@bmstravel/form-editor
v0.0.31
Published
A visual editor component to edit dynamic form json schema used by scalable-form-platform
Downloads
31
Maintainers
Readme
scalable-form-editor
scalable-form-platform JSON Schema 协议的前端组件
A visual editor component to edit dynamic form json schema used by scalable-form-platform




查看文档 https://scalable-form-platform.github.io/#/
✨ 特性/features
- 🛳 企业级解决方案和高稳定性
- 📦 开箱即用的动态表单渲染sdk
- ⚙️ 完整的开发工具支持
- 🗄 服务端支持和用于管理表单的可独立部署站点
- 🛳 Enterprise-class Solutions for web form
- 📦 A set of high-quality react components for rendering web forms from JSON schema out of the box
- ⚙️ Whole package of development tools
- 🗄 Server support and independently deployable sites
快速开始

安装
使用 npm 安装
npm i scalable-form-editor -S如果你的网络环境不佳,推荐使用 cnpm。
引入使用
import ScalableFormEditor from "scalable-form-editor";注意, scalable-form-editor组件外部依赖react、react-dom、prop-types、antd、scalable-form-core, scalable-form-antd,这几个库需要在package.json或CDN中自行引入
注意,关于与antd的样式的适配:1. 组件中默认build出来的index.js包中没有打包antd的样式,需要自行加载对应的样式文件;2. 对于使用babel-plugin-import按需加载antd的工程,组件中提供build出来的index-with-antd-bundle.js,这个包中使用babel-plugin-import打包了组件中需要使用的antd样式
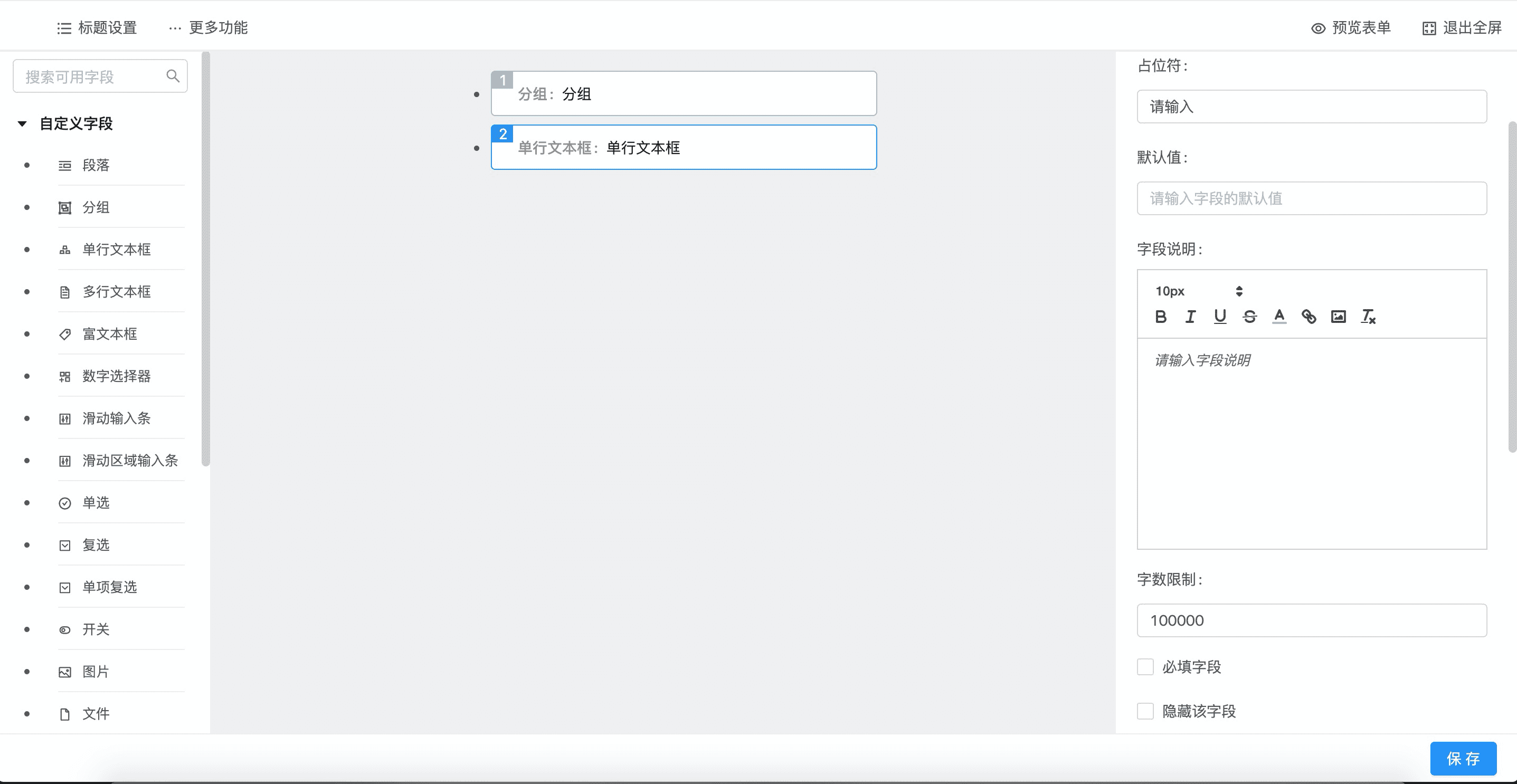
使用表单编辑器组件
在第一个例子中,我们需要渲染一个表单可视化编辑器。
import React from "react";
import ScalableFormEditor from "scalable-form-editor";
import "./styles.css";
class FormEditorExample extends Component {
constructor(...args) {
super(...args);
this.state = {
uiSchema: {},
jsonSchema: {},
bizData: {},
sequence: [],
formData: {}
};
}
handleSubmit = (formCode, {jsonSchema,uiSchema, formData, bizData, sequence}) => {
console.log('submit by editor', jsonSchema, uiSchema, formData, bizData, sequence);
};
render() {
return (
<ScalableFormEditor
jsonSchema={this.state.jsonSchema}
uiSchema={this.state.uiSchema}
formData={this.state.formData}
bizData={this.state.bizData}
sequence={this.state.sequence}
onSubmit={this.handleSubmit}
/>
);
}
}📦 包管理/Packages
我们使用Lerna来进行包管理,所以本仓库会发布多个包到npm,包括:
This repository is a monorepo that we manage using Lerna. That means that we actually publish several packages to npm from the same codebase, including:
| Package | NPMVersions | Documents | Description |
| ---- | ---- | ---- | ---- |
| scalable-form-antd | 








