@bellshade/ningali
v1.3.0
Published
Penyaji materi dari folder kedalam bentuk tampilan web
Downloads
36
Readme
@bellshade/ningali


Ningali berasal dari Bahasa Sunda halus yang berarti melihat, jadi package ini bertujuan agar orang yang menggunakannya bisa melihat folder pembelajaran yang sudah dibuat sebelumnya kedalam tampilan web. Dalam kata lain package ini adalah penyaji materi dari filesystem ke tampilan web.
Fitur-Fitur
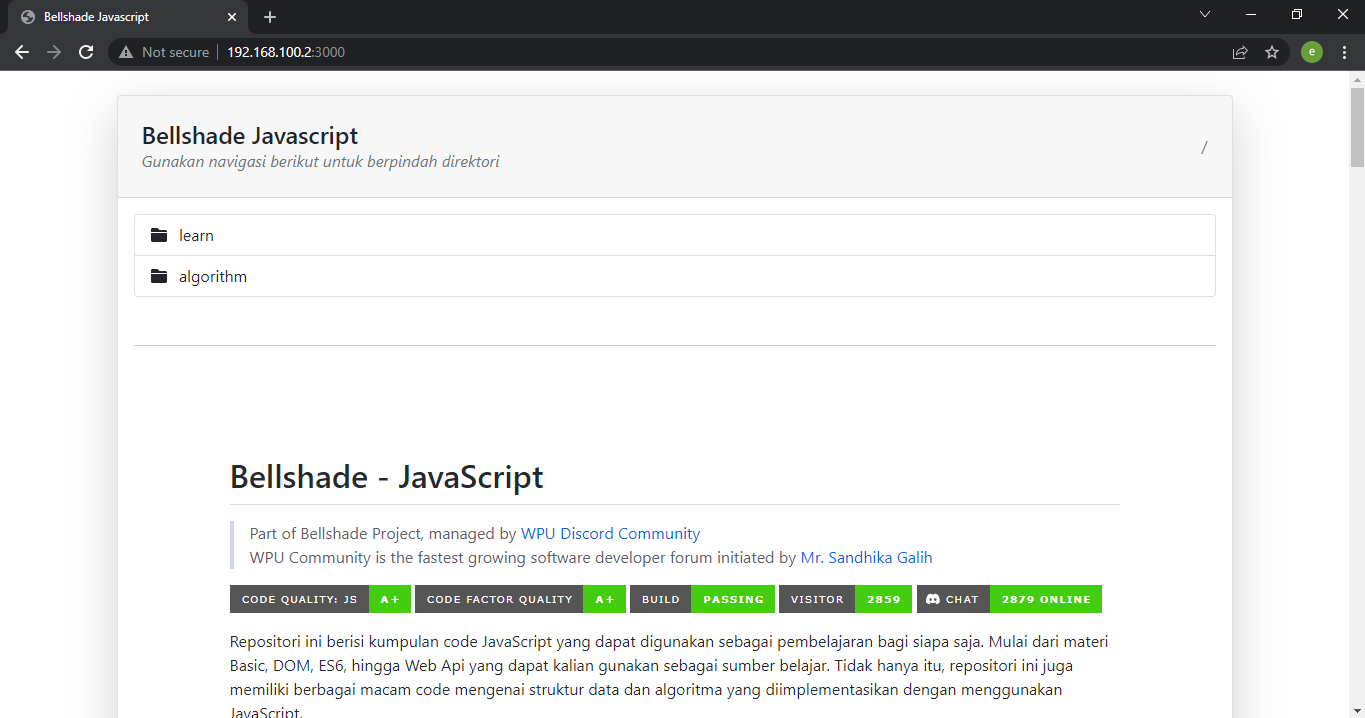
Pertama-tama, fitur package ini bisa menampilkan readme dari semua folder dari mulai direktori root sampai ke anakannya.

Readme juga bisa ditampilkan di folder yang berisikan sebuah materi.

