@bloomreach/hippo-ckeditor-codemirror-plugin
v1.17.8
Published
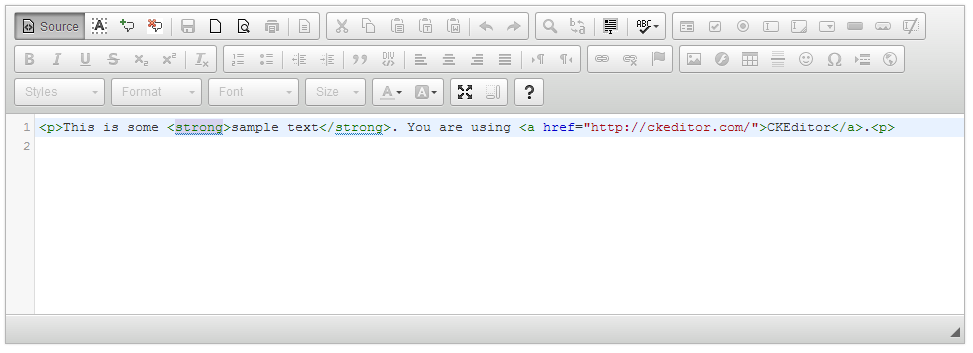
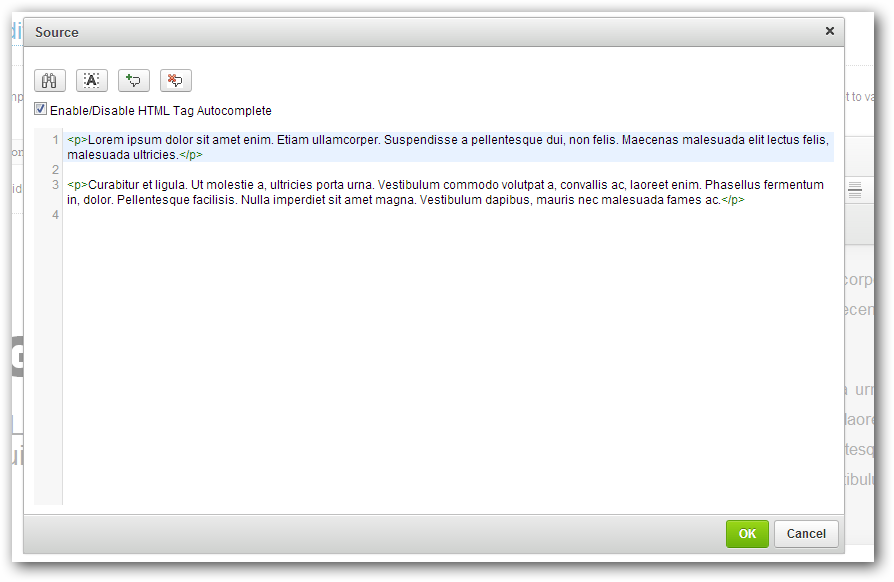
Syntax Highlighting for the CKEditor (Source View and Source Dialog) with the CodeMirror Plugin.
Downloads
17
Maintainers
Readme
CKEditor-CodeMirror-Plugin
Syntax Highlighting for the CKEditor (Source View and Source Dialog) with the CodeMirror Plugin
Available Shortcuts
- 'Ctrl-K' to comment the currently selected text
- 'Ctrl-Shift-K' to uncomment currently selected text
- 'Ctrl-Alt-K' to auto format currently selected text
- 'Ctrl-Q' Expand/Collapse Code Block
- 'Ctrl-F' to perform a search
- 'Ctrl-G' to find next
- 'Ctrl-Shift-G' to find previous
- 'Ctrl-Shift-F' to find and replace
- 'Ctrl-Shift-R' to find and replace all
Demo
http://w8tcha.github.io/CKEditor-CodeMirror-Plugin/
The Full Theme List can be found here: http://codemirror.net/demo/theme.html


License
Licensed under the terms of the MIT License.
Installation
- Extract the contents of the file into the "plugins" folder of CKEditor.
- In the CKEditor configuration file (config.js) add the following code:
config.extraPlugins = 'codemirror';If you are using CKEditor in inline mode you also need to add the sourcedialog to the extra Plugins list
config.extraPlugins = 'sourcedialog,codemirror';- To Configure the Plugin the following options are available...
config.codemirror = {
// Whether or not you want Brackets to automatically close themselves
autoCloseBrackets: true,
// Whether or not you want tags to automatically close themselves
autoCloseTags: true,
// Whether or not to automatically format code should be done when the editor is loaded
autoFormatOnStart: true,
// Whether or not to automatically format code which has just been uncommented
autoFormatOnUncomment: true,
// Whether or not to continue a comment when you press Enter inside a comment block
continueComments: true,
// Whether or not you wish to enable code folding (requires 'lineNumbers' to be set to 'true')
enableCodeFolding: true,
// Whether or not to enable code formatting
enableCodeFormatting: true,
// Whether or not to enable search tools, CTRL+F (Find), CTRL+SHIFT+F (Replace), CTRL+SHIFT+R (Replace All), CTRL+G (Find Next), CTRL+SHIFT+G (Find Previous)
enableSearchTools: true,
// Whether or not to highlight all matches of current word/selection
highlightMatches: true,
// Whether, when indenting, the first N*tabSize spaces should be replaced by N tabs
indentWithTabs: false,
// Whether or not you want to show line numbers
lineNumbers: true,
// Whether or not you want to use line wrapping
lineWrapping: true,
// Define the language specific mode 'htmlmixed' for html including (css, xml, javascript), 'application/x-httpd-php' for php mode including html, or 'text/javascript' for using java script only
mode: 'htmlmixed',
// Whether or not you want to highlight matching braces
matchBrackets: true,
// Whether or not you want to highlight matching tags
matchTags: true,
// Whether or not to show the showAutoCompleteButton button on the toolbar
showAutoCompleteButton: true,
// Whether or not to show the comment button on the toolbar
showCommentButton: true,
// Whether or not to show the format button on the toolbar
showFormatButton: true,
// Whether or not to show the search Code button on the toolbar
showSearchButton: true,
// Whether or not to show Trailing Spaces
showTrailingSpace: true,
// Whether or not to show the uncomment button on the toolbar
showUncommentButton: true,
// Whether or not to highlight the currently active line
styleActiveLine: true,
// Set this to the theme you wish to use (codemirror themes)
theme: 'default',
// "Whether or not to use Beautify for auto formatting On start
useBeautifyOnStart: false
};
