@boombox/npm-ts-template
v1.0.0
Published
A template with typescript for a npm package
Downloads
14
Readme
NPM Template With TypeScript/TS
介绍
这是一个用于创建一个包含 TypeScript/TS 的 NPM/npm 包的模板。
如何创建一个 TypeScript/TS 的 NPM/npm 包
在 GitHub 上创建一个仓库,并
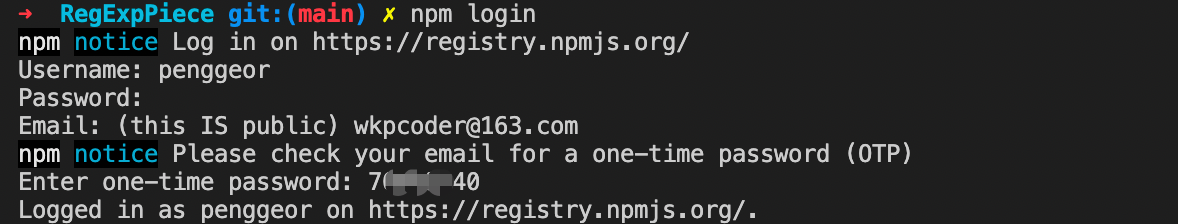
clone到本地登录到 npm 官网 https://www.npmjs.com/
注册登录你的账号
- 在本地进行登录:使用
npm login命令

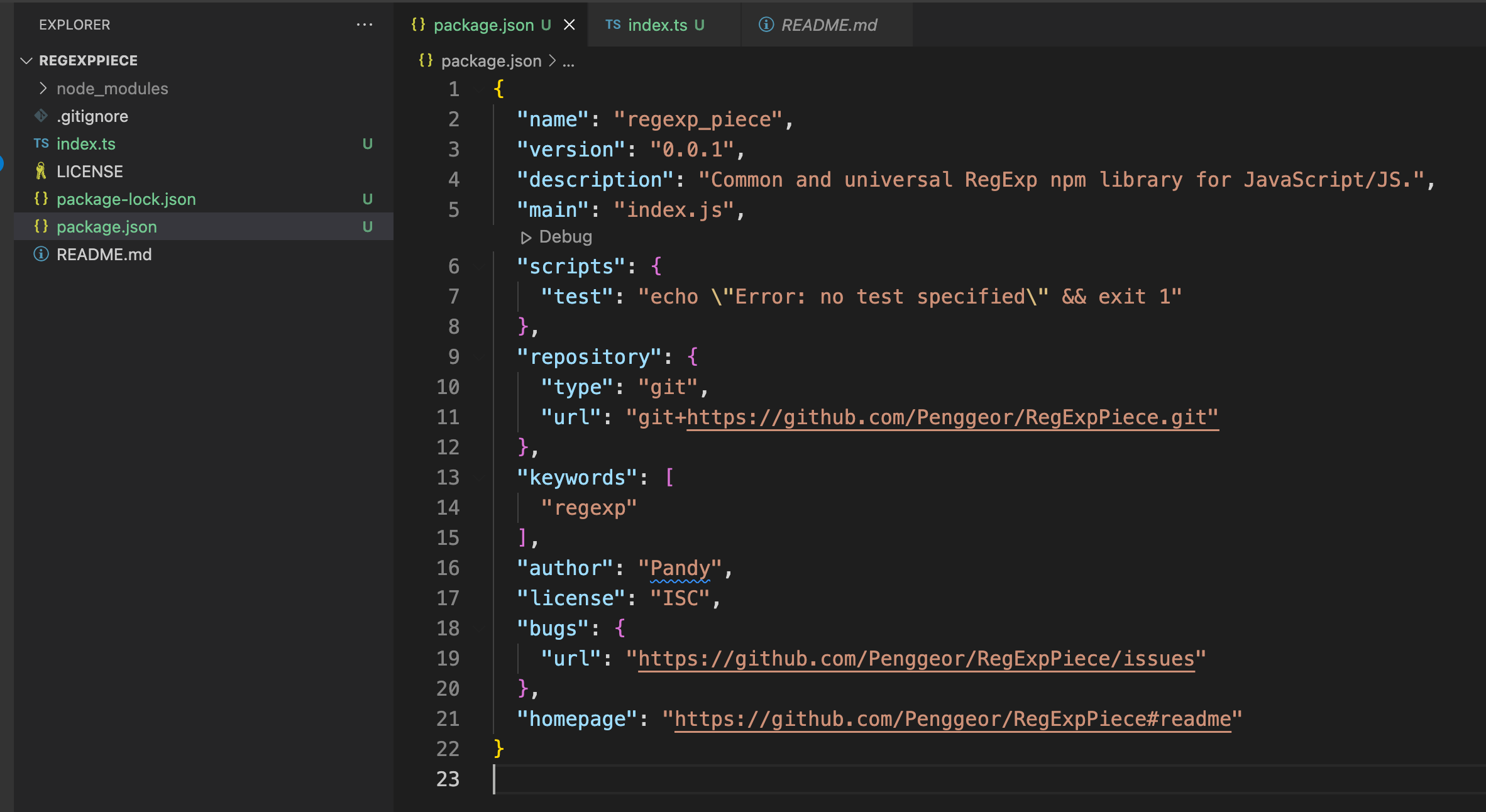
- 初始化一个 npm 项目:
npm init
其实就是生成一个 package.json 文件:
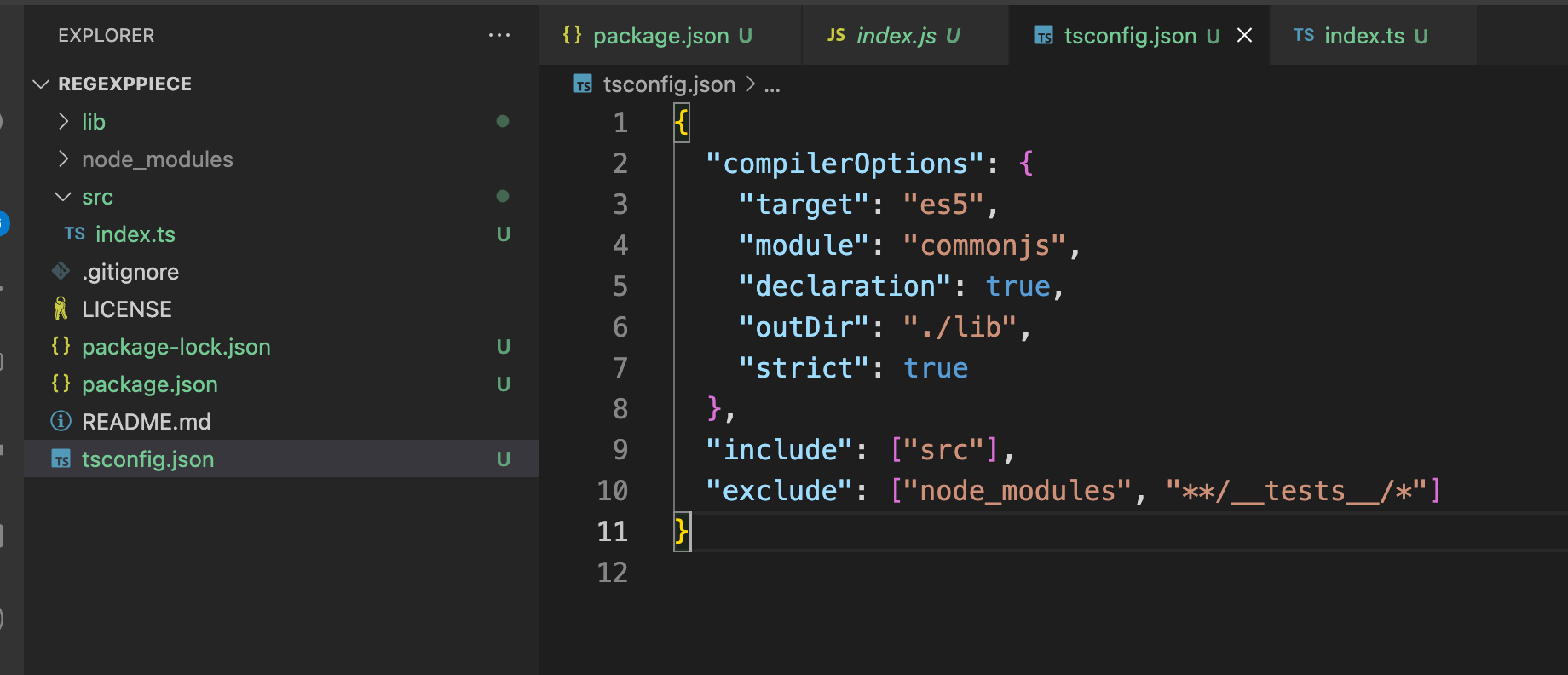
 4. 安装 TypeScript 依赖
4. 安装 TypeScript 依赖
npm install --save-dev typescript- 添加
tsconfig.json文件
{
"compilerOptions": {
"target": "es5",
"module": "commonjs",
"declaration": true,
"outDir": "./lib",
"strict": true
},
"include": ["src"],
"exclude": ["node_modules", "**/__tests__/*"]
} 6. 安装
6. 安装 prettier 和 tslint
tslint-config-prettier用于解决tslint和prettier之间的规则冲突
npm install --save-dev prettier tslint tslint-config-prettier- 添加
tslint.json文件
{
"extends": ["tslint:recommended", "tslint-config-prettier"]
