@calcit/editor
v0.9.4
Published
Structural Editor for Calcit Language
Downloads
95
Readme
Calcit Editor
Intuitive S-expressions editing for Calcit.
- Auto Layout: expressions in blocks and inline-blocks, styled with CSS
- Structural Editing: intuitive way of structural editing as nested expressions
- Call Stack Navigation: more fine-grained functions navigation
- Collaboration: changes real-time synced among multiple clients via WebSockets
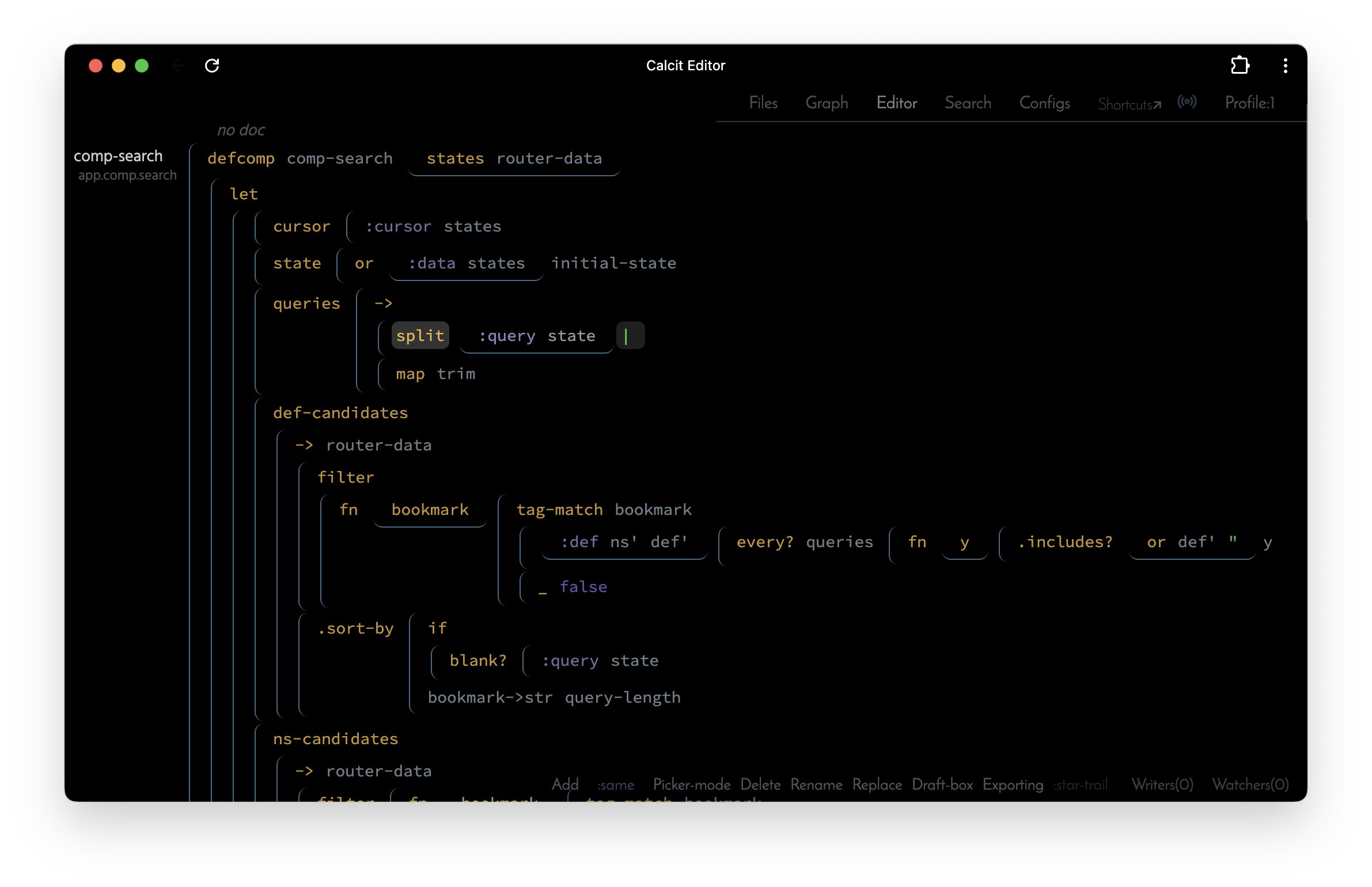
One function/definition in a screen, Command d to open called function at next tab, Command j Command k Command i to switch. Screenshots from Chrome App:
