@bairong1/antd-lowcode-materials
v1.0.0
Published
Antd for LowCode
Downloads
1
Readme
antd-lowcode-materials
- 所有的原子组件
开发
- 在根目录执行 yarn start
- 进入 antd-lowcode-materials 目录,yarn lowcode:dev
- 配置 XSwitch 代理
- 访问 http://localhost:8000
XSwitch 代理如下
{
"proxy": [
[
"https://unpkg.com/@seada/antd-materials@latest/build/lowcode/view.js",
"http://localhost:5551/view.js"
],
[
"https://unpkg.com/@seada/antd-materials@latest/build/lowcode/meta.js",
"http://localhost:5551/meta.js"
]
]
}发布
- 首先进行构建:
npm run lowcode:build - 发布组件:
npm publish
这里我发布的组件是 my-material-demo。在发布之后我们就会有两个重要的文件:
- 低代码描述:https://unpkg.com/[email protected]/build/lowcode/meta.js
- 组件代码:https://unpkg.com/[email protected]/build/lowcode/render/default/view.js
我们也可以从 https://unpkg.com/[email protected]/build/lowcode/assets-prod.json 找到我们的资产包描述。
{
"packages": [
{
"package": "my-material-demo",
"version": "0.1.0",
"library": "BizComp",
"urls": [
"https://unpkg.com/[email protected]/build/lowcode/render/default/view.js",
"https://unpkg.com/[email protected]/build/lowcode/render/default/view.css"
],
"editUrls": [
"https://unpkg.com/[email protected]/build/lowcode/view.js",
"https://unpkg.com/[email protected]/build/lowcode/view.css"
],
"advancedUrls": {
"default": [
"https://unpkg.com/[email protected]/build/lowcode/render/default/view.js",
"https://unpkg.com/[email protected]/build/lowcode/render/default/view.css"
]
},
"advancedEditUrls": {}
}
],
"components": [
{
"exportName": "MyMaterialDemoMeta",
"npm": {
"package": "my-material-demo",
"version": "0.1.0"
},
"url": "https://unpkg.com/[email protected]/build/lowcode/meta.js",
"urls": {
"default": "https://unpkg.com/[email protected]/build/lowcode/meta.js"
},
"advancedUrls": {
"default": [
"https://unpkg.com/[email protected]/build/lowcode/meta.js"
]
}
}
],
}使用
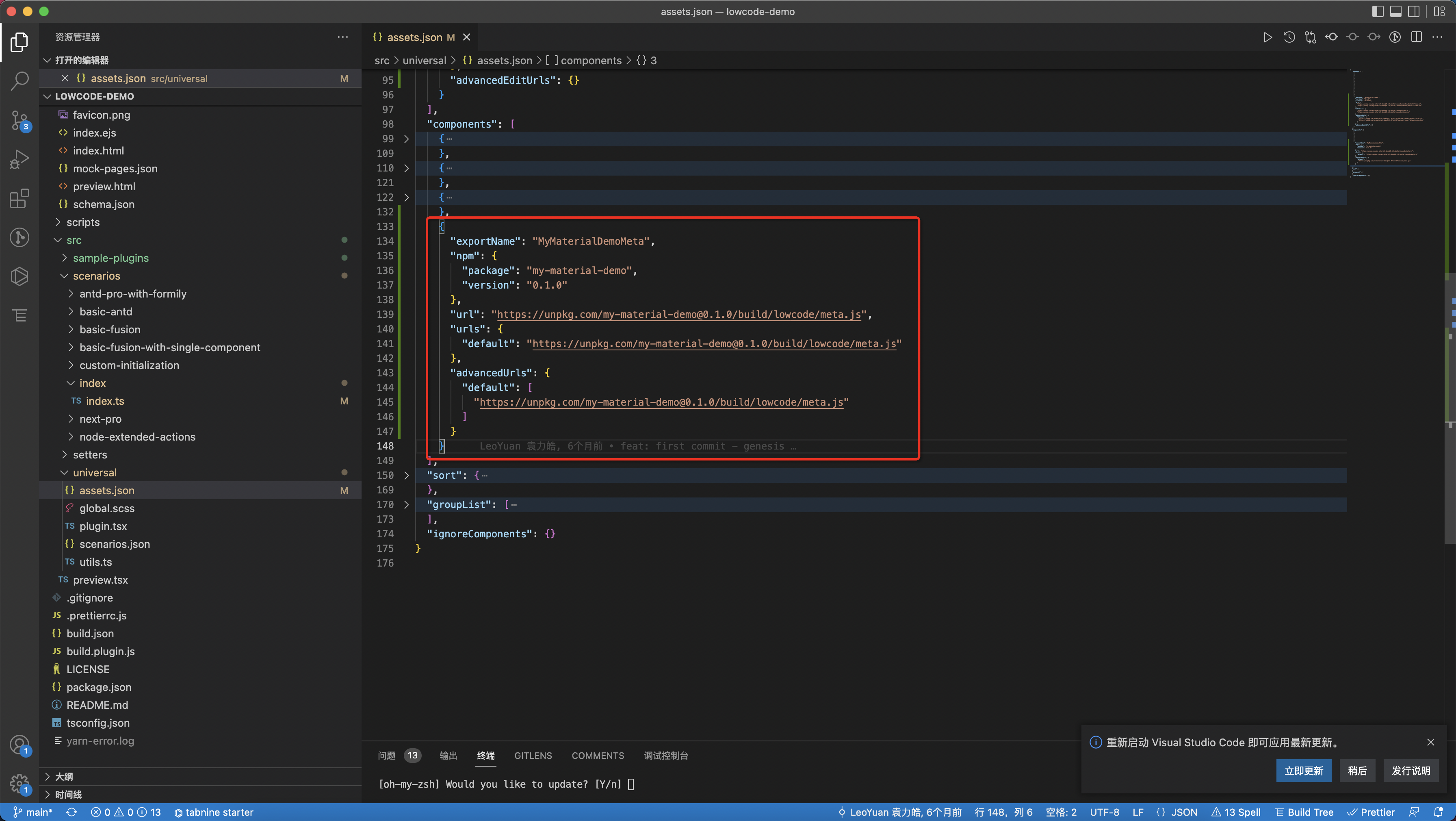
我们将刚刚发布的组件的 assets-prod.json 的内容放到 demo 的 src/universal/assets.json 中。
最好放到最后,防止因为资源加载顺序问题导致出现报错。 如图,新增 packages 配置

如图,新增 components 配置

这时候再启动 DEMO 项目,就会有新的低代码物料了。接下来就按照你们的需求,继续扩展物料吧。