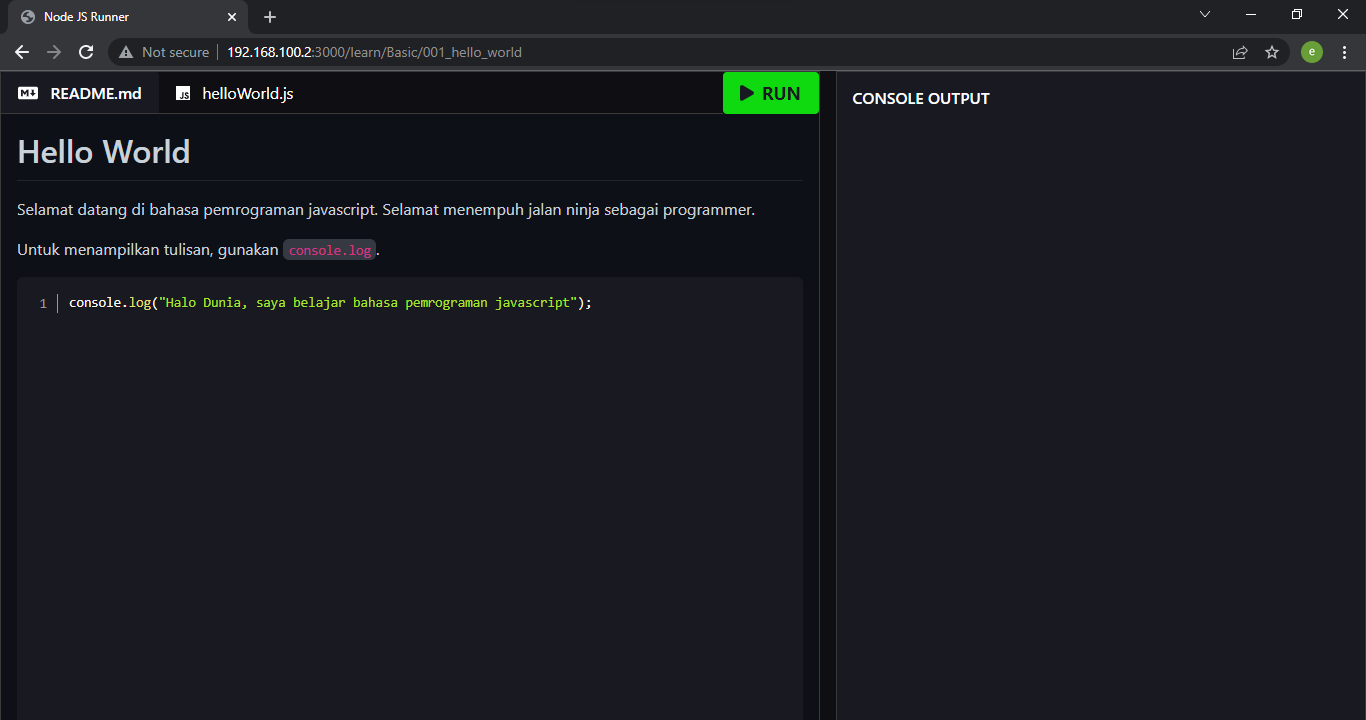
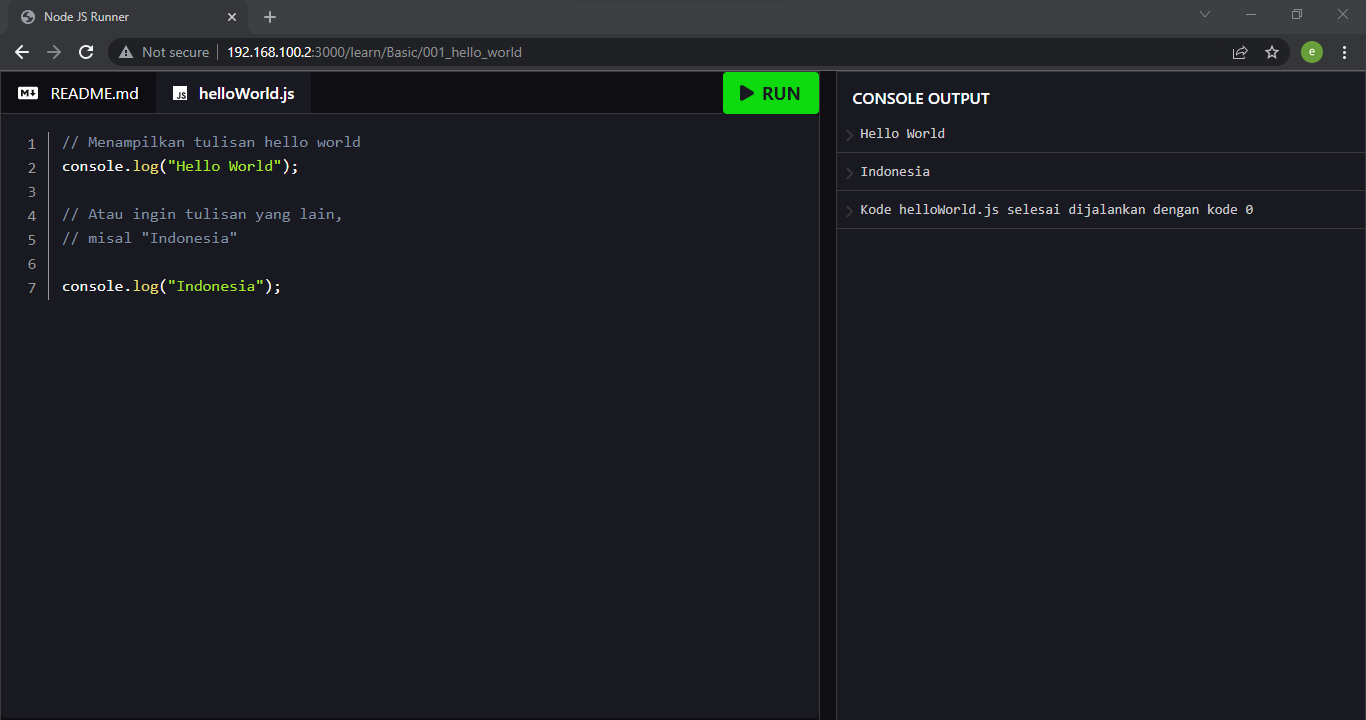
Kedua, materi yang berisikan kode yang bisa ditampilkan dan dijalankan bisa di eksekusi dengan menekan tombol Run yang nantinya akan dijalankan oleh node js di server.

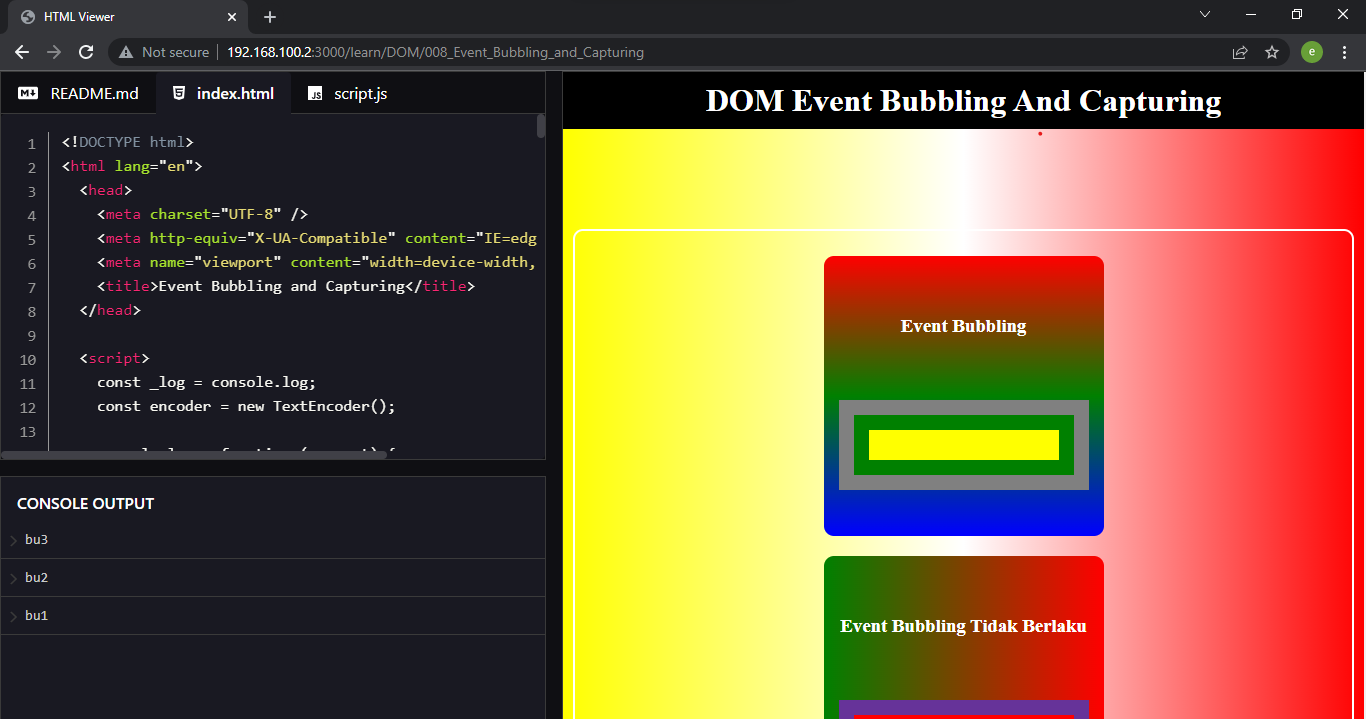
Ketiga, ketika folder berisikan kode html otomatis akan disajikan html tersebut kedalam iframe, nilai yang keluar dari console.log akan ditampilkan ke console web.

Penggunaan
Inisialisasi Server
Buatlah sebuah file terlebih dahulu, semisal server.js. Pacakge ini membutuhkan sebuah parameter yang berupa object yang konfigurasinya sebagai berikut.
const ningali = require("@bellshade/ningali");
const app = ningali({
/* Berisikan folder apa saja yang ingin dimasukan
* untuk selanjutnya bisa disajikan. Dibawah ini