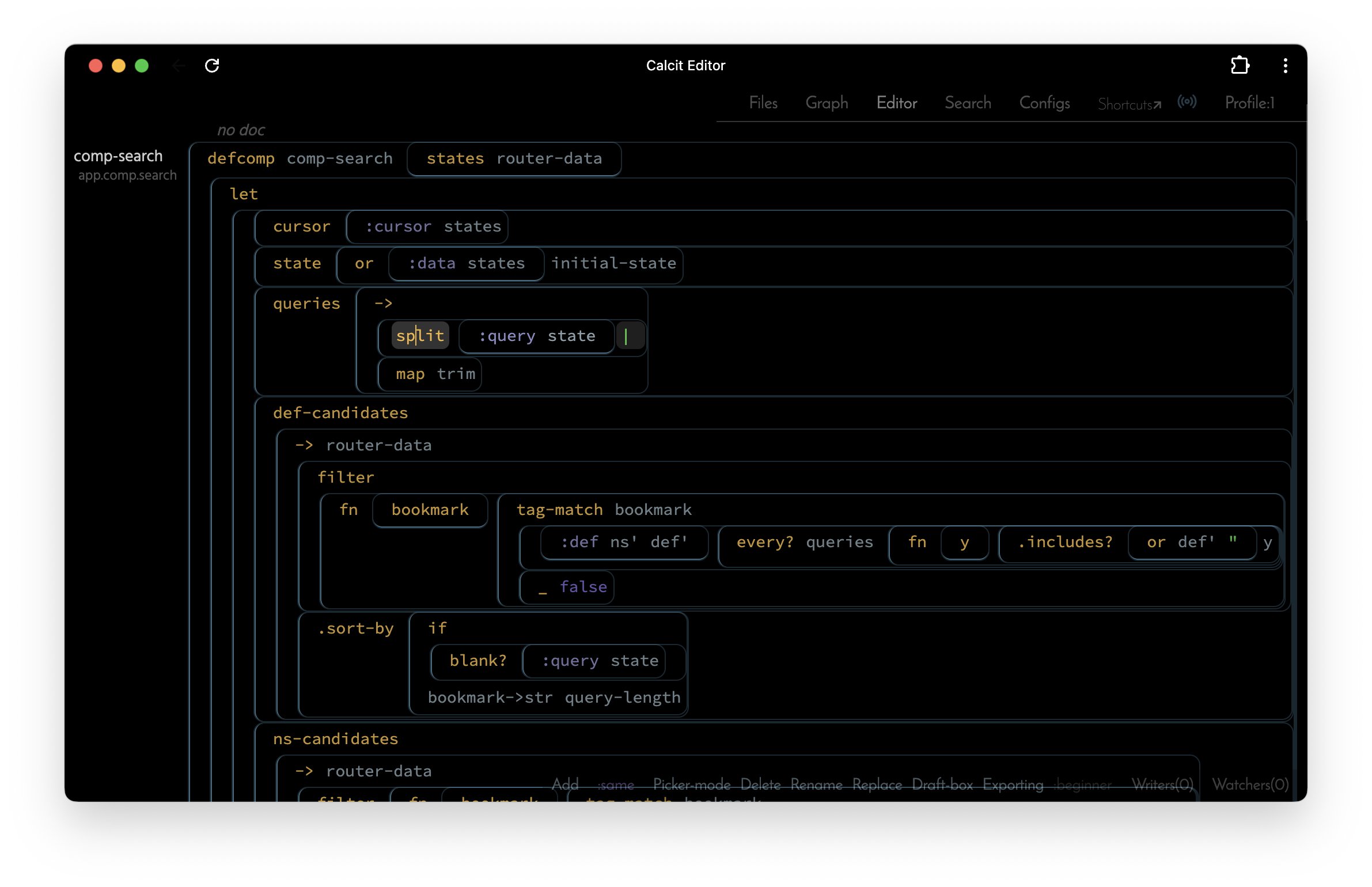
Based on DOM/CSS, easy for another theme:
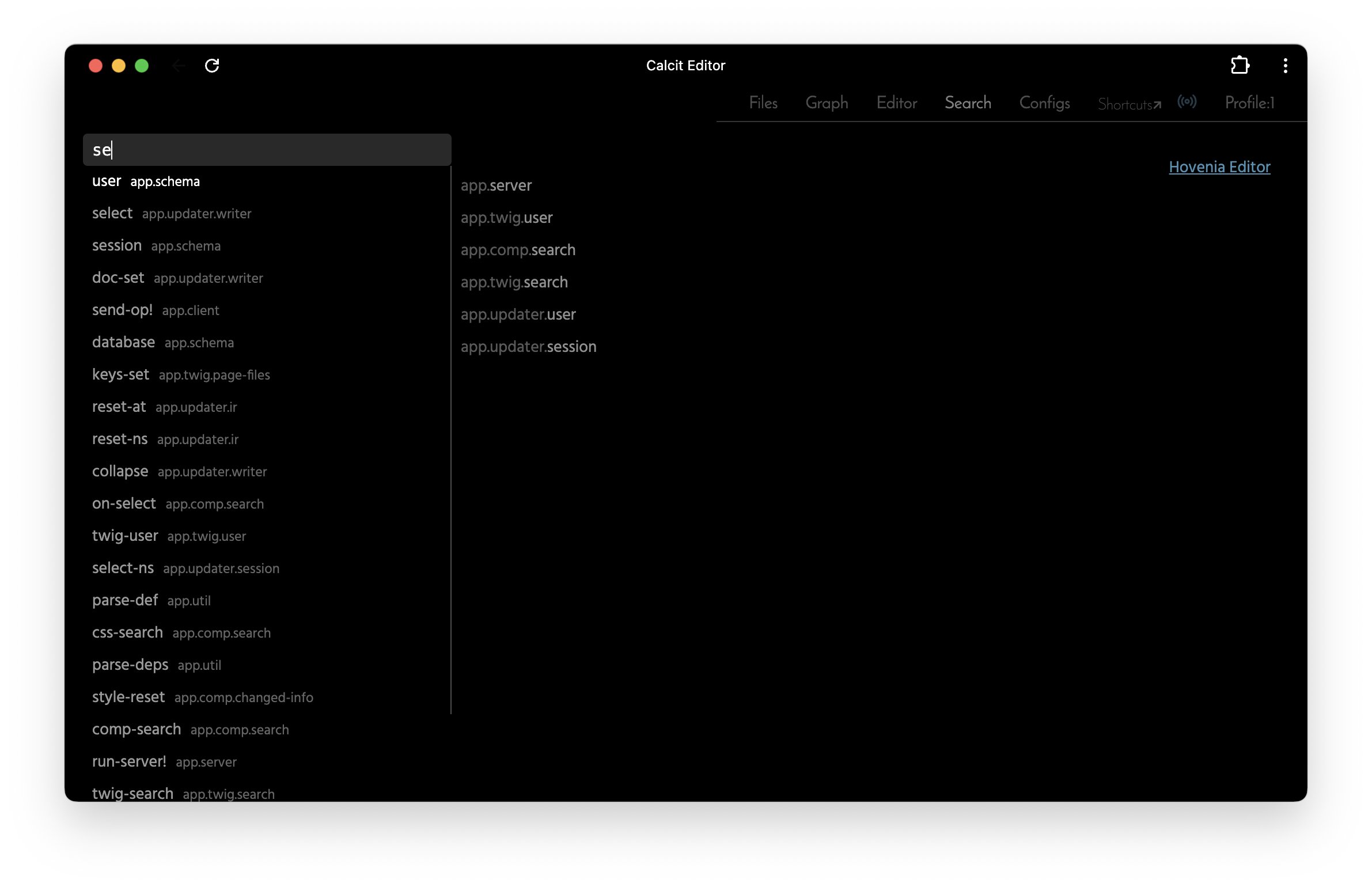
Command p to search and jump inspired by Sublime Text :
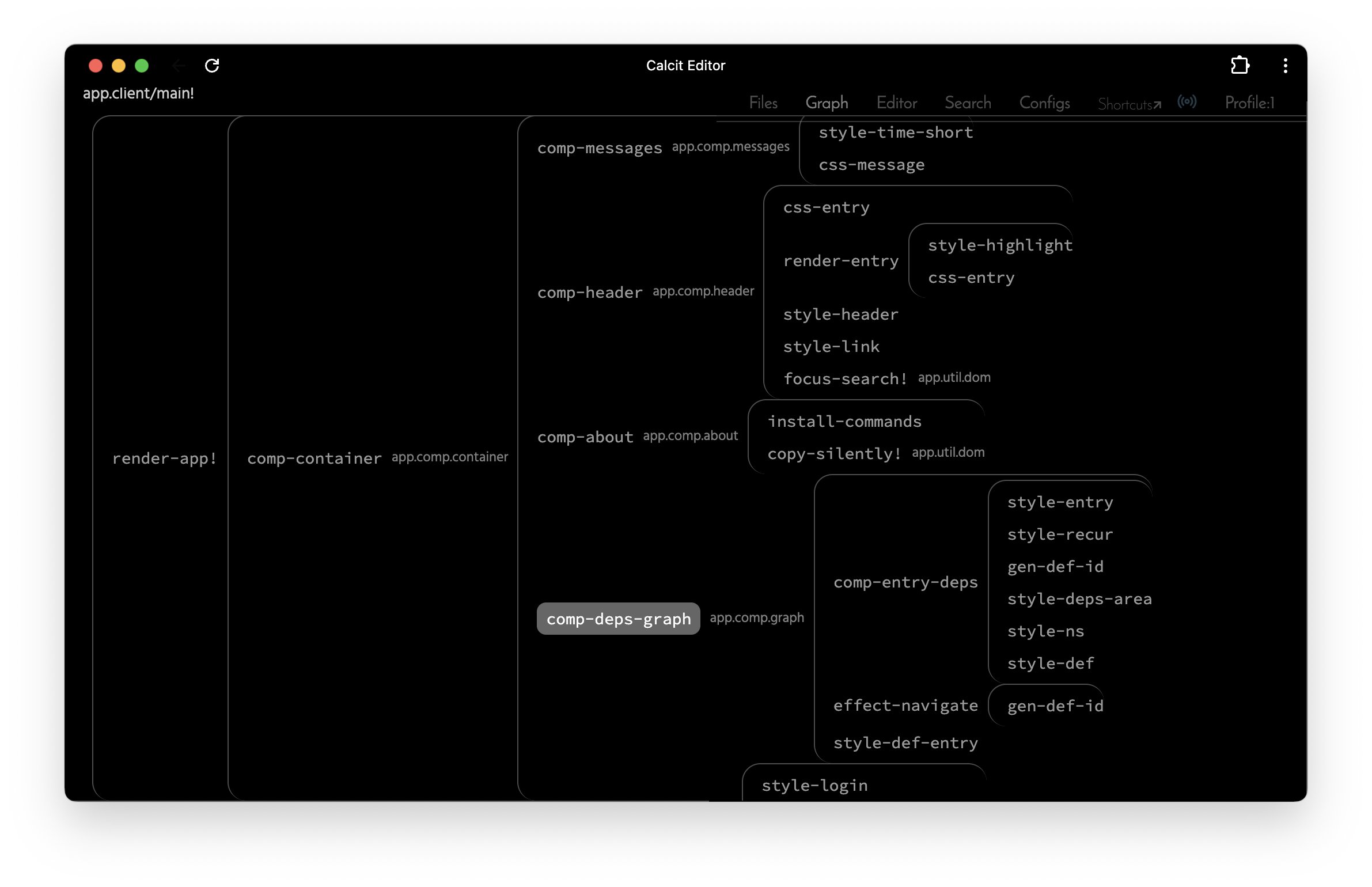
Browse definitions in a dependency tree:
Usages
Install CLI and start a local WebSocket server, it uses calcit.cirru as a snapshot file:
npm i -g @calcit/editor
ctUI of the editor is a webapp on http://editor.calcit-lang.org/?port=6001
You may try with my project templates:
- simple virtual DOM playground calcit-workflow
- a toy Node.js script calcit-nodejs-workflow
or even clone current repo for trying out.
Don't forget to check out keyboard shortcuts. My old introduction videos can be found on YouTube.
Options
CLI variables for compiling code directly from calcit.cirru:
op=compile ctThe web UI takes several query options:
http://editor.calcit-lang.org/?host=localhost&port=6001port, defaults to6001host, defaults tolocalhost, connects via WebSocket
Code is emitted in compact.cirru by pressing Command s. Two extra files will be emitted:
compact.cirrucontains a compact version of data tree of the program..compact-inc.cirrucontains diff information from latest modification of per definition.
It would be used in calcit-runner.
When server is stopped with Control c, calcit.cirru is also updated.
There are also several options in :configs field in calcit.cirru:
port, defaults to6001
Editor UI is decoupled with WebSocket server, so it's okay to connect remote server from multiple pages with all expressions synced in real-time.
file-transform operation
Special mode file-transform added for transforming compact.cirru back to calcit.cirru.
op=file-transform ctWorkflow
Previously it's https://github.com/Cirru/calcit-editor which is for ClojureScript. And this repo is for Calcit-js only.
License
MIT