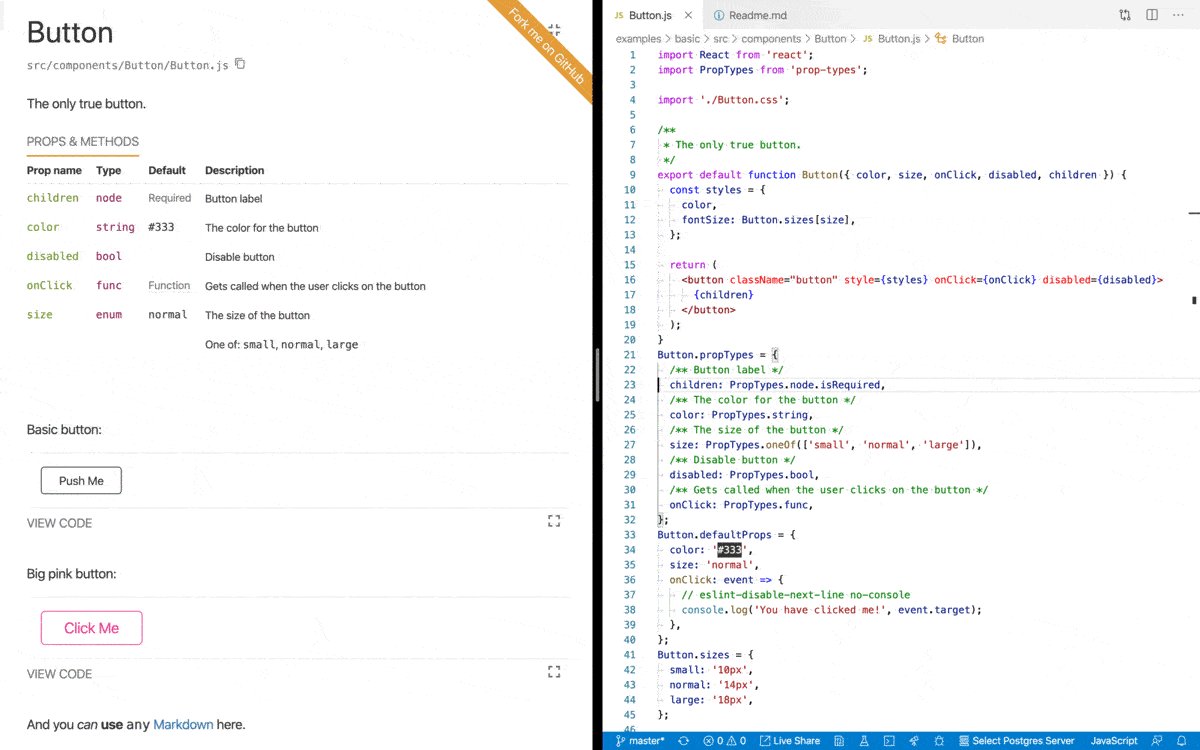
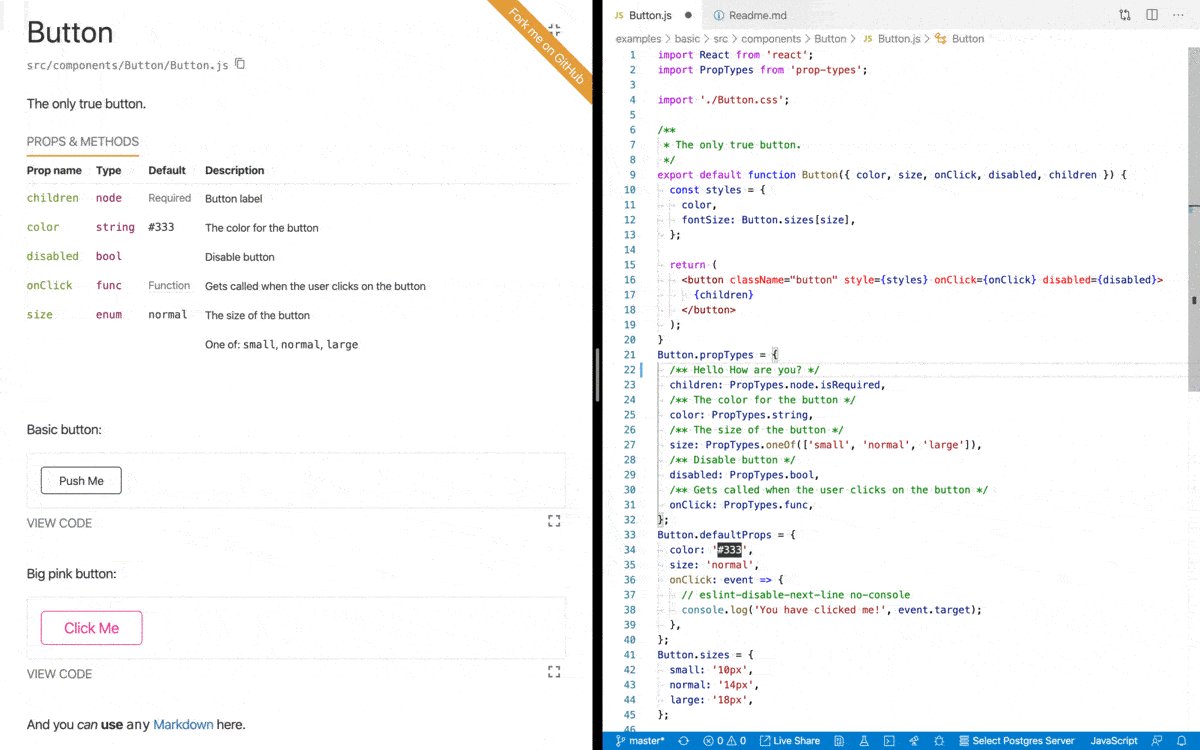
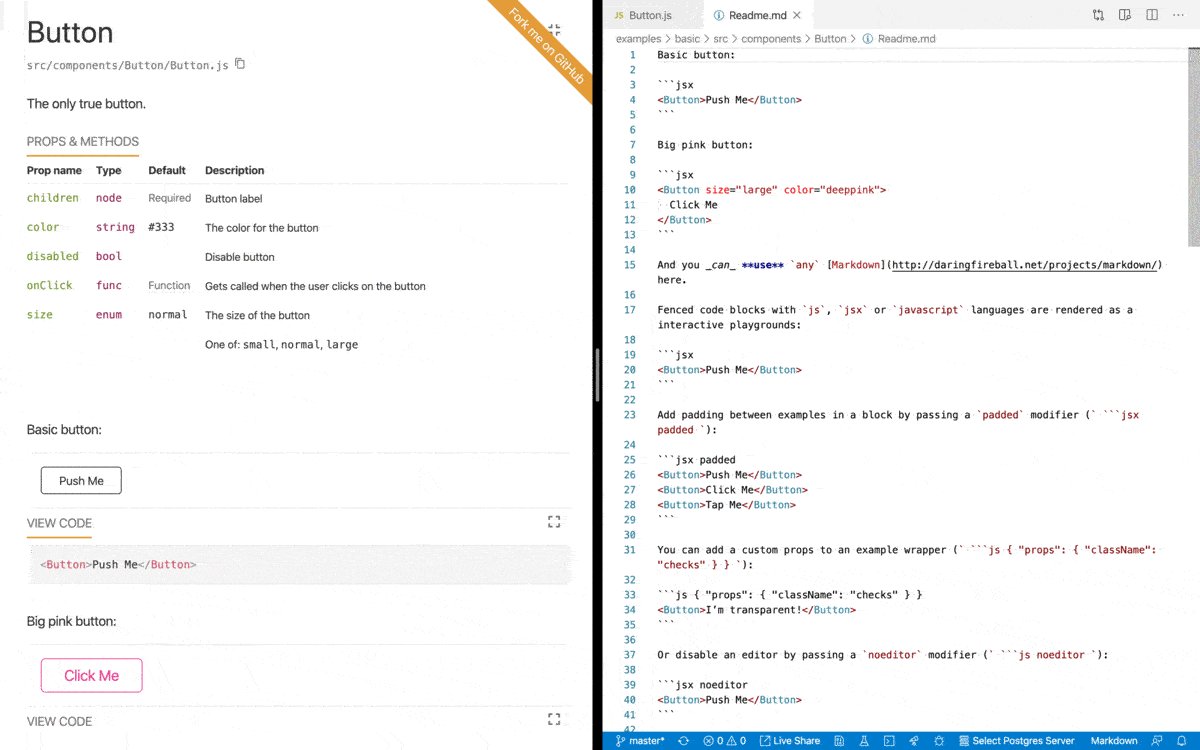
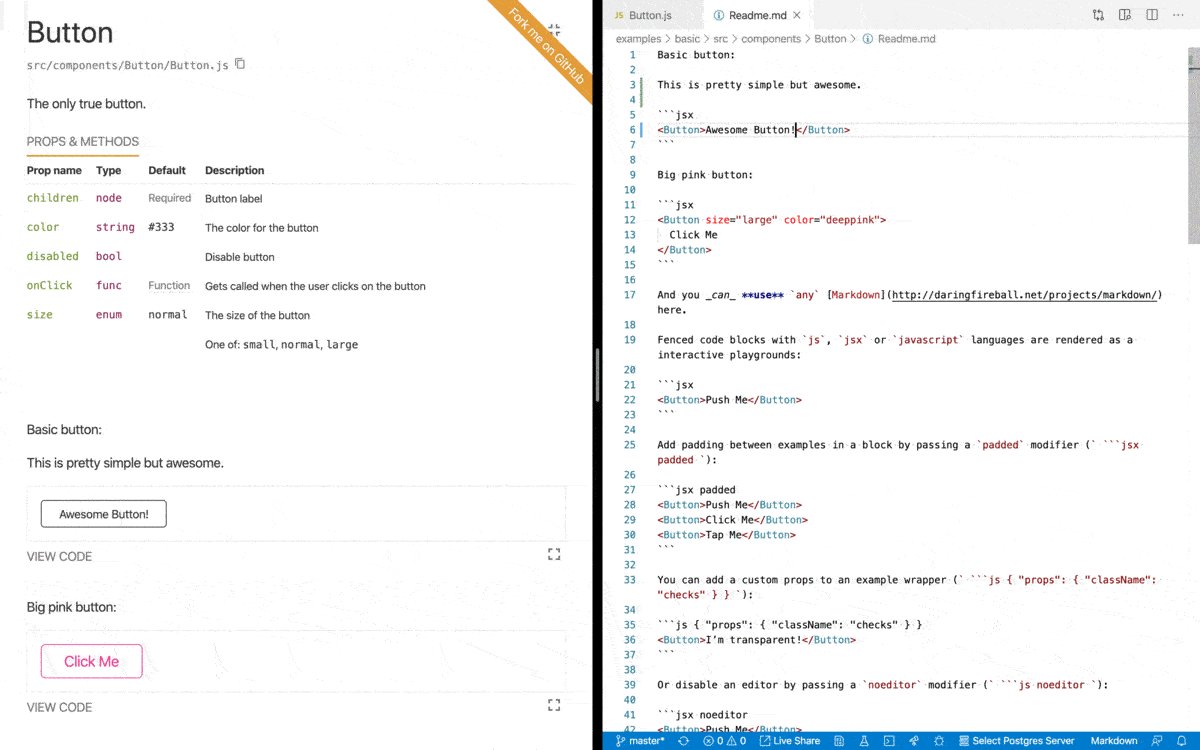
React Styleguidist is a component development environment with hot reloaded dev server and a living style guide that you can share with your team. It lists component propTypes and shows live, editable usage examples based on Markdown files. Check out the demo style guide.

Usage
- Getting Started: install and run Styleguidist
- Documenting components: how to write documentation
- Locating components: point Styleguidist to your React components
- Configuring webpack: tell Styleguidist how to load your code
- Cookbook: how to solve common tasks with Styleguidist
Advanced documentation
Examples