* adalah contoh implementasi untuk Bellshade
* Javascript
*
* Properti ini adalah properti yang wajib di isi,
* jika tidak di isi maka akan muncul pesan error.
*/
folders: ["learn", "algorithm"],
/* Mendefinisikan apa judul yang nantinya ingin
* ditampilkan kedalam webnya, contohnya adalah
* "Bellshade Javascript"
*
* Properti ini adalah properti yang wajib di isi,
* jika tidak di isi maka akan muncul pesan error.
*/
title: "Bellshade Javascript",
/**
* Mendefinisikan dimana port yang nantinya akan
* digunakan oleh ningali supaya bisa diakses dari
* browser. Default dari nilai port adalah 3000.
*
* Properti port ini tidak wajib di isi, dan jika
* tidak ingin menulis port secara eksplisit bisa
* menggunakan library tambahan `dotenv` dan memanggilnya
* paling atas sebelum app di deklarasi dan membuat file
* env dengan konfigurasi port yang mau di isikan.
*
* Prioritas pembacaan port adalah dimulai dari port
* yang dimasukan sebagai konfigurasi ningali, jika tidak
* ada konfigurasi akan membaca environment variable PORT
* yang terbaca oleh node js, jika tidak ada kedua itu maka
* fallback ke port 3000.
*/
port: 17845,
});
// Menjalankan fungsi `app` setelah konfigurasi
app();Bekerja dengan HTML
Supaya console browser berfungsi, diperlukan sebuah snippet tambahan supaya console.log dari si html bisa ditangkap oleh ningali. Tambahkan snippet dibawah ini ke dalam head dari html kamu.
<script>
const _log = console.log;
const encoder = new TextEncoder();
console.log = function (...rest) {
window.parent.postMessage(
{
source: "iframe",
message: rest.map((d) => encoder.encode(d)),
},
"*"
);
_log.apply(console, arguments);
};
</script>