@bang88/react-native-drawer-layout
v2.0.3
Published
A platform-agnostic drawer layout. Pure JavaScript implementation on iOS and native implementation on Android. Why? Because the drawer layout is a useful component regardless of the platform! And if you can use it without changing any code, that's perfect
Downloads
336
Maintainers
Readme
react-native-drawer-layout 

A platform-agnostic drawer layout. It uses a pure JavaScript implementation on every platform to ensure consistency. We try to keep it up to date with the implementation of DrawerLayoutAndroid and add features we consider necessary as well.
Add it to your project
- Run
npm install react-native-drawer-layout --save - Import the component by using one of these:
var DrawerLayout = require('react-native-drawer-layout').default;import DrawerLayout from 'react-native-drawer-layout';
- Follow the DrawerLayoutAndroid docs -- the API is the same. Everything that differs is explained below
API
This includes the differences between our implementation and the official one DrawerLayoutAndroid. Every breaking change is (hopefully) hidden behind a feature flag, so that this implementation may also be used as polyfill.
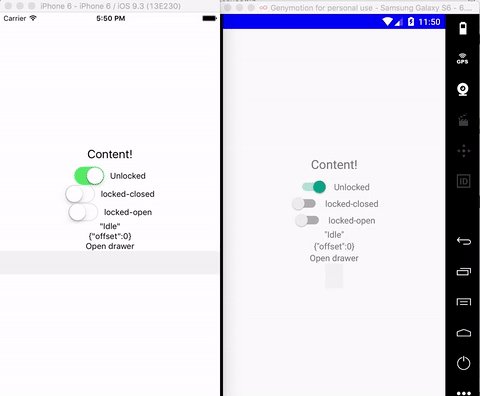
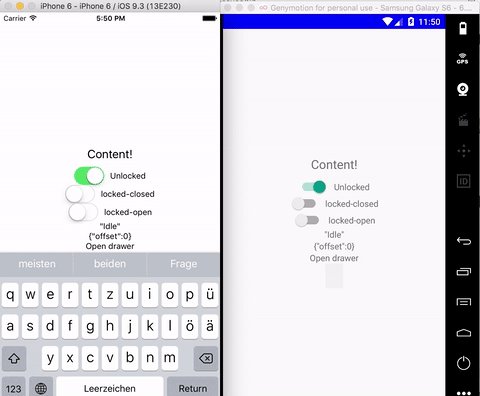
Demo

Examples
To run the demo, please run npm install in the DrawerLayoutExample/ directory and start the demo up from there like any other React Native application.
Support
| React Native Version | react-native-drawer-layout Version | |---------------------------|---------------------------------------| | >= 11 & < 23 | < 1.0 | | >= 23 | >= 1.0 && < 2.0 | | >= 35 | >= 2.0 |
If you experience any further restrictions with other versions, please let us know.
Restrictions
- Currently, there is no support for setting the status bar color in iOS. If you know any workaround, we would be glad to see an idea or a PR.
- The overlay to close the drawer has a
zIndexof 1000 so setting a higherzIndexsomewhere else may lead to inconsistencies.
Release Notes
2.0
Breaking changes
- This version may only be used with React Native >= 0.35. For discussion see #44
1.0
Breaking changes:
- This version may only be used with React Native >= 0.25
0.3
Breaking changes:
- The StatusBar is no longer dimmed by sliding the drawer layout automatically. To avoid this change you may use StatusBarIOS.setHidden in the onDrawerSlide callback.
Contribution
Please make sure to run the tests before proposing a PR by running npm test.
