@baptistelechat/boilerplate
v1.3.0
Published
A CLI for use baptistelechat-boilerplate for easily bootstrap a new project using NextJS.
Downloads
175
Maintainers
Readme
A CLI for use baptistelechat-boilerplate for easily bootstrap a new project using NextJS.
✨ Getting Started
These instructions will guide you on how to install and use the Baptiste LECHAT Boilerplate CLI to create a new project.

🚩 Prerequisites
You have to install node on your machine : https://nodejs.org/en/download/
💻 Installing the CLI
To install the Baptiste LECHAT Boilerplate CLI, run the following command:
npm install -g @baptistelechat/boilerplate🛠️ Using the CLI
To create a new project using the Baptiste LECHAT Boilerplate CLI, follow these steps:
Step 1 → After installing the CLI, run this command with the project name :
@baptistelechat/boilerplate -n my-new-projectYou can also use npx or yarn dlx or pnpm dlx to run the CLI without installing it globally:
npx @baptistelechat/boilerplate@latest -n my-new-project
# or
yarn dlx @baptistelechat/boilerplate@latest -n my-new-project
# or
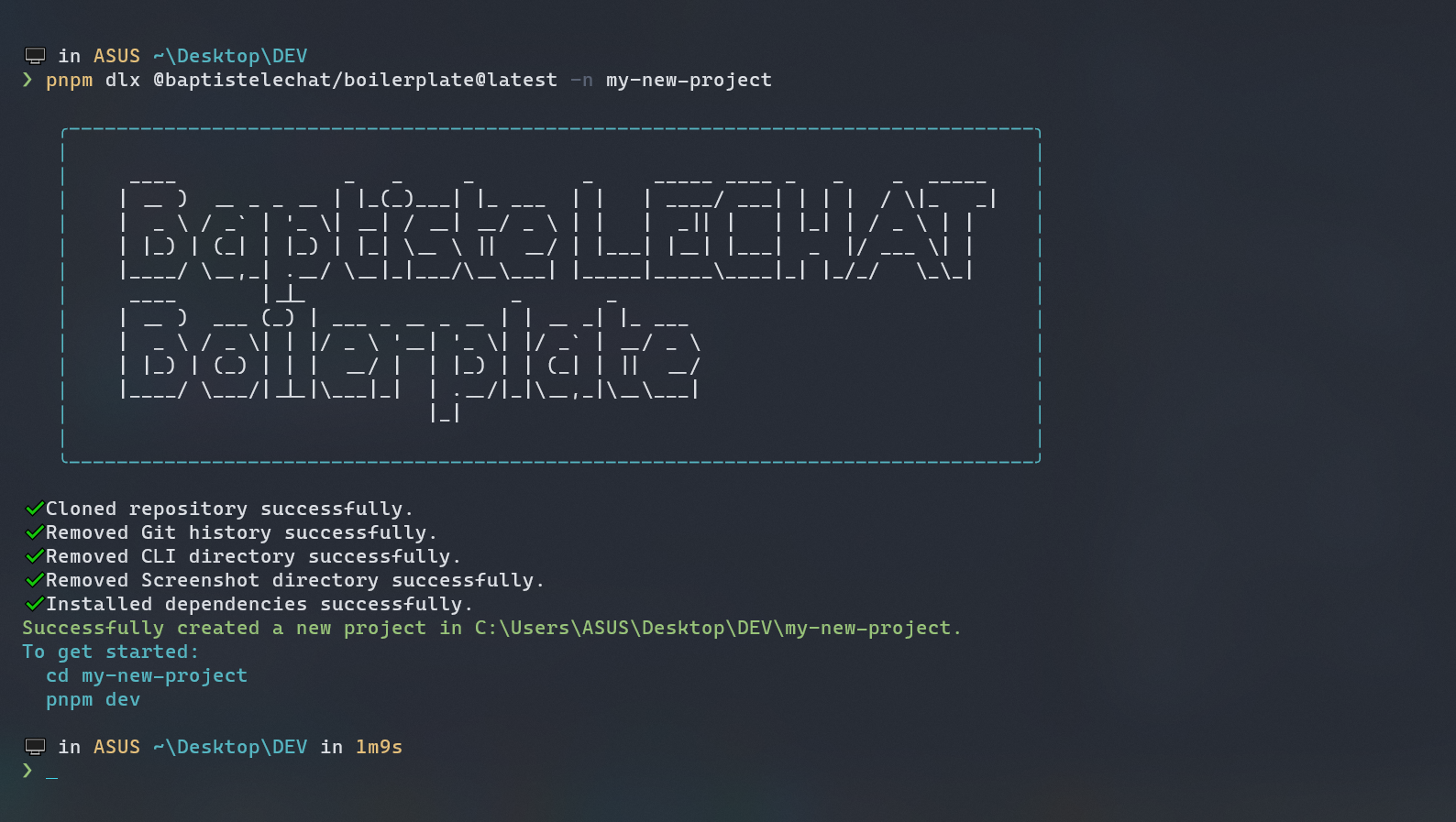
pnpm dlx @baptistelechat/boilerplate@latest -n my-new-projectStep 2 → Navigate to the newly created project directory :
cd my-new-projectStep 3 → Start your local server :
npm run dev
# or
yarn dev
# or
pnpm devStep 4 → Open a browser and go to localhost :
localhost:3000📚 Commands
The Baptiste LECHAT Boilerplate CLI provides the following commands:
💡 Remind you can also use npx, yarn dlx, or pnpm dlx to run the CLI without installing it globally
