@carlossts/rtn-local-authentication
v1.0.3
Published
Local authentication with Turbo Modules
Downloads
1
Readme
rtn-local-authentication
rtn-local-authentication is a local authentication library for React Native, built using Turbo Modules. It provides an interface for biometric and PIN authentication on Android devices.
Features
- Support for fingerprint, PIN, and pattern authentication on Android.
- Fully compatible with React Native's Turbo Module system.
- Simple API to integrate local authentication into your React Native application.
Installation
Prerequisites
Ensure your React Native project is properly configured to use Turbo Modules. For more details, follow the official React Native Turbo Modules documentation.
If your version of react-native does not support turbo-modules, I recommend https://github.com/tradle/react-native-local-auth
Install the package
npm install @carlossts/rtn-local-authentication
or
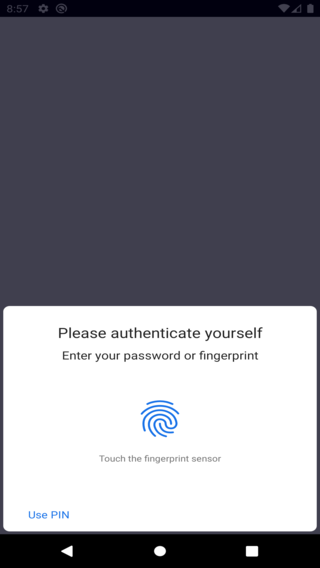
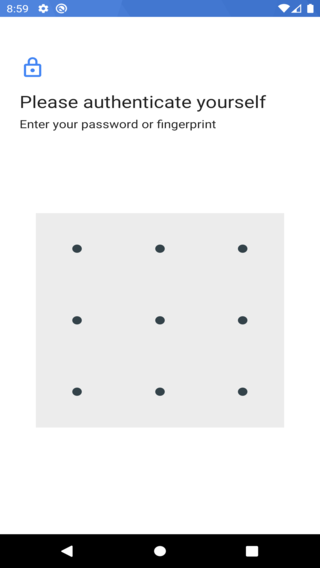
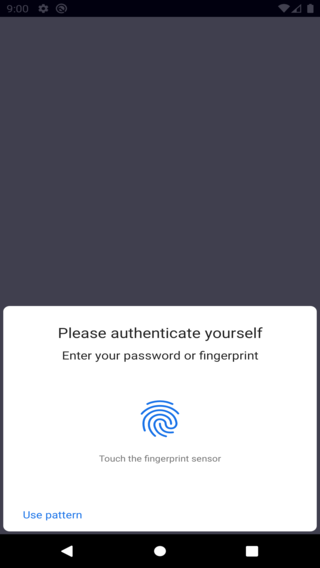
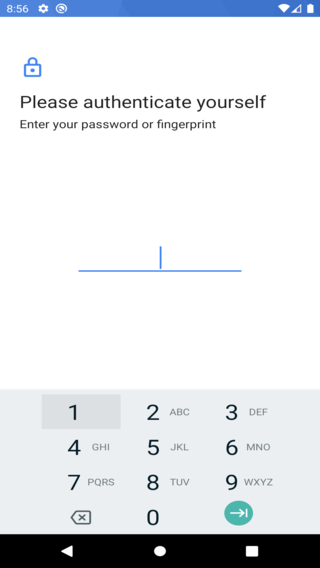
yarn add @carlossts/rtn-local-authenticationUI
authenticate method




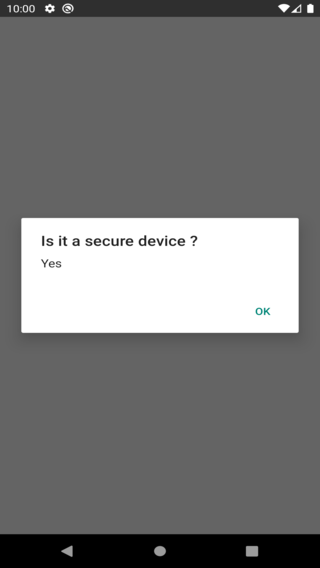
isDeviceSecure method

API Reference
Methods
authenticate(map: { reason?: string; description?: string }): Promise<string>()
Local device authentication process (using password, PIN, pattern or fingerprint), verifying that the device is protected by some security method, such as a password or biometrics.
Observation: If the device does not have local authentication, return success with the code WITHOUT_AUTHENTICATION.
Options
| Option | Description | | --------------------- | ------------------------------------------------- | | reason | Action title | | description | Action description |
Usage
import React, { useCallback, useEffect } from 'react';
import { Alert, View } from 'react-native';
import {RNTLocalAuthentication} from '@carlossts/rtn-local-authentication';
const App = () => {
const authenticationLocal = useCallback(async () => {
try {
await RNTLocalAuthentication.authenticate({
reason: 'Please authenticate yourself',
description: 'Enter your password or fingerprint',
});
} catch (error) {
Alert.alert('Authentication Failed', error.message);
}
}, []);
useEffect(() => {
authenticationLocal();
}, [authenticationLocal]);
return <View />;
};
export default App;ErrorCode
| Code | Description | | --------------------- | ------------------------------------------------- | | E_AUTH_CANCELLED | User canceled the authentication | | E_ONE_REQ_AT_A_TIME | Authentication already in progress | | E_FAILED_TO_SHOW_AUTH | Failed to create authentication intent |
isDeviceSecure(): Promise<boolean>
Checks if the device has some type of authentication.
Usage
import React, { useCallback, useEffect } from 'react';
import { Alert, View } from 'react-native';
import {RNTLocalAuthentication} from '@carlossts/rtn-local-authentication';
const App = () => {
const isDeviceSecure = useCallback(async () => {
try {
const result = await RNTLocalAuthentication?.isDeviceSecure();
Alert.alert('Is it a secure device ?', result ? 'Yes' : 'No');
} catch (error) {
Alert.alert('isDeviceSecure Failed', error.message);
}
}, []);
useEffect(() => {
isDeviceSecure();
}, [isDeviceSecure]);
return <View />;
};
export default App;