- Basic style guide, source
- Style guide with sections, source
- Style guide with customized styles, source
- Style guide with custom express endpoints, source
- Create React App integration, source
Showcase
Real projects using React Styleguidist:
- Rumble Charts
- better-react-spinkit
- Semantic UI Components for React
- Dialog Components
- Bulma Components
- Yammer Components
- More projects…
Integration with other tools
- Create React App — supported out of the box, see the Getting Started guide
- Vue, see Vue Styleguidist
Third-party tools
- snapguidist: snapshot testing for React Styleguidist
- react-styleguidist-visual: automated visual testing for React Styleguidist, using Puppeteer and pixelmatch
- styleguidist-scrapper: scrapper script for documentation generated by React Styleguidist
Resources
- The Dream of Styleguide Driven Development talk by Sara Vieira
- Building React Components Library talk by Robert Haritonov
- Say Cheese: Snapshots and Visual Testing
- Interview with Artem Sapegin about React Styleguidist.
Change log
The change log can be found on the Releases page.
Contributing
Everyone is welcome to contribute. Please take a moment to read the contributing guidelines and the developer guide.
Sponsoring
Become a sponsor and get your logo on our Readme on GitHub with a link to your site.
Become a backer get your image on our Readme on GitHub with a link to your site.
Authors and license
Artem Sapegin and contributors.
Logo by Sara Vieira and Andrey Okonetchnikov.
MIT License, see the included License.md file.