Project Name
Specify the name of your new project using the -n or --name flag:
@baptistelechat/boilerplate -n my-new-project
# or
@baptistelechat/boilerplate --name my-new-projectInstaller
Choose a package installer for your project. The available options are npm, yarn, and pnpm. By default, the CLI uses pnpm as the package installer:
@baptistelechat/boilerplate -i yarn -n my-new-project
# or
@baptistelechat/boilerplate --installer npm -n my-new-projectNote that if you don't specify an installer, the CLI will use pnpm as the default package installer:
@baptistelechat/boilerplate -n my-new-projectHelp
Display help information for the CLI:
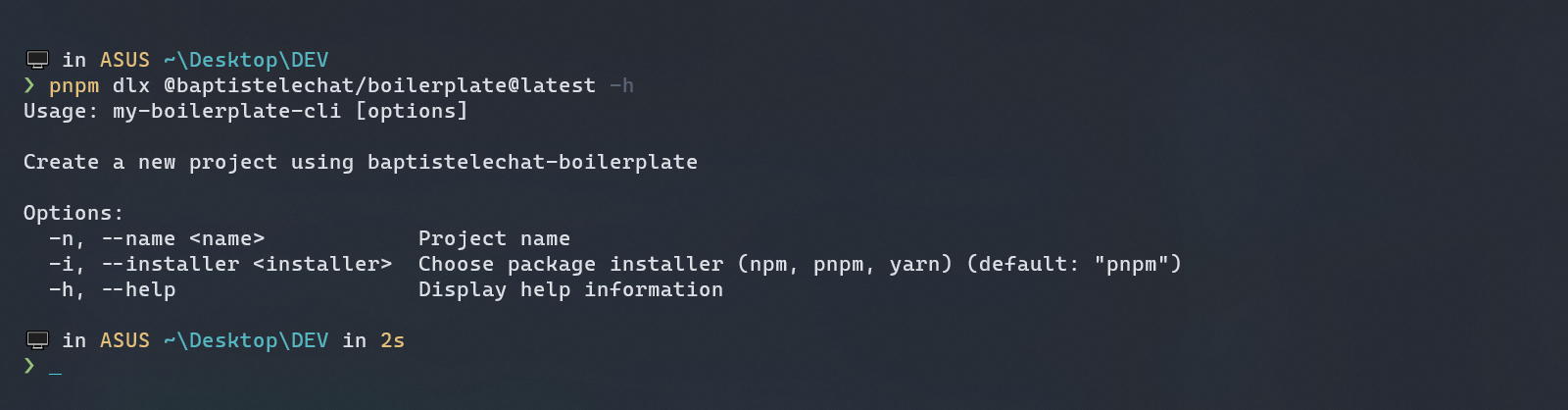
@baptistelechat/boilerplate -h
# or
@baptistelechat/boilerplate --help
🏗 Technical Stack
This coilerplate use :
- NextJS → https://nextjs.org/
- TypeScript → https://fr.reactjs.org/
- Shadcn/ui → https://ui.shadcn.com/
- Zod → https://zod.dev/
- Zustand → https://github.com/pmndrs/zustand
- Auto-form → https://github.com/vantezzen/auto-form/tree/main
- Framer Motion → https://www.framer.com/motion/
😸 Maintainers
This project is mantained by:
👨💻👩💻 Contributing
- Fork it
- Create your feature branch (git checkout -b my-new-feature)
- Commit your changes (git commit -m 'Add some feature')
- Push your branch (git push origin my-new-feature)
- Create a new Pull Request
⭐ Show your support
Give a ⭐️ for support the project or if this project helped you !
😂 Gitmoji
This project use Gitmoji : "An emoji guide for your commit messages".
