@cantinc/logger
v1.1.0
Published
CANT inc. log system
Downloads
15
Readme
logger
CANT inc. log system
Install
npm
npm i @cantinc/loggeryarn
yarn add @cantinc/loggercdn
<script defer src="https://unpkg.com/@cantinc/logger/logger.min.js"></script>Usage
Simple example
import logger from '@cantinc/logger'
const eventId = 'test'
logger.start(eventId)
// do somethink
logger.end(eventId)Complex example

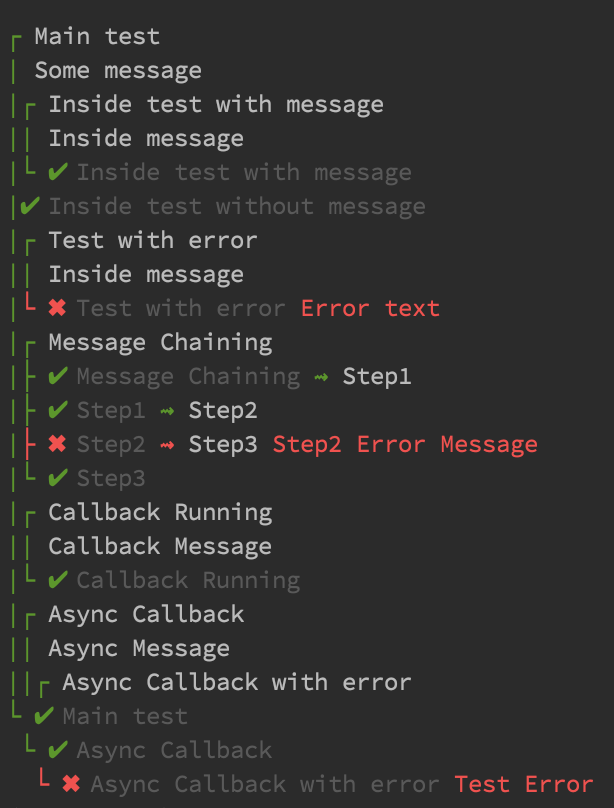
You will get the same picture if you run the next code
logger.start('Main test')
logger.log('Some message')
logger.start('Inside test with message')
logger.log('Inside message')
logger.end('Inside test with message')
logger.start('Inside test without message')
logger.end('Inside test without message')
logger.start('Test with error')
logger.log('Inside message')
logger.end('Test with error', 'Error text')
logger.start('Message Chaining')
logger.next('Message Chaining', 'Step1')
logger.next('Step1', 'Step2')
logger.next('Step2', 'Step3', 'Step2 Error Message')
logger.end('Step3')
logger.start('Callback Running', () => {
logger.log('Callback Message')
})
logger.start('Async Callback', async () => {
logger.log('Async Message')
})
logger.start('Async Callback with error', async () => {
throw Error('Test Error')
})
logger.end('Main test')Issues
If you find a bug or have a suggestion, please file an issue on GitHub.








