@belomonte/time2blocks-ngx
v0.1.7
Published
> Proverbs 10 > ³ The LORD will not suffer the soul of the righteous to famish: but he casts away the substance of the wicked. > ⁴ He becomes poor that deals with a slack hand: but the hand of the diligent makes rich. > ⁵ He that gathers in summer is a w
Downloads
8
Readme
Proverbs 10 ³ The LORD will not suffer the soul of the righteous to famish: but he casts away the substance of the wicked. ⁴ He becomes poor that deals with a slack hand: but the hand of the diligent makes rich. ⁵ He that gathers in summer is a wise son: but he that sleeps in harvest is a son that causes shame. ⁶ Blessings are on the head of the just: but violence covers the mouth of the wicked.
Time2BlocksNgx
Timestamp to bitcoin block
This library contains @belomonte/time2blocks functions provided as angular service and as an angular pipe.
Install
npm install @belomonte/time2blocks-ngx --save
Example
Usage
Time2BlocksWidgetModule
You can import the widget module to use the pipe, the widget module imports the service module too
import { Time2BlocksWidgetModule } from '@belomonte/time2blocks-ngx';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
Time2BlocksWidgetModule
],
bootstrap: [
AppComponent
]
})
export class AppModule { }In angular html component:
<span>{{ 1280426887 | time2blocks : 'h [halving], [block] b' | async }}</span>Time2BlocksServiceModule
You can import only the service module, this will provide Time2BlocksService without the pipe
import { Time2BlocksServiceModule } from '@belomonte/time2blocks-ngx';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
Time2BlocksServiceModule
],
bootstrap: [
AppComponent
]
})
export class AppModule { }Service usaged
@Directive()
export class AppService implements OnInit {
constructor(
private time2BlocksService: Time2BlocksService
) { }
ngOnInit(): void {
this.time2BlocksService
.getFromTimestamp(1695915641)
.then(block => this.format(block))
.catch(e => console.error(e));
this.time2BlocksService
.getFromTimestamp(1695915641)
.then(block => console.info(block))
.catch(e => console.error(e));
}
format(block: number): void {
const formatted = this.time2BlocksService.format(block, '[Halving count down:] -%% [to halving] H');
console.info('formatted', formatted);
}
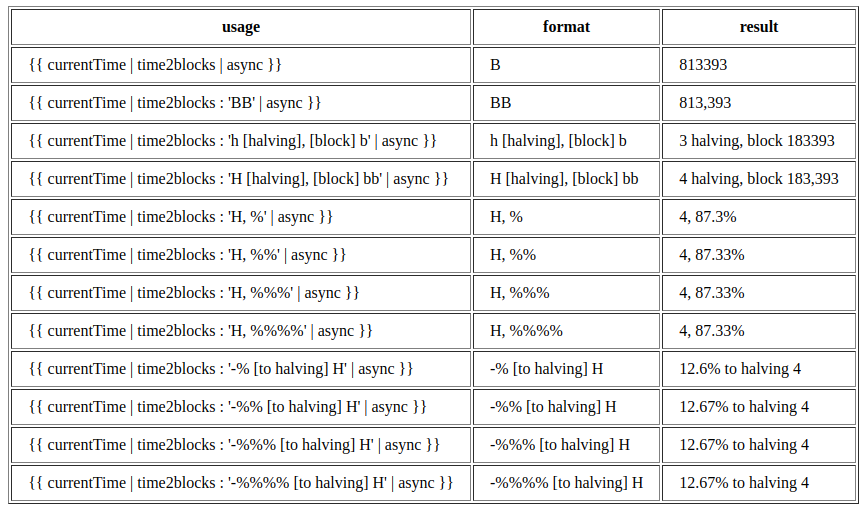
}Formats
| symbol | result | |--------|--------| | h | current halving | | H | next halving | | -h | last halving | B | all blocks | BB | All blocks in format 0,000,000 | b | blocks in this halving | bb | blocks in this halving in format 000,000 | -b | blocks to next halving | -bb | blocks to next halving in format 000,000 | % | blocks in this halving in percentage: 0.0% ~ 100.0%, | %% | blocks in this halving in percentage: 0.00% ~ 100.00%, | %%% | blocks in this halving in percentage: 0.000% ~ 100.000%, | %%%% | blocks in this halving in raw percentage: 0.x ~ 100.x%, 65.4234234234234%, 21.5% | -% | blocks to next halving in percentage: 0.0% ~ 100.0%, | -%% | blocks to next halving in percentage: 0.00% ~ 100.00%, | -%%% | blocks to next halving in percentage: 0.000% ~ 100.000%, | -%%%% | blocks to next halving in raw percentage: 0.x ~ 100.x%, 65.4234234234234%, 21.5%
So, if your format string include the letter h, b or B you should escape this:
blocksFormat(80000, 'h [Halvings], [block] bb') will return: 3 Halvings, block 170,000
blocksFormat(80000, 'h [[Halvings]], [[block]] bb') will return: 3 Halvings, block 170,000

Donate
Help me continue working on tools for the bitcoin and nostr universe, like this one. #zapthedev
There's still a lot of work to do.
Lighting donate: lightning:[email protected]

Bitcoin onchain donate: bitcoin:bc1qrm99lmmpwk7zsh7njpgthw87yvdm38j2lzpq7q



