@busha/commerce-js
v1.0.13
Published
Busha commerce js library
Downloads
35
Readme
Busha commerce-js
Receive crypto payments with busha commerce js
Installation
Browser
<script src="https://cdn.jsdelivr.net/npm/@busha/[email protected]/dist/index.min.js"></script>
<script>
const BushaCommerce = window.BushaCommerce
</script>Node
yarn add @busha/commerce-js
# OR
npm i @busha/commerce-jsimport BushaCommerce from "@busha/commerce-js";
Usage
const payload = {
reference: `ref_${new Date().getTime()}`, // optional, will be auto-generated if nothing's passed
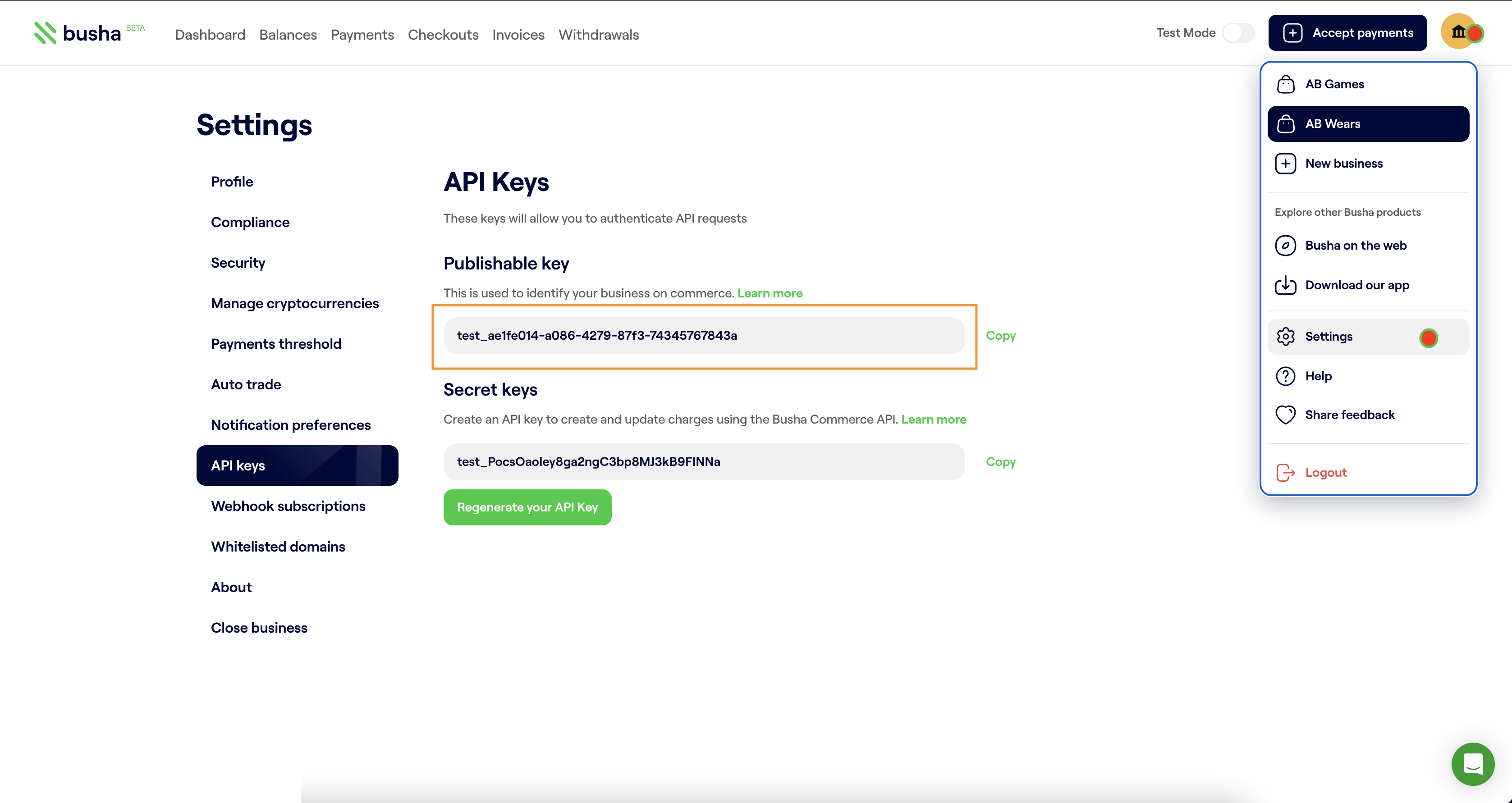
public_key: "[YOUR PUBLISHABLE KEY]",
local_amount: 2000,
local_currency: "NGN", // "USD"
meta: {email: "[email protected]", name: "Busha" } // optional customer info
onClose: (d) => {
console.log("Payment cancelled!", d);
},
onSuccess: (d) => {
console.log(d);
}
}
BushaCommerce(payload)Can't find your publishable key ?