@brightlayer-ui/angular-auth-workflow
v5.0.0
Published
Re-usable workflow components for Authentication and Registration within Eaton applications.
Downloads
17
Maintainers
Readme
Angular Auth Workflow
The Angular Auth Workflow package provides a consistent authentication and registration experience across Eaton web applications using Angular.
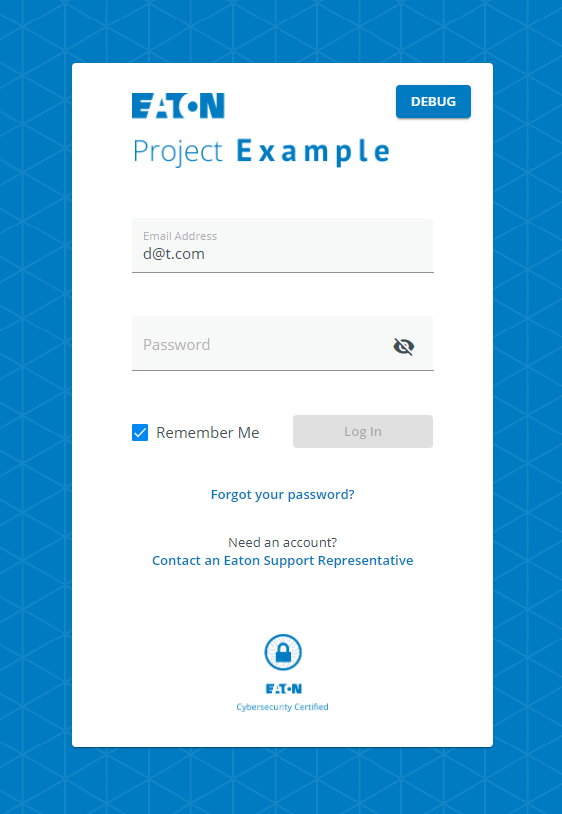
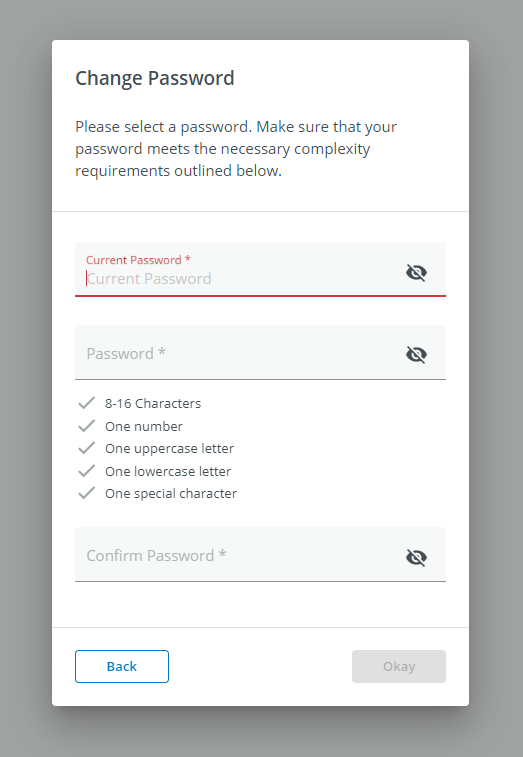
This includes pre-built implementations of the screens for Login, Forgot Password, Self-Registration, Contact Support, Registration By Invitation, and a dialog for Change Password.
This documentation explains the steps required to integrate this auth workflow into your application.



Installation
To install the latest version of this package, run:
npm install @brightlayer-ui/angular-auth-workflow
// or
yarn add @brightlayer-ui/angular-auth-workflowIntegration
You have two options for using this package in your application. You can manually integrate the package into an existing project, or you can start a project using the /example project provided in the package.
To integrate the package into an existing project, read our Existing Project Integration instructions. Even if you are starting from scratch, it may be useful for you to refer to the example project while getting started.
To use the example project as a starting point, read our Sample Project Integration instructions.
Services
In order to provide your own custom API calls, access auth-state, or configure general auth module settings, check out our services documentation.
Page Customization
To replace the default content that is rendered on the screen, check out our page customization documentation.
Error Handling
If your application requires custom error-handling, check out our error-handling documentation.
Contributors
To work on this package as a contributor, first clone down the repository:
git clone https://github.com/etn-ccis/blui-angular-workflows
cd angular-workflows/login-workflowYou can install all necessary dependencies and run the demo project by running:
yarn start:exampleIf you make changes to the library components and want to link them to the running example project, you can run:
yarn watchIn a new terminal, run:
cd example && yarn start:libBrowser Support
Brightlayer UI Login Workflow will work with any modern browser. For details refer to our Browser Support documentation.