}
- 添加
.prettierrc文件
{
"printWidth": 80,
"trailingComma": "all",
"singleQuote": true
}- 在
package.json添加需要的运行脚本
//...
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"build": "tsc",
"format": "prettier --write \"src/**/*.ts\" \"src/**/*.js\"",
"lint": "tslint -p tsconfig.json"
},
//...- 在
package.json添加白名单文件
//...
"files": ["lib/**/*"]
//...只有在
files数组中的文件才会被 publish 到 npm 上
- 安装
jest,用于单元测试
npm install --save-dev jest ts-jest @types/jest- 创建
jestconfig.json
{
"transform": {
"^.+\\.(t|j)sx?$": "ts-jest"
},
"testRegex": "(/__tests__/.*|(\\.|/)(test|spec))\\.(jsx?|tsx?)$",
"moduleFileExtensions": ["ts", "tsx", "js", "jsx", "json", "node"]
}- 把
package.json中旧的test运行脚本替换掉
"scripts": {
"test": "jest --config jestconfig.json",
//...
},- 在
src/下创建一个index.ts文件
export const Greeter = (name: string) => `Hello ${name}`;- 在
src/下创建__tests__文件夹,在src/__tests__文件夹下创建一个test.ts文件,编写单元测试
import { Greeter } from '../index';
test('My Greeter', () => {
