@bbc/digital-paper-edit-client
v1.2.5
Published
Digital paper edit application, using transcriptions from automated STT, to do text based video editing on audio and video interviews. Modular architecture with - React - Express - Electron - Adobe CEP
Downloads
41
Maintainers
Keywords
Readme
Digital Paper Edit - Client
---> Work in progress <--
An application to make it faster, easier and more accessible to edit audio and video interviews using automatically generated transcriptions form STT service.
See intro for more info on the project. And user journey for a high level overview of the user journey.
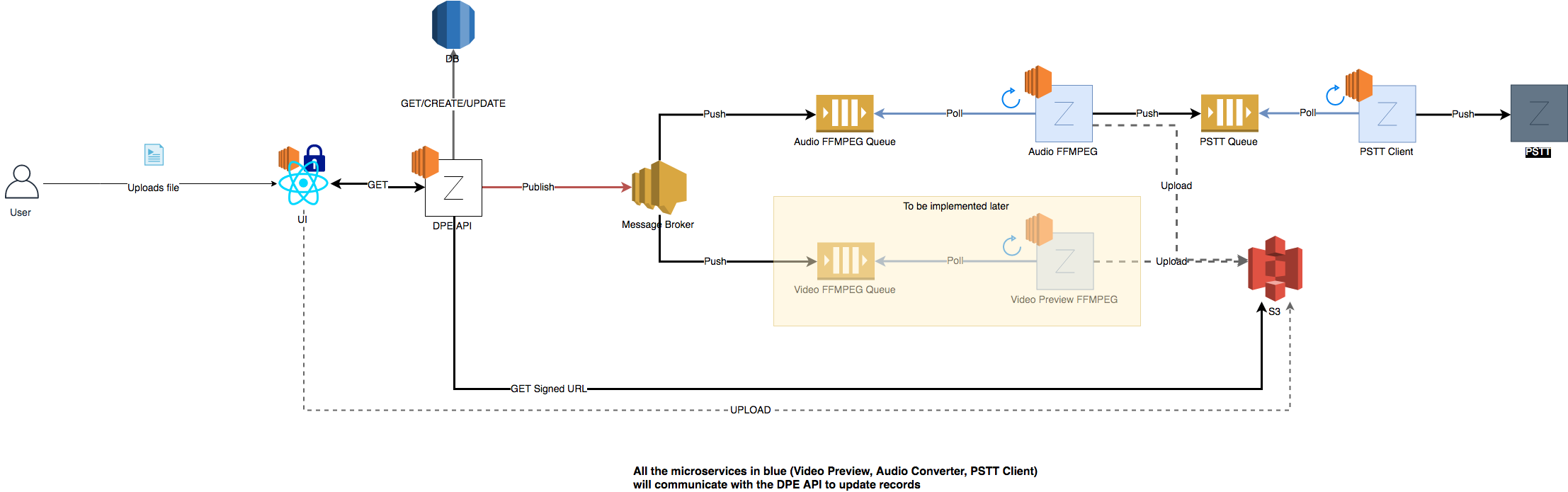
Project Architecture
It's a React, Express, Electron, Adobe CEP, AWS stack to be able to deploy one modular code base as a Web app or Cross platform Desktop app (for Mac, win and linux).
The project is organised across these repository
bbc/digital-paper-edit-client- React Client - npmbbc/digital-paper-edit-react-components- React Storybook for Client components -npm.bbc/digital-paper-edit-api- Express server API - npmbbc/digital-paper-edit-infrastructure- AWS infrastructure for API server and Client.bbc/digital-paper-edit-electron- Electron, Cross Platform Desktop app - Mac, Windows, Linuxbbc/digital-paper-edit-cepAdobe CEP (Common Extensibility Platform) - Premiere Pro Plugin Panel
Micro services for web app backend
bbc/digital-paper-edit-stt-proxy- An express server to connect to STT servicebbc/digital-paper-edit-video-preview-converter- An express server to generate an mp4 video preview using ffmpegbbc/digital-paper-edit-audio-converter- An express server to generate an audio file with the stt specs to be able to send it toSTT Proxy.