expect(Greeter('Carl')).toBe('Hello Carl');
});- 运行单元测试
npm run test- 在
package.json中增加一些前置 or 后置处理脚本
"scripts": {
//...
"prepare": "npm run build",
"prepublishOnly": "npm test && npm run lint",
"preversion": "npm run lint",
"version" : "npm run format && git add -A src",
"postversion" : "git push && git push --tags"
},"prepare": "npm run build":prepare脚本会在项目、发布,还有本地npm install之前执行。"prepublishOnly" : "npm test && npm run lint":prepublishOnly会在prepare脚本之前以及npm publish运行过程中执行。"preversion": "npm run lint":preversion会在发布新的包版本之前执行。"version" : "npm run format && git add -A src":version会在新版本被发布之后执行。"postversion" : "git push && git push --tags":postversion会在 git 的commit创建之后执行。
- 完善
package.json脚本
"main": "lib/index.js",
"types": "lib/index.d.ts",- 提交代码
git add -A && git commit -m "Setup Package"
git push- 发布 npm 包
npm publish如果你是一个包含作用域(Scoped,含有前缀的
@开头的,比如@vue/compiler-core)的包,并且是公开的,那么需要加上--access=public,否则会发布失败,因为发布作用域包默认是付费私有。
- 升级新版本
npm version patch- 重新发布包
npm publish