See here to see them as a list in github.
See modular architecture section for more details on the stack and the Modular Architecture ADR for more info on the implementation
The projects use npm semantic versioning

Between the 5 June and 17 July there is a sprint board used for organising the backlog for each two-week sprint cycle.
- BBC News Labs - Digital Paper Edit - Sprint Board is a Github project board with linked repository where issues are added from the relevant repository listed in architecture section.
The project is divided into concurrent milestones as described here
And there are github project board for each milestone
With UX being an overarching milestone that cuts across these different parts
See UX Approach in docs guides for more info.
Setup
See optional getting setup with the visual code workspace to get up and running with the various repository needed for this project.
git clone [email protected]:bbc/digital-paper-edit-client.gitcd digital-paper-edit-clientOptional step to setup nvm to use node version 10, otherwise just use node version 10
nvm use || nvm install`in root of project
npm installUsage - development
In root of the client project (cd digital-paper-edit-client) start React
npm run startTo developer for the web app you will need to start setup and the API server as well.
Runs the app in the development mode. Open http://localhost:3000 to view it in the browser.
The page will reload if you make edits. You will also see any lint errors in the console.
Usage - production
The project is also publicly available in the npm registry @bbc/digital-paper-edit-client
you can add it to your project
npm install @bbc/digital-paper-edit-clientand eg in an express server you can serve the static build as follows
app.use("/", express.static(path.join(__dirname, '..', 'node_modules/@bbc/digital-paper-edit-client')));System Architecture
Client - React, is setup using Create React App.
You can learn more in the Create React App documentation.
To learn React, check out the React documentation.
Development env
- [ ] npm >
6.1.0 - [ ] node v 10 - lts/dubnium
- [ ] see
.eslintrcin the various packages for linting rules
Node version is set in node version manager .nvmrc
Documentation
See docs folder
docs/features-listoverview of main features of the app.docs/user-journey/user-journey.mdoverview of main features of the app.docs/notes/contains unsorted dev notes on various aspects of the project (think of it as drafts).docs/guides/contains good to know/how to on various aspects of the project.docs/adr/contains Architecture Decision Record.
An architectural decision record (ADR) is a document that captures an important architectural decision made along with its context and consequences.
We are using this template for ADR
Build
npm run buildBuild of react client side will be in build
Builds the app for production to the
buildfolder. It correctly bundles React in production mode and optimizes the build for the best performance.The build is minified and the filenames include the hashes. Your app is ready to be deployed!
Electron
See docs for more information on how this works with Electron.
In public/index.html:
if(window.process && window.process.versions.electron){
const ElectronWrapper = require('../src/ElectronWrapper/index.js');
window.ElectronWrapper = ElectronWrapper;
}ElectronWrapper needs to be on the Electron render process otherwise (i.e. from the main process) the app will hang.
- run
npm run buildwhich will output abuildfolder - move the
buildfolder todigital-paper-edit-electronrepository - from
digital-paper-edit-electron, runnpm run start:prod
Running in development (npm start:dev) in digital-paper-edit-electron will not work. In development mode, the electron-main.js looks for the app served by webpack in src/ElectronWrapper/index.js, which doesn't resolve as that is in a different repository.
Tests
TBC
Test coverage using jest, to run tests
npm run testDuring development you can use
npm run test:watchLaunches the test runner in the interactive watch mode. See the section about running tests for more information.
Environment variables
.env contains environment variables config for the React client side app.
Do not store credentials in .env during development.
REACT_APP_NAME App name is used in browser title and navbar component.
Deployment
npm run publish:publicfor more info on Create React app deployment:
See the section about deployment for more information.
Demo page on github pages
To update demo on github pages bbc.github.io/digital-paper-edit-client
npm run deploy:ghpagesContributing
See CONTRIBUTING.md guidelines and CODE_OF_CONDUCT.md guidelines.
Licence
See LICENCE
Legal Disclaimer
Despite using React and DraftJs, the BBC is not promoting any Facebook products or other commercial interest